| Getting Started With Firefox OS And Geeksphone Keon |
| Written by Ian Elliot | ||||
| Monday, 13 May 2013 | ||||
Page 1 of 3 Firefox OS looks promising and now we have the first standard hardware that runs it from Geeksphone. Creating a new app for the Keon is easy, getting it run is also easy, once you know how. In this first of a series of articles on Firefox OS app development, we start with getting a development environment set up and deploying apps to the Keon.
Firefox OS - Building AppsThis article is part of a first draft of a book on Firefox OS.
Firefox OS is a really interesting mobile operating system. Its biggest advantage is that you can create native apps using nothing but HTML, CSS and JavaScript. This is good because it means you can create one app, that with small variation should run under a browser, on a tablet or on a mobile phone. It is also attractive because, at the moment at least, there are no commercial interests trying to capture your data or control your apps. The Firefox OS based phone has feeling for comparative freedom about it. First a quick look at the structure of Firefox OS. Firefox OS is a Linux based system. Starting at the bottom of the technology stack there is
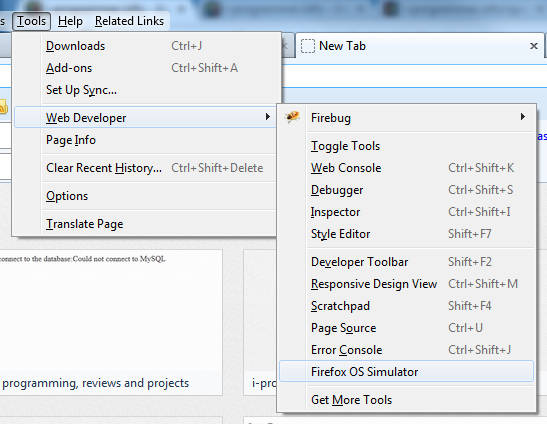
You don't really need to get to know how any of these layers do their job, but it helps to realize how your app sits alongside Gaia when it runs. All you really need to know are that your app is a standard HTML page complete with CSS and JavaScript. You can test it by running it in a browser and with certainly limitations it will behave in the same way. The only extra you need to build a packaged app - hosted apps will be described later - is a manifest. The manifest describes the characteristics of the app so that it can be run. Of course, to make use of all of the extra facilities of the mobile device there are lots of new JavaScript APIs. Some of these are standards and the majority of the rest have been submitted to W3C to be made into standards. At the moment support for these new APIs is patchy - even the documentation doesn't exist in many cases. The core APIs are generally also supported by Firefox for Android and some by the desktop Firefox browser. The SimulatorMozilla have made available a simulator (at version 3.0 at the time of writing) and you can use this to get started and test your apps. The simulator works very much like the real phone but it does have some missing facilities at the moment. You cant test vibration, proximity, ambient light and so on. The APIs that depend on the real hardware and interaction with the real hardware tend to be ignored by the simulator. However it is still usually useful to test you app using the simulator and to move to the real device later. The simulator is installed as a Firefox addon and to run it you use the command Tools,WebDeveloper, Firefox OS Simulator.
Once you have installed the simulator in principle it should keep itself up-to-date by downloading upgraded but it is worth keeping a check on the version number. If you just run the simulator you initially just see the dashboard. To actually run the simulator you have to toggle the simulator button to Green - Running. A few seconds later the simulator proper appears. This works like the real phone but it also has some additional buttons on the bottom edge and two menu items. You can work with the simulator using the mouse in place of touch. You can tap by clicking and swipe by dragging with the mouse button down. The EnvironmentThe simulator simply uses Firefox as to start it and to provide the console. You get some debugging facilities but you don't get any way to edit or work with your project. This is both good and bad. It means that you can use your favorite existing IDE to develop Firefox OS apps. But if you haven't got a favorite IDE then you need to choose one. If you haven't got a way of building HTML5 apps then a good place to start is NetBeans 7.3. This will allow you to create HTML, JavaScript and CSS files and keep a sensible project structure for you. Throughout this article NetBeans 7.3 is use to create and maintain the project but you can use any IDE or text editor you want to. A First Simulator ProjectGetting started is easy but let's make it as simple as possible. Assuming you have installed the Simulator, have run it and got to know how Firefox OS is used let's create the simplest possible application. This consists of an HTML file and a manifest. If you are using NetBeans create a new blank HTML5 project and add an HTML file called index.html containing:
I told you this example was simple! If you want the HTML to run on other targets then you might need to add some additional tags but this is all you need for Firefox OS. Next we need the manifest. Create a new file called manifest.webapp and enter:
This is a very basic manifest. Most of the entries should be obvious and of course the syntax is that of a JavaScript object literal or aka Json. The launch_path is the only really important item - it has to give the path to the file you want loaded initially. In this case index.html and notice that the manifest and the loaded file are in the same directory. Finally notice that while we specify an icon the files specified isn't included in the project. At the moment this doesn't cause a manifest error and a default icon will be used. If you want to add a png file into the img directory then it will be used as the apps icon. If you now make sure that both files are saved and up-to-date we can now run the app. |
||||
| Last Updated ( Friday, 21 June 2013 ) |