| Getting started with the Bing Maps Silverlight Control |
| Tuesday, 23 March 2010 | |||||
Page 4 of 4
Adding Silverlight objectsAt this point is it is worth discussing the way Silverlight objects and the map object can be used together. For example, you might note that the Pushpin was added to the map's Children collection - just like any Silverlight display object. You can add any Silverlight control or graphic to the Children collection and they will display on top of the map. The only real problem is positioning objects. If you add a graphic to the Children collection then you can position it using standard co-ordinates and this is sometimes useful. In most cases, however, you want to position the graphic to a latitude and longitude. Fortunately this is easy once you know about MapLayer and the SetPosition static method. For example, to position an ellipse we first create the ellipse: Shape graphic = new Ellipse() Next we add it to the Children collection: MyMap.Children.Add(graphic);
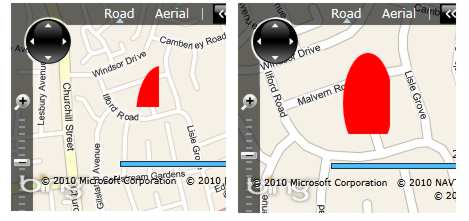
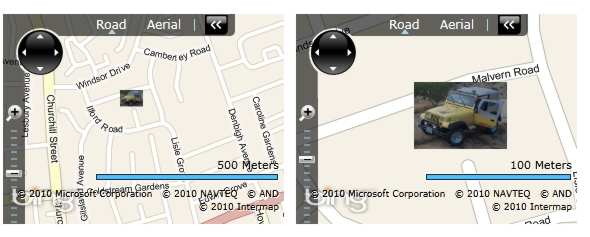
We can now position it using: MapLayer.SetPosition( You can also specify the location on the graphic that is positioned at the specified location. For example to set the bottom right of the ellipse's bounding box at the specified co-ordinates you would use: MapLayer.SetPositionOrigin( While on the subject of MapLayer it is worth mentioning that you can create and use multiple display layers. For example: MapLayer mylayer = new MapLayer(); Notice that the layer has an AddChild method which positions a graphic using geographic co-ordinates and you have to remember to add the layer to the map's display tree. The only problem is that the graphic placed on the map doesn't scale with the zoom factor - it always has the same size. We can create a scalable bitmap graphic with automatic adjustment using the LocationRec parameter of the AddChild layer method. For example, Shape graphic = new Ellipse() This sets a rectangle in geo co-ordinates to which the vector graphic is clipped, but the vector graphic always stays the same size as we zoom. As you zoom in the graphic is clipped to the same area If the vector graphic is changed to a bitmap then it isn't clipped but scaled to fit the space. For example: Image image = new Image(); Assuming that you store a JPEG image in the ClientBin directory of the web site then this will display a graphic that appears to scale with the map zoom. Notice that this is also an example of displaying a bitmap on the map. Scaling a bitmap Where next?The Silverlight Bing Maps control is currently very much a version 1.0 in that there are lots of obvious desirable features waiting for a version 2.0. Its documentation also leaves a great deal to be be desired as most of the classes are virtually undocumented. However if you have followed these examples you should be able to make things work if you engage in a little trial and error. It should be remembered that the control has changed since its first public release and many of the articles you can find refer to the CTP release not Version 1.0. It is also worth knowing that the control can be used as a scriptable object within the browser. This means that you simply embed the control in the browser as an object and then write Javascript to work with its methods and properties. For any sophisticated or novel project, however, the full Silverlight approach has its advantages.
The iProgrammer team has a number of experts available to help with mapping projects including geostatistics and data. Contact the editor if you would like to suggest a topic for a more advanced project or tutorial.
<ASIN:1593272715> <ASIN:6130050356> <ASIN:6130049056> <ASIN:1430229799> |
|||||
| Last Updated ( Monday, 26 July 2010 ) |