| Nuanced jQuery Versioning: Which to Choose |
| Written by Alexey Povarkov | |||
| Thursday, 22 October 2015 | |||
Page 1 of 2 jQuery is the most popularly used JavaScript library, having been around for more than eight years. Since web development has been changing rapidly in recent years, is this open source software still viable in 2015 and further on? What is new in jQuery 3? jQuery is marketed as a feature-rich, modular, lightweight and easy-to-use JavaScript library that facilitates cross-browser CSS3-supported development. It has arguably created a different programming style, changing the way code is written. Many developers regard jQuery as a source of tested and optimized features that are guaranteed to work, making coding safer, faster and easier. As well as jQuery's coding advantages, the jQuery Foundation provides good support with documentation that had almost 150 million views from 230 countries in 2014. This may be an additional factor that not only attracts developers to the framework, but also motivates them to make contributions to the jQuery community and the evolution of the product.
Why two versions?In the anticipation of jQuery 3 release and based on the analysis of the currently available alpha version, it is important to understand why two versions of the framework have been used since 2013. This has been primarily done to service different browser versions: version 1 developed for a wider scope of browsers and therefore quite large in size; version 2 created for evergreen browsers supporting the latest versions of HTML and jQuery and therefore smaller in terms of size, more optimized in production. The two versions were compatible in API and functionality, even though they differed structurally, undermining the idea of full semantic versioning. In the current release of jQuery 3.0 semantic versioning is used, meaning two versions are combined into one. So, as it stands today, version 1.11.1 will become jQuery Compat 3.0 for older websites (including support for IE8). The second version is jQuery 3.0, supporting modern browsers and environments from IE9 and up. Which framework to choose?With the two new versions to choose from, it is vital to know which framework is best in which situations:
As you can see, it is clear in specific cases which version is the best option.
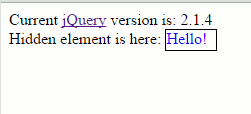
What’s new in jQuery 3.0.0-alpha1?First of all, let me note that the release is not final. It is only available as an alpha version but there are changes already that are worth discussing. Among the changes in functionality and API that are easy to notice are end of support for IE6 ad IE8; promise/A+ compatibility; return of requestAnimationFrame for animations to improve performance and battery life; UPD for JQuery semVer and some others. You can find the full list of changes on the official jQuery blog, but these are the most important: 1. Simplified .show() and .hide() methods In previous versions, these methods were used with the help of inline style to either hide components from the screen or show them to the user. But these methods were complicated recently because of adaptive design that automatically makes browser size determine how elements are hidden or shown, and to take all this into account within the .show() and .hide() method was either very hard or impossible. Add to this the complicated cases jQuery users have complained about for years, and the decision was made to simplify these methods to the maximum and have them only activated for inline style elements (display: none, display: inline, display: block, etc.). Now the method is guided by a more complex logic for determining the visibility of elements, such as the size of the browser window and the context, for example. For the user everything appears automatically, but developers know about the multitude of factors that go into making the final decisions. jQuery’s team is now giving power into the hands of developers rather than trying and determining those unique factors in each specific case. If the element has CSS class containing display information, then .show() and .hide() methods do not influence that element at all. This pair of examples illustrates the difference between the two versions: .show() and .hide() methods jQuery 2.1.4:
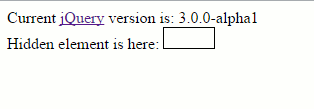
.show() and .hide() methods jQuery 3.0.0-alpha1:
Code sample: We have CSS class:
There is a hidden element on the page:
Let’s code it to show()
|
|||
| Last Updated ( Thursday, 22 October 2015 ) |