| Getting Started With Google Apps Script |
| Written by Ian Elliot | ||||
| Saturday, 28 October 2017 | ||||
Page 2 of 3
Serving HTML From A FileWriting all of your HTML in a string is possible but for anything complicated it is easier to use a separate file. For example use the command File,New, HTML File and call the file MyUI.html. You will see the new file contains:
Add the line
Between the body tags. Now if you change the script to load the page:
Refresh the page and you should see the Hello World message again. As well as basic HTML you can also use a template facility that allows you to mix JavaScript with HTML and have the code evaluated as it is loaded and served to the client. This is very similar to the way PHP pages are constructed. Calling A Server Side FunctionYou can include JavaScript in your HTML and set up client side event handlers and functions in the usual way. So for example if you
There is nothing new here this is just a client side JavaScript event handler responding to the button click. What about responding to the button click on the server side? The JavaScript code that gets installed along with your web app also includes a number of utility functions including:
Which will run the specified function on the server. You can pass parameters to the function but they have to be primitive types. This is reasonable as they are sent of the network to the server. This is an asynchronous function that returns without blocking and this means we need some sort of callback to deal with the result or failure. You can add to the run command a withSucessHandler and/or a withFailureHandler. These are called when the server side function has completed and they receive either the return result or an error code. Again the return result can only be a primitive data type. So how would we use this to respond to the buttons click event but on the server side? This is surprisingly easy. First we need a suitable server side function that the client script can call and it should return the string that the button's caption is going to be changed to:
Notice that you can call the function whatever you like. Now to call it from the client side is fairly easy too. The button's even handler has to be changed to:
This calls myOnClickHandler on the server and returns at once. When the server side function completes its task and has sent the result to the client the SucessHandler onSucess is called. Again you can call the SucessHandler anything you want to and it receives a single parameter which is the value returned by the server side function:
If you run the completed web app you will see the message sent by the server when you click the button. The complete script is:
And the HTML file is:
A GMail Web AppAs a final example of how versatile Apps Script is let's create a simple Gmail web app. All this is going to do is display the number of threads in your inbox - but it is easy to see how to do more. First we need to define the doGet function that loads the HTML file and defines a function that the client can call to return the number of threads:
This is very simple and very typical of this sort of web app. The program usually loads the HTML file needed to define the client and then defines as many functions as the client requires to get the information or do the jobs it needs to do.
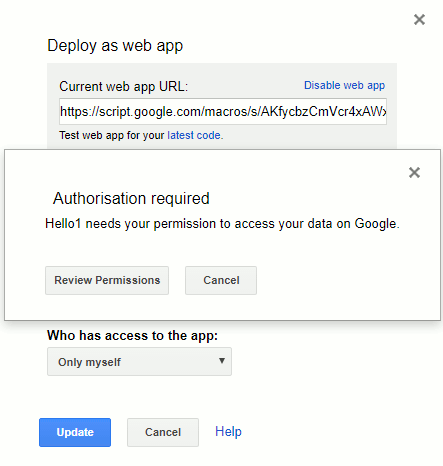
Again this is very typical of the client side code. You usually have to set up the elements that form the UI and then write a script which calls server side functions in response to events in the UI. The difficult part is that each server side call is asynchronous and you need to define onSuccess functions to handle the data. If you deploy this web app you will see a security warning.
Your app needs to be given permission to access the Gmail account. This is a good thing and you need to click the Review Permissions button and follow the instructions to authorize it. Once authorized you can run the app by refreshing the browser. |
||||
| Last Updated ( Saturday, 28 October 2017 ) |