| Getting Started with Node.js |
| Written by Ian Elliot | |||
| Thursday, 12 October 2017 | |||
Page 1 of 2 By bringing JavaScript to the server, Node.js is something of a buzz in the wider JavaScript world. Here we look at the problem it solves and how to make good use of it. A Programmers Guide To Languages
Contents
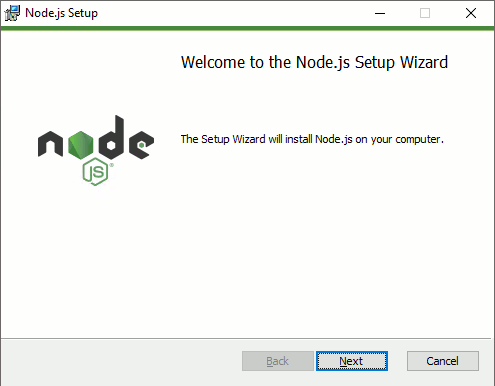
Why bother having one language for the client and one for the server? Why do I have to write code in the web page in JavaScript but when I move to the server I have to switch to PHP or something else? There are some situations in which a polyglot approach to programming makes sense but using one language on the server and one on the client simply makes things difficult for no real reason. If you write an Ajax request in the client why do you then have to switch to PHP to create the response? It doesn't make sense and the reasons for it are more a matter of history than any logic. Node.js is JavaScript on the server but it doesn't achieve this by simply grafting a language onto the existing web server like PHP or .NET - instead the web server is built into the Node.js system. That is, you install Node.js and you have a ready-to-run web server. There are also some other facts about Node.js that are worth knowing, in particular that it implements an event-oriented way of organizing the server, but these can wait until you have found out a little more about how it all works. InstallFirst you need to download and install Node.js. This is just a matter or finding the Node.js web site and downloading an installer. If you are running Linux of any description, follow the instructions about installing using a package manager. If you are running Windows or Mac then simply use the installer you will find at Download. Before the latest version of Node.js it was more difficult to get it working under Windows but now you can simply use the installer and expect it to all work without you haven't to install anything else first.
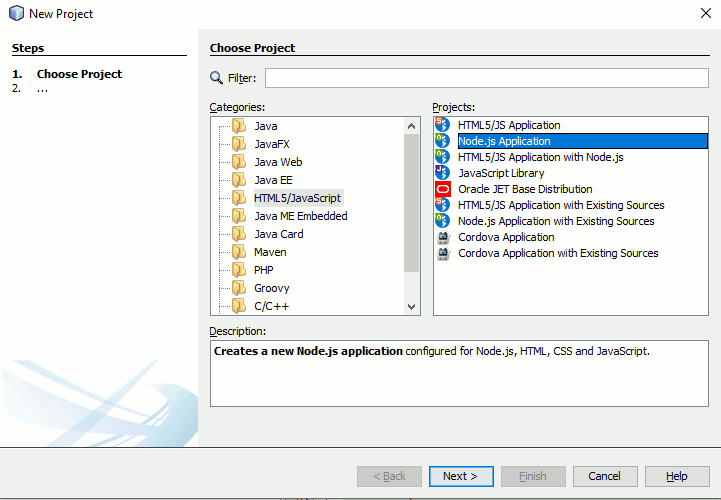
From this point on I'm going to be describing how the Windows version works but the other installations work in more or less the same way with slight changes in directories where the files are stored etc. After installing Node.js the actual server and other executables are stored in Program Files/nodejs, but you don't have to make use of this information because the installer adds this to your execution path. ToolsTo write Node.js programs you will need a suitable JavaScript editor - Notepad will do - and a command line shell. It is best to keep both open at the same time. If you prefer an IDE then NetBeans offers to create a Node.js project for you and this has some advantages.
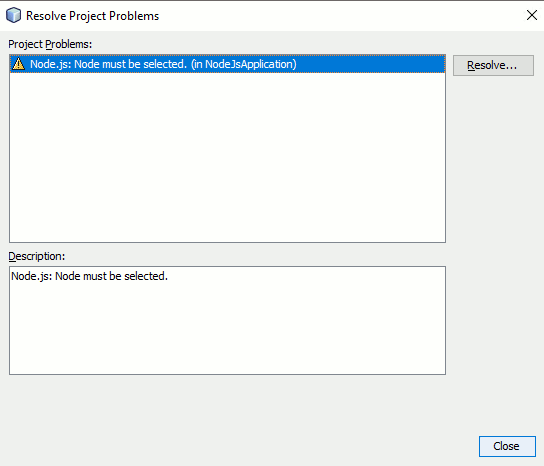
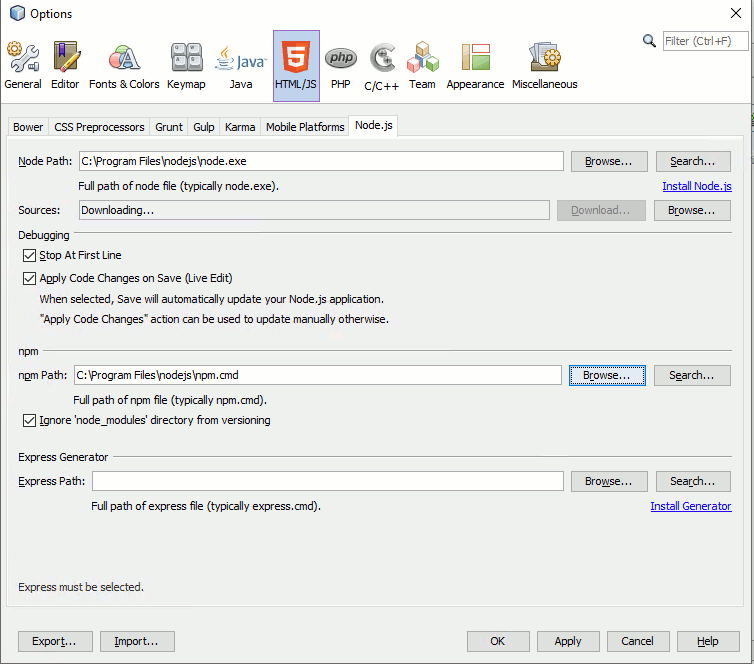
You can start a NetBeans Node.js project before or after you have installed Node.js. All you have to do is tell NetBeans where node.exe is stored. If NetBeans doesn't know it will display a dialog window asking you to resolve the problem:
This is just a matter of filling in the details of where node.exe and npm.cmd are stored. You don't need to specify npm's location if you don't want to make use of it. Another option is to allow NetBeans to download the node JavaScript source files so that it can debug right into the core of Node.js.
It is well worth using NetBeans, its free, it supports JavaScript, C/C++, PHP and Java. If also provides a good code editor and debugging facilities. A Simpler Hello WorldTo get started let's create the simplest program possible, and it is much simpler than the Hello World you will find in the documentation:
Enter the above line of JavaScript and save the file as Hello.js. Next open a command prompt and change the current directory to the one you saved Hello.js in - you should be able to see it when you type Dir. Finally enter the command:
You will see
printed on the next line. If you don't see the message then you need to check that Node.js was installed and that the files are all where you thought you stored them. If you are using Netbeans then you can simply run the program and see the output in the console. Just in case you accidentally type in just NodeJS it is worth saying that this starts a shell that you can use to type in JavaScript and execute it in immediate mode. To exit this shell simply type Ctrl-C twice. For more information on how to use the shell, look up REPL in the documentation. Notice that the same simple program works in a web browser but in this case there is no web browser involved. Your JavaScript code is running on the machine and isn't being served to you from a web server or any other application server. |
|||
| Last Updated ( Thursday, 12 October 2017 ) |