| Getting Started With TypeScript |
| Written by Mike James | ||||
| Thursday, 12 April 2018 | ||||
Page 1 of 3 TypeScript is probably the most successful JavaScript replacement. While JavaScript has evolved since TypeScript was first introduced to "improve" it, there are still lots of reasons for using TypeScript. As long as you know JavaScript, TypeScript is an easy and gradual upgrade. A Programmers Guide To Languages
Contents
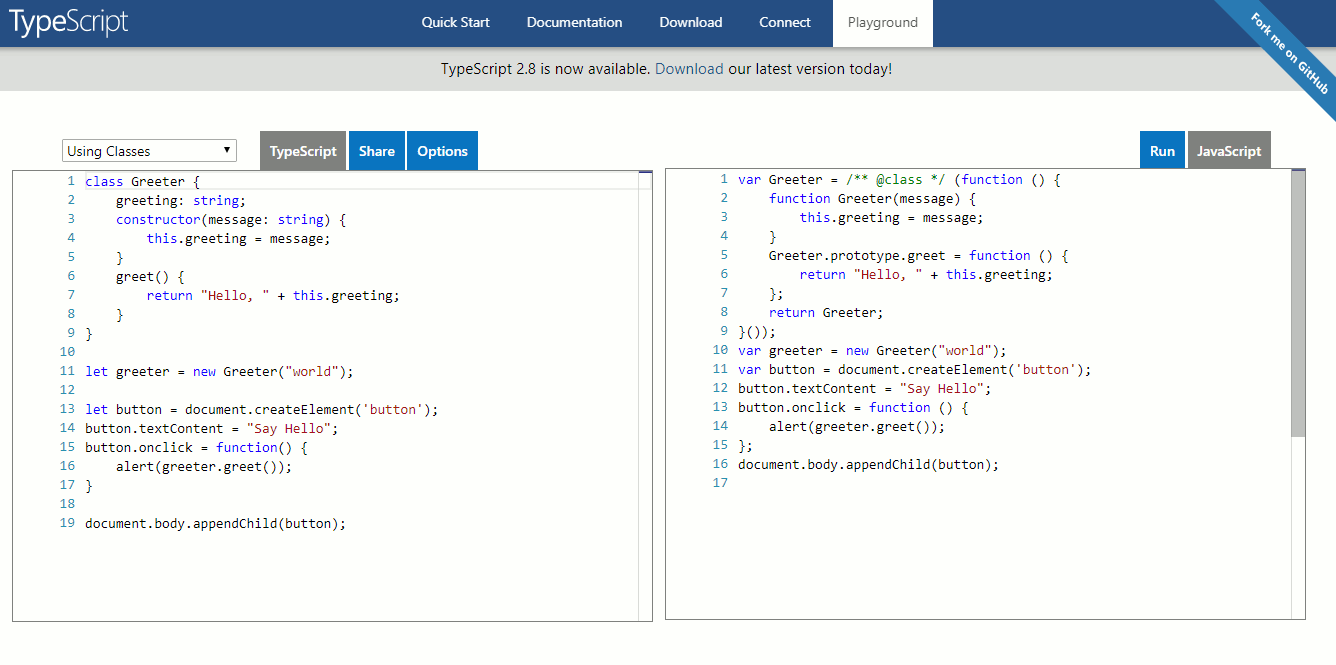
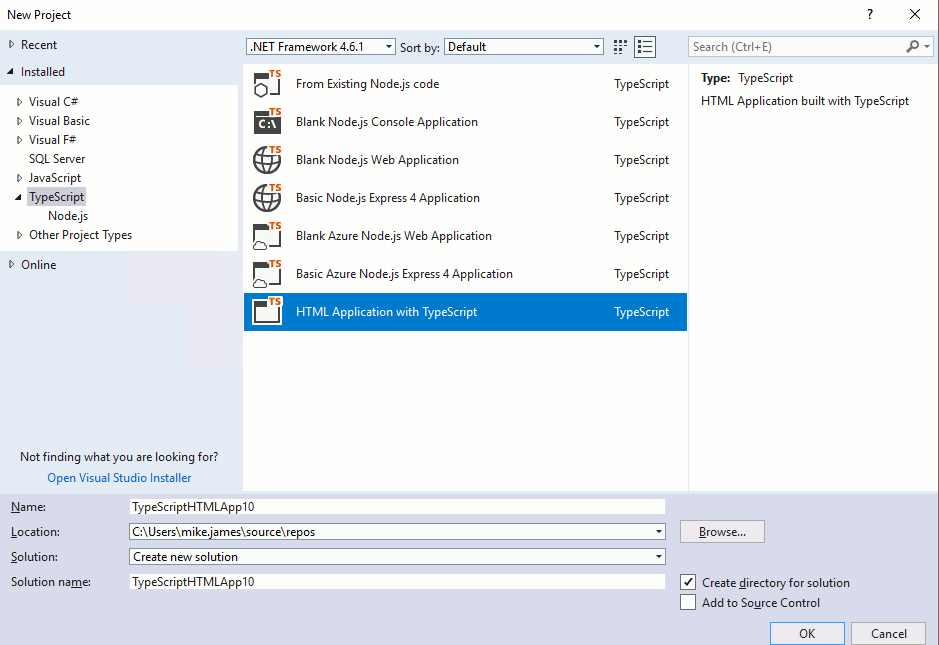
TypeScript from Anders HejlsbergTypeScript is a JavaScript extension invented by Anders Hejlsberg who has a history of inventing languages which have an impact on the programming community - TurboPascal, Delphi, C# and now TypeScript. For this reason alone the new language deserves your consideration even if you finally decided that you can live without it. So let's take a programmer's look at TypeScript. It is assumed that you know JavaScript and know something about using Visual Studio. It also assumes that you are interested in what makes a language a good language. Before we get into the details of the language, we take a small detour into using it in Visual Studio. If you are only interested in the language then skip this section. Visual StudioGetting started is fairly easy. You can just download the compiler and use any text editor you like but the easiest way to get to know TypeScript is via Visual Studio and the special addin. The addin is automatically included in Visual Studio 2017 and later and works in the free Community edition. You can also use Visual Studio Code or just an editor. https://www.typescriptlang.org/#download-links If you want to try it with an earlier version then its the command line compiler and a text editor for you or point your browser at the TypeScript Playground where you can try small chunks of code out. As long as the TypeScript SDK and addin are install you should see a new project type HTML Application with TypeScript in the TypeScript section.
You can create Node.js TypeScript projects and ones that use Azure for deployment. If you start a new HTML TypeScript project you will discover that it creates a TypeScript file called app.ts and an HTML file called index.htm which loads the JavaScript file app.js. The idea is that when you build the project all .ts files are complied to .js files of the same name which you use in the HTML part of the project. Three Key Language IdeasFor a new language, TypeScript doesn't add much to JavaScript - it is a very minimal extension. Its creator, Anders Hejlsberg, is well known for advocating strongly typed languages and TypeScript is an attempt to impose some of this discipline on what you might see as the indiscipline of JavaScript. Before going on to explain the solution lets take a quick look at the problem. JavaScript is a weakly typed dynamic llanguage. This means that you can create objects at runtime and methods and properties to them whenever you like. This means that objects don't have a type and there is no type hierarchy of the sort you get with a class based strongly typed language like Java or C#. In addition variables don't have a type and this means that any variable can reference any object and this makes type checking at compile time much more difficult. This is what many programmers converting to JavaScript find so terrible about it - objects are dynamic things which change what they can do as the program runs. It is arguable that once you understand this JavaScript becomes a much more powerful language than class based static languages and with a few good techniques it can be safe and maintainable. If you are of this opinion, then TypeScript is in for a rough ride because it aims to add type into the language. There are three basic ways it does this.
A quick summary of the three key ideas makes it clear that this is a very small change to JavaScript and that the class and module facilities are based on the EcmaScript 5. It is arguable that TypeScript is less necessary now that JavaScript has been modernised in ES 5, ES2015 and so on. However JavaScript still isn't a typed language and this is still the main advantage of TypeScript. Notice that you wont find any great language additions to give you amazing new powers - everything else is left as it was in JavaScript and not much else is added. Perhaps the fourth key idea, although it isn't exactly a language feature, is that all of JavaScript is TypeScript. You can write any valid JavaScript and expect it to work. This is both a huge strength and a fundamental weakness of TypeScript as a JavaScript object can mutate into something else at runtime the compile time type checking imposed by TypeScript isn't 100% secure. JavaScript is a tamed a little by TypeScript but it can still get out of the box if it feels the need to. As TypeScript IS JavaScript it is still possible to make a mess of things. Another key idea is that the translation from TypeScript to JavaScript should be as understandable as possible. For this reason the class and module constructs translate to well known JavaScript idioms. In short if you want to use TypeScript's approach to module and class in pure JavaScript you can and many programmers already do. All of the type information is stripped out of the compiled JavaScript code and the type checking is a compile time only feature. Now lets take a closer look at each of the features. Of the key ideas the module and the class are perhaps the simplest and hence least interesting but we need to know about them to describe the type system so let's begin with the module and then look at class. If you are happy with the ideas of module and class simply jump to the section in the type system which is the real meat of TypeScript.
The ModuleThe TypeScript module is nothing new to the JavaScript programmer. The simplest module is something like:
You can define variables, objects, classes, interfaces and functions within the module. Everything that you define is created in JavaScript within an encapsulating object with the same name as the module. So to access myVariable you would have to write
Anything that you don't export is private to the module and cannot be accessed by the external world. The module is implemented in JavaScript as an anonymous function that is executed at once to create an object that contains all of the modules members. Modules can extend existing modules of the same name. Modules can be internal, i.e. defined in the same file, or external in another file of the same name. The There is a lot more to say about the fine detail of modules but essentially what we have is the CommonJS, AMD or the namespace idiom in JavaScript made slightly easier to use. |
||||
| Last Updated ( Thursday, 12 April 2018 ) |