| A Programmer's Guide to Scratch 1.4 |
| Written by Lucy Black | |||
| Wednesday, 07 December 2011 | |||
Page 2 of 2
Bounce a ballThe best way to demonstrate is, of course, via a demonstration. So let's create that other simple common basic demo program and bounce a ball around the screen. This isn't difficult but the simplest solution isn't the traditional x,y coordinate way of doing the job. Each sprite has a heading, i.e. a direction it will move in, so it is simpler to write code that turns the sprite through an angle and moves it in the new direction. First we need a ball. Right click on the cat in the Sprite List and select delete. Next select Paint New Sprite and draw a colored circle to represent the ball.
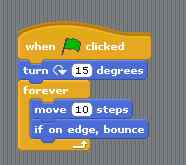
Now what we have to do is set the rotation of the ball and then use an infinite loop to repeat the move forward 10. If we leave the program at this, the ball would simply move off the stage. There is a supplied conditional that will reverse the ball's direction if it encounters a boundary. This makes our final script:
If you click on the green flag then you will see the ball bouncing around the screen. Notice that this simple program has introduced all of the essentials of programming - sequential, conditional and looping flow of control. Expressions and variablesIt would be nice if the ball took a different path each time it was run and this can be achieved by setting it to a random rotation. To do this you need to select the Operator palette and select the pick random block. Now to make this work we have to do something new - we need to drag an expression into a slot within a block that until now has held a constant.
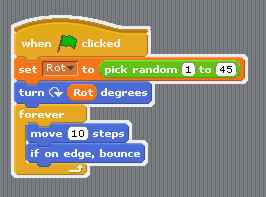
If you now run the program you will find that the ball moves off at a different angle each time. Expressions are part of the final big programming idea - variables. A variable is a named entity in which you can store a value for later use.More generally a variable is something that stores a value which could be the result of an expression. A variable can also be included in an expression where it is treated as the value it stores. Scratch lets you create variables - as many as you need. For example suppose we need to keep the rotation angle for later use then we could use a variable that we might well call Rot to store the result of the random number generator. To do this select the Variables palette and click Make a variable. In the dialog box that appears enter Rot and select For this sprite only.
In Scratch variables can be local to a sprite i.e. a property of the object or they can be global. Once you have created a variable a set of variable specific blocks allowing you to manipulate the variable are created.
To set Rot to a random value we simply drag-and-drop the Set Rot to block into the script and then drag-and-drop the pick random block into the to slot of the block. Finally to use the value stored in Rot we drag the Rot block into the expression slot in the turn to block:
Where to Scratch next?That is about it. You have seen how to construct an arbitrarily complex algorithm using the standard flow of control. You will have to investigate the types of loops and how to construct conditionals but this is just more of the same. You have also seen how to create variables and use them within expressions to store, retrieve and compute new values. Again there are a few things to find out but not that many. When introducing variables and expressions to a beginner you need to make sure that eventually they are happy about an expression like set Rot to Rot + 1. Scratch tries to avoid this concept by allowing you to use Change Rot by 1 but for the sake of being able to work in other languages make sure that they know the standard update expression. Scratch is a little more complicated than you might expect in that it allows you to use event driven programming with multiple active objects. For example, select the ball sprite, right click and select duplicate - now you have two balls bouncing around the screen. This parallel asynchronous programming can become complex - but only if you think about it too hard! Good luck with Scratching! Download and More Information:Related article:A Programmer's Guide to Scratch 2
To be informed about new articles on I Programmer, subscribe to the RSS feed, follow us on Google+, Twitter or Facebook or sign up for our weekly newsletter. |
|||
| Last Updated ( Thursday, 10 October 2013 ) |