| Android Adventures - Getting Started With Android Studio 2 |
| Written by Mike James | |||||
| Thursday, 07 July 2016 | |||||
Page 2 of 4
Your First ProgramYou can opt to start Android Studio after the installation. You will probably not get straight to Android Studio the first time it starts as it downloads updates to itself and to the Android SDK. You just have to be patient. When it finally gets going you will see the Welcome screen:
If you have already created some programs you might well see them listed in Recent projects. Assuming this is your first project select the Start a new Android Studio project option.
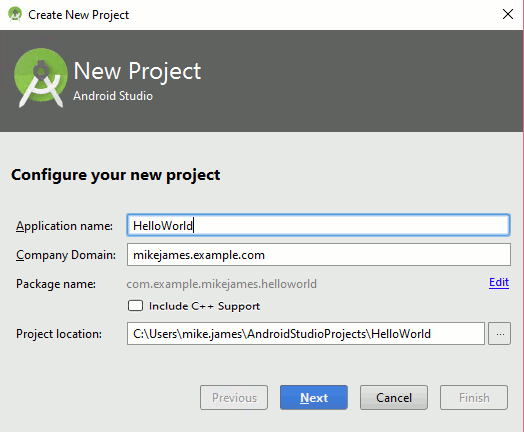
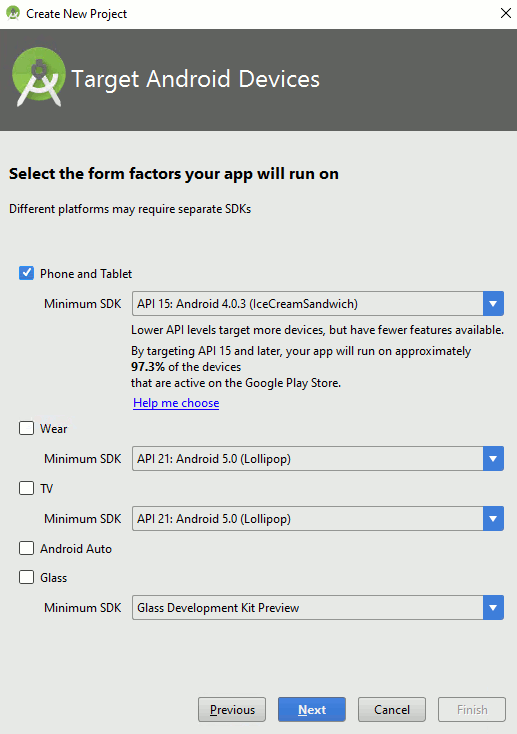
You can ignore the details of the new project for the moment. All you have to do is supply a name for your application - HelloWorld in this case. Accept the other defaults that Android Studio has filled in for you. When you click Next you are given the chance to pick what devices you are targeting. Again simply accept the defaults:
Most of the time you will want to create apps that run on Android 4.0.3 to capture the biggest market but if this isn't a concern then it can be better to select a more recent Android version.
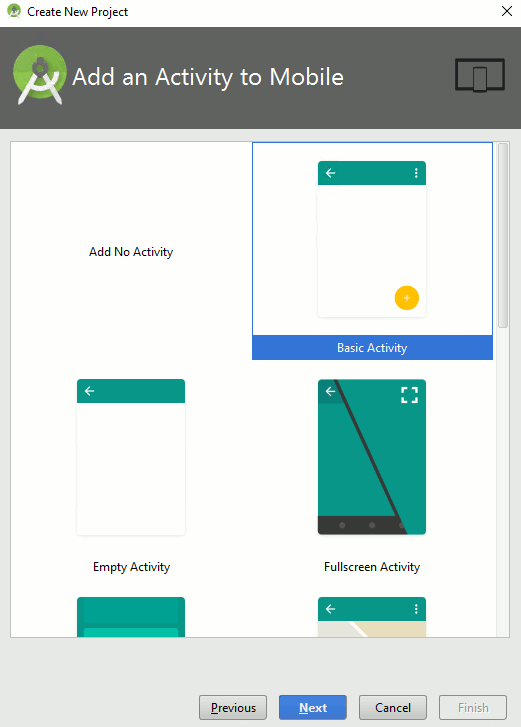
The next page lets you select a template for your project. In this case the default Basic Activity is what you need. Every Android application consists of at least on Activity and this template generates a project with a single Activity ready for you to customize.
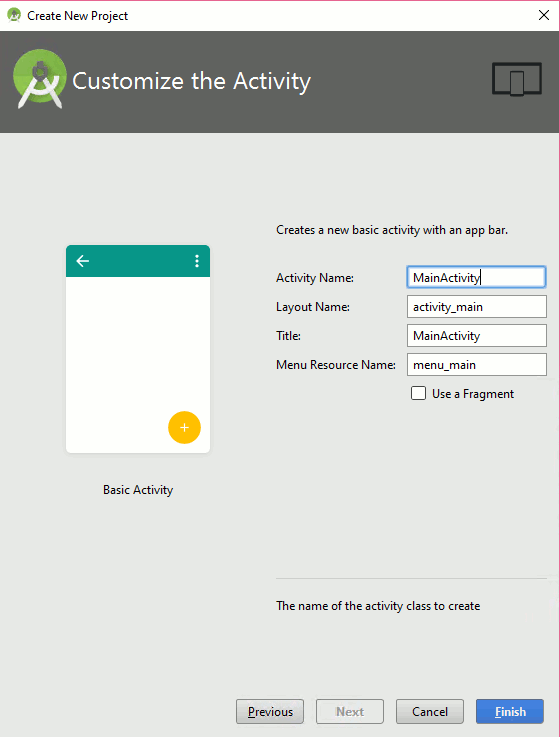
The next page lets you assign custom names for the various components of your project that the template generates. For a real project you would assign names that were meaningful but in this case you can accept the defaults:
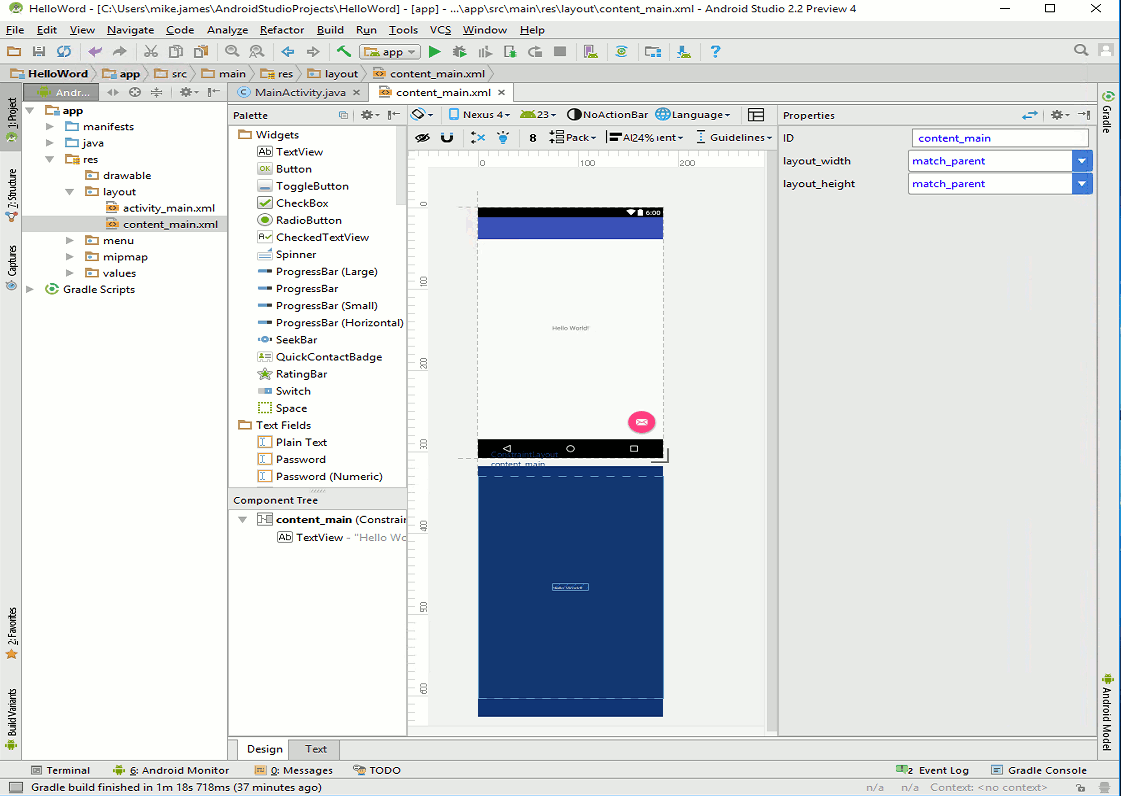
Finally you can click the Finish button and wait as Android Studio creates all the files you need. Even a simple Android project has lots of files so again it all takes time. First LookWhen everything is ready you will see Android Studio for the first time. As long as everything has worked you should be presented with a view of your new project starting off in the Designer. Click the Design tab to see the initial user interface:
Problems?If you get any error messages then the chances are that your project hasn't finished being processed. Wait a little while longer for the activity to stop. If you still have problems it is worth trying the File,Invalidate Caches/Restart command. This usually works for "Missing styles" and similar errors. There is a known error that might have been fixed by the time you read this that requires the project to be rebuilt. If you see a rendering error select the menu command Build, Rebuild Project You might have to clear the cache again to make it work. Although there looks like a lot to master in Android Studio's UI, most of it you will only visit occasionally. The key things to notice are that moving from left to right you have:
Most of the time you will be using the Project window and the Properties window. In the between the two you will see different editors depending on what sort of file you have selected. in this case you have by default a layout file - content_main.xml - selected and hence you have a layout editor in the middle of the screen. More about layout a little later - first it is important that you know a little about the file structure of a project so that you can navigate to its different parts. |
|||||
| Last Updated ( Monday, 27 March 2017 ) |