| Udemy's Angular 2-The Complete Guide Course Review |
| Written by Nikos Vaggalis | |||
| Monday, 10 October 2016 | |||
|
Let me begin by saying that "Angular 2 - The Complete Guide" stays true to its title, taking no shortcuts and going full on from A-Z, from setting up the environment to full scale deployment. Initially the course, taught by professional web developer Maximilian Schwarzmüller,covered Angular 2 as a release candidate, long before the awaited official release. So after version's 2 authoritative release, the course underwent the necessary revamping to remove deprecated material or update the existing material to accommodate to the breaking changes that took place, mostly on the Angular CLI front end.
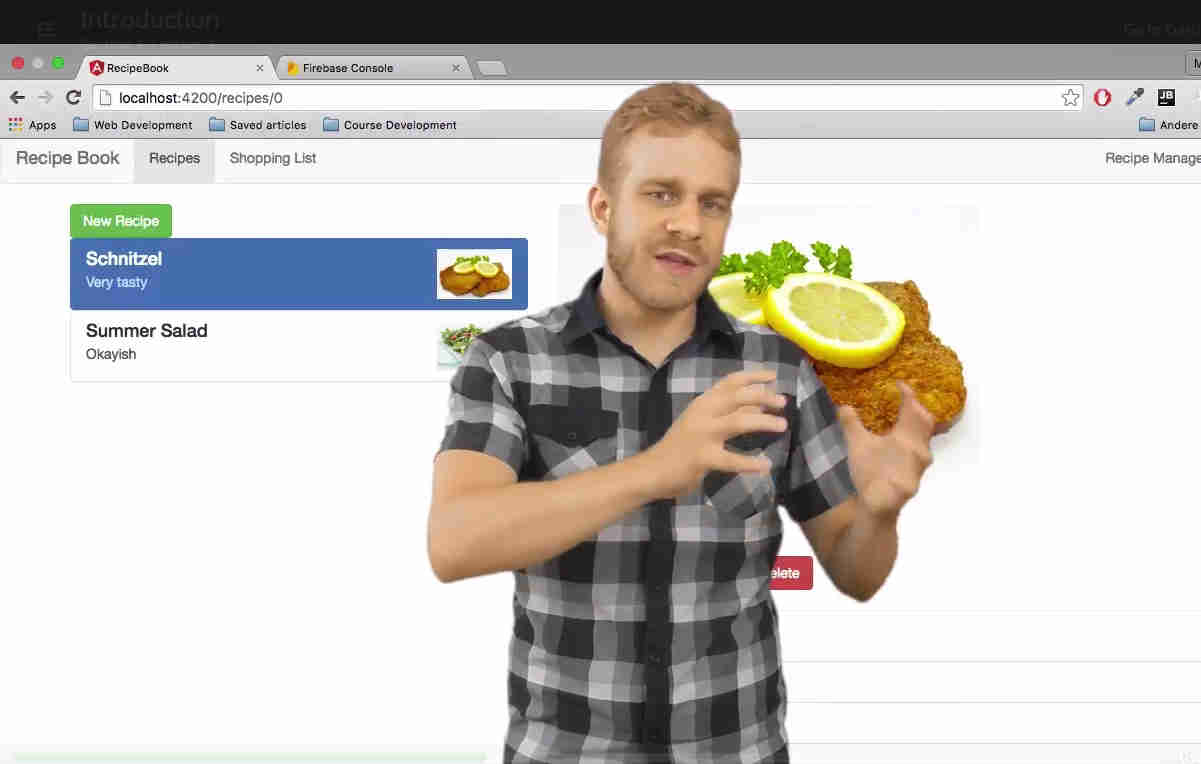
Click this link for a discount off the latest versiopn of this course. Duration wise, the course is a formidable 15.5 hours long blend of theory and practice, that instead of boring or wearing you out, manages to keep your interest alive and kicking. This is due both to the rich and in depth material and to the platform-specific Udemy features that ensure a smooth transitioning from lecture to lecture and provide an overall learning experience (bookmarking, auto-playing, easy-to-navigate layout, 15 seconds forth or back option, immediate QA). It is also aided by the production's quality with its crisp sound and animated graphics that support and augment the narration and, most importantly, the instructor's fluent English (despite not being a native speaker), calm pace of speaking and great experience on the subject which he undeniably loves to pass on to his students.
With that in mind, let's take a high level overview of the course structure:
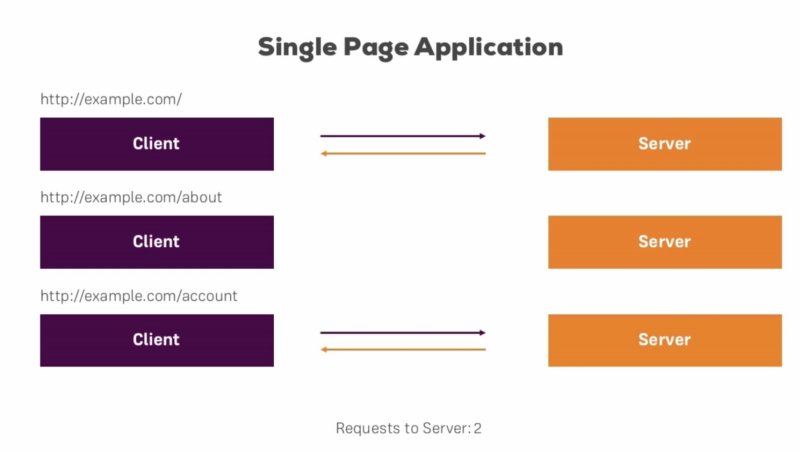
You'll notice that the theory sections are interspersed with projects where you put what you have just learned into practice, which all contribute to to a Recipe Cookbook application. It all starts with a good overview of what Angular is about, contrasting Angular's modern, responsive and scalable Single Page Applications oriented nature to the traditional, in-flexible way of building web applications.
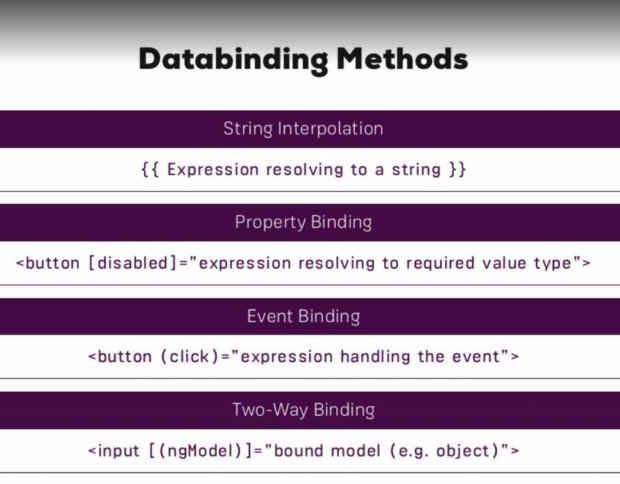
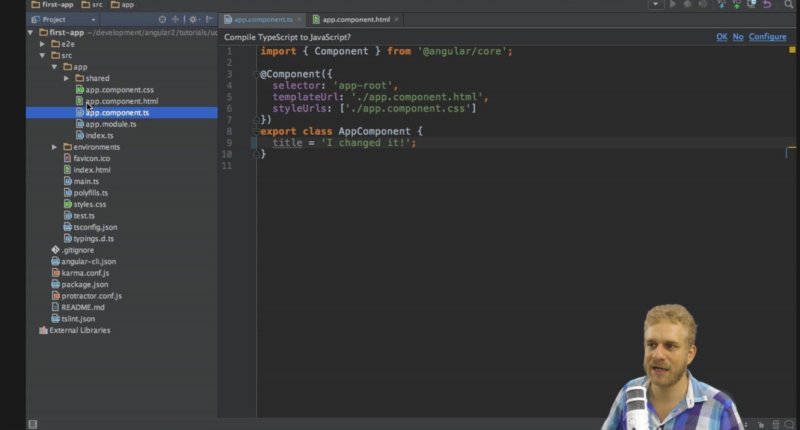
Next in order is setting up the environment, going through the structure of a typical Angular application and enumerating the files required: app.component.css, app.component.html, as well as the Typescript app.component.ts, app.module.ts and index.ts. Due to the mention of the .ts files, there's an initial reference to Typescript from an Angular perspective. Typescript, the language, gets further examined in the final, bonus, chapter of the course, which is standalone and free of Angular's bonds. The instructor doesn't rush when he looks into the foundations of the framework, the components, the selectors, the templates and the directives, as well as their interrelation and order of evaluation when an Angular application gets bootstraped. As such, this section is crucial in comprehending the underlying architecture, and fortunately gets the attention that it deserves. This interrelation is further exemplified by going through the creation of our own components with the aid of the CLI, alerting us to the potential gotchas and pitfalls that newcomers stumble upon, like forgetting to make Angular aware of newly created components through the declarations area. After tackling the essentials, we move on to databinding and its various forms, giving special mention to Angular's two way data binding which acts as the prime attraction of the framework to the web developers.
Databinding and Components are then hooked together in the beginnings of the Recipe Cookbook application used for putting theory into practice. At this point, I'd like to also note that the project is accompanied by the corresponding source code.I emphasise this part since I've been enrolled to other e-learning offerings, admittedly not Udemy's, that did not consider the inclusion of the source code on the instructor's part obligatory, thus the instances where students are left with just the screenplays, with no code to relate to and to follow along. As the project progresses we increasingly find ourselves adding new features, in this case the Directives, instructions that tell Angular how to process certain pieces of our code.The tag directive for example tells Angular to replace it with its corresponding component. *ngIf, *ngFor and ngSwitch are some other directives being explored. The instructor is quick to acknowledge that in order to avoid things getting out of hand while our project grows to an unmanageable size, we have to pay attention to debugging early on in the project's lifecycle. This is done using Chrome's Developer tools with the help of the Sourcemaps which map the Typescript code which we write in our project to the underlying generated Javascript that the debugger actually deals with. The section on Services & Dependency Injection looks at the best ways to conform to the DRY (Don't Repeat Yourself) principle, which in Angular's case come in the shape of the Services, which offer a way to centralize common tasks shared amongst components in one place by shifting and encapsulating the components' underlying duplicate code; hence, the injection of the Services' instance.
The code of our project is once more updgraded, and can now incorporate routing in the form of the Route Parameters, Query Parameters, Navigation Paths, routerLink Directives, Child Routes, Request Redirection and so forth. These, coupled with the material on Authentication & Route Protection, Forms, Pipes and HTTP requests, put the final touches to our Recipe application.
So what's next after having completed our project? There are essential sections on Optimizing our application, as well as deploying it on Github and AWS S3. But where does it end, is there still more to go? Yes, there is, as Maximilian dedicates a whole section to the ins and outs of the CLI, suited to those in need of consuming concentrated in one place information. Then, in a surprising turnaround, he goes on to cover setting up our project without Angular's CLI's aid in order to get first class expirience on how everything ties together. Finally the Angular 2 course concludes with a Bonus chapter on TypeScript, which of course we have been using all along, but in a bare bones essentials fashion necessary for progressing through the course. This chapter is provided for those who would like to lern beyond the Typescript needed to make use of Angular 2, and instead look into Typescript the language itself. The task of going through this course, hanging on for 15 or so hours, was formidable, but so to a much greater degree, Maximilian's effort in making it happen. Action packed and with great focus to detail, leaves nothing to the imagination and gives answers to everything you wanted to ask or know about Angular version 2. The quality of the production from sound to graphics combined with the vastness of the educational material and an instructor who is master of his craft and is able to convey that experience to its audience, can only lead to one outcome: the makings of a Blockbuster hit. Follow this link to get a discount off the latest version of this course.
More InformationAngular 2 - The Complete Guide Related ArticlesGet Up To Speed With iOS 10 with Udemy Angular 2 Fundamentals - The Coolest Course In Existence
To be informed about new articles on I Programmer, sign up for our weekly newsletter,subscribe to the RSS feed and follow us on, Twitter, Facebook, Google+ or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Thursday, 25 May 2017 ) |