| Introducing Android Fragments |
| Written by Mike James | |||||
| Thursday, 24 November 2016 | |||||
Page 1 of 4 Fragments are components of the Android UI. For most beginners, and even more experienced devs, they are a mystifying. However they are very useful and well worth getting to understand. Here we find out exactly what Fragments are all about.
Android Adventures - Mastering Fragments & Dialogs
ContentsThis book is currently being revised. Chapter 5 and later refer to an earlier version of Android Studio - revisit for updates.
If you are interested in creating custom template also see: Custom Projects In Android Studio
Why Use Fragments?When you first start working with Android it is difficult to see why you should bother with the Fragment object. It really doesn't seem to do anything extra over and above a simple Activity and it adds another layer of complexity. In addition finding out exactly what a Fragment does for you is very difficult. Perhaps they are best ignored? It is true that for many simple apps you really don't need to bother with the extra complexity of using a Fragment. If you are serious about developing an app over a long period of time then it probably is worth starting off by using a Fragment, even if it isn't actually necessary. This is certainly the attitude that Google would like you to take and in Android Studio even the simplest apps are encouraged to start off using a Fragment. You may already know that an Activity plus its View plays the part of a "form" or a single page in other types of development. A typical app will have multiple Activities each presenting an aspect of the UI to the user. Each Activity should correspond to a distinct "form" for the user to interact with. Activities are invoked as needed and there is only ever a single Activity interacting with the user. In this way Activities create a logical structure for your app by dividing the UI into screens which have meaning in terms of the way the app is used. With the Activity being the basic organizational unit of the app you might think that there is no need for anything more, but what about logical units that might exist within a single activity? For example, some Activities need to show "dialog" boxes to expand on an input area that has a default setting that can take a smaller area of the UI most of the time. You can also think of forms that have sub-forms which would be best implemented as separate sub-components. The advantages of this are that you can compartmentalize the logic and almost as a spin off you can arrange for the screen real estate to be used in different ways according to how much is available. In short Fragments are a way of implementing "sub-forms" or "sub-pages" within a single Activity. They can of course be reused and so provide the same UI component to more than one Activity. They can also be displayed in their own right and provide the framework needed to implement dialog boxes that take over the UI for periods of time. A first definition of what a Fragment is would simply state that a role of a Fragment is to deliver up a View hierarchy for an Activity to display. This is a fairly deep look at using Fragments and it might well tell you more than you want to know on a first reading but if you are going to make use of Fragments properly you do need to know this. In this chapter we focus on Fragment basics - creating a Fragment, displaying a Fragment and Fragment event handling. What Is A Fragment?From the programming point of view a Fragment is like a very cut down Activity. It has a set of events that signal various stages of its lifecycle like an Activity. It also has its own associated View object which defines its UI - but it has no way of displaying that View object. To display its View object a Fragment has to pass it on to an Activity. The Activity decides how best to display the Fragment's UI. The reason for this arrangement is that the Activity can decide to display the View that the Fragment provides as it needs to. The idea is that if the device that the application is running on has enough space then Fragments can be displayed on the same screen. If the device is too small you can arrange for each Fragment to be displayed on its own. One idea that it is important to dispel as early as possible. This management of Fragments according to screen size is entirely up to the programmer. The system doesn't support any automatic management of Fragments in this sense even though there is a class called FragmentManager. What you do with a Fragment is up to you and it is still a fairly low level mechanism. In short what you do with a Fragment is entirely up to you. The key method in using a Fragment is much the same as in Activity:
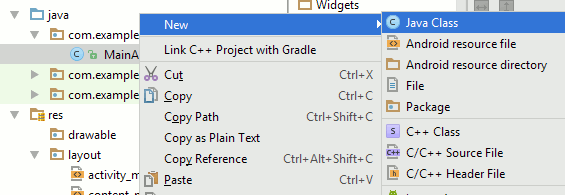
this returns a single View object, always a ViewGroup, with the set of View objects as children that defines the Fragment's UI. The Activity calls this event handler when it is time for the Fragment to provide its UI for display by the Activity. The Activity passes a LayoutInflater to help the Fragment create the View hierarchy from an XML file, a container that the is the ViewGroup that will contain the fragment's UI when the Activity adds it and finally a Bundle if the Fragment already exists and has been suspended - much like an Activity. Notice that you don't have to use the LayoutInflater that is passed to the Fragment. The only thing that matters is that the onCreateView returns a ViewGroup that the Activity can display. That is, if you want to the Fragment can generate the UI programatically and not from an XML file. Also notice that the ViewGroup container that is passed in is only used to allow the Fragment to determine the layout of the the UI components it returns. Again this can be ignored in some cases. It looks as if the Fragment's only role in life is to create a View and this is true at a first approximation but it has more functionality than just a ViewGroup object. The Fragment is also an object that has a lifecycle and persists even when its View hierarchy isn't on display. This makes it easier to arrange for things like the back button and other state changes to be implemented. To make full use of the Fragment you have to know about its lifecycle but for the moment we can simply focus on the onCreateView event. It is also important at this early stage to know and keep in mind that a Fragment runs on the UI Thread and hence that is only one thing happening at any given time and if the Fragment is active, i.e. being executed, then the Activity is paused waiting for the UI Thread to be freed and start running it again. Fragments are not about concurrency or multi-threading but the can be made to be in more advanced settings. A Simple FragmentThe best way to understand all this is to find out how Fragments work in detail. Android Studio provides a lot of help in creating Fragments and these are the tools you will be using in the future however to help understand Fragments it is a good idea to create one from scratch with only a little help from Android Studio. So this isn't the easiest way to add a Fragment to a project but it is the fundamental way. So start a new Simple Basic Activity project called MyFragmentDemo, and accept all of the defaults - do not select the Use A Fragment option on the final page. Creating a Fragment is a matter of deriving your own class from the Fragment class. To do this you can simply right click on the MainActivity class and select New, Java Class from the menu:
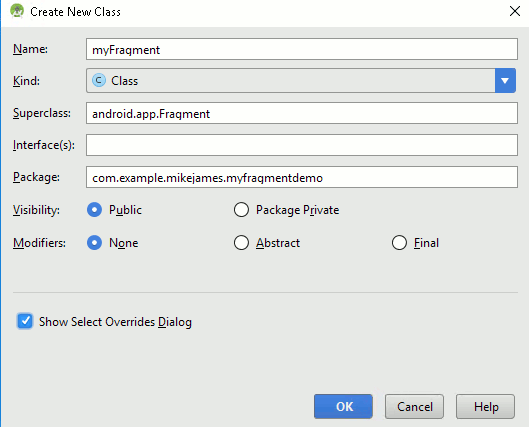
Next you have to give the class a suitable name - myFragment in this case:
Android Studio also lets you set the class that your new class inherits from. In this case we need to use android.app.Fragment. The other settings can be left at their default but do tick the Show Select Overrides Dialog option. <ASIN:187196251X> |
|||||
| Last Updated ( Sunday, 26 March 2017 ) |