| WPF For JavaScript |
| Written by Mike James |
| Tuesday, 03 November 2015 |
|
An open source project called Granular has re-implemented .NET's Windows Presentation Foundation on JavaScript. Yes, that's WPF for JavaScript.! You might be wondering why. There has been a small flurry of news items about WPF and Silverlight recently and as far as I can tell it is mostly a coincidence rather than an upsurge in interest. Apart of course from the way Microsoft has started to talk about WPF again - a sure sign it isn't dead. Other projects relating to both seem to have been going for some time and just happen to have got to a usable state. Take Granular, for instance. This has just reached version 0.1.3 and is capable and stable despite being the work of just one programmer over 5 months. This brings us to the question of why? The simple answer is that WPF is an advanced UI complete with things like visual trees, routed events, dependency properties, data binding and of course XAML. Just as Microsoft was implementing a 21st century UI Framework everything changed and we went back to the stone age. Well that is how many programmers see things providing a lot of support for WPF as an advanced UI Framework and people want to use it on other platforms.
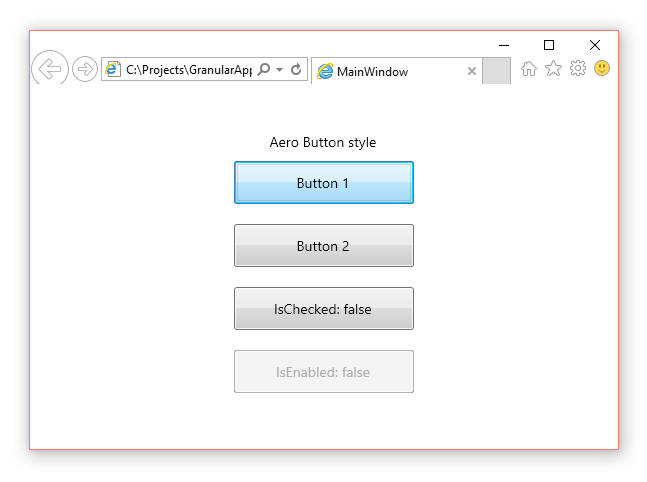
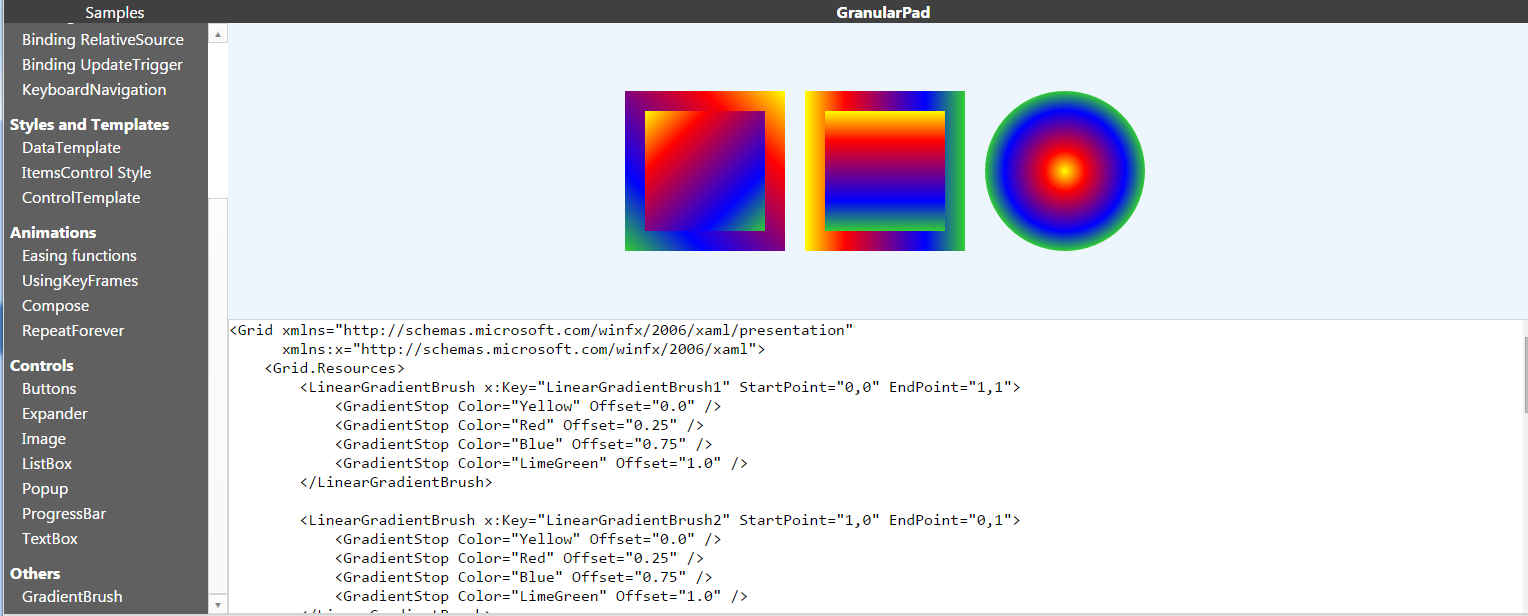
Granular takes the WPF specification and re-implements it in JavaScript using a Visual Studio project with a WPF application and a Web application. The Web app links to the WPF files and they are compiled using the Saltarelle C# to JavaScript compiler - and if you missed it, yes there is already a C# to JavaScript compiler in fact more than one, see C# In The Browser. The advantage of this approach is that you can develop your program using Visual Studio and you can stay away from messy browser things. As the Readme says: "..there is no need to deal with all the html/css and fashionable JS frameworks mess, Granular exposes the WPF strong and well-defined APIs, and the whole development process is much cleaner and faster." This does seem to be a good way to work in a 21st century UI, using your C# skills as well as what you have invested in WPF without too much pain. To try it out see GranularPad which is an in-browser REPL for Granular. You can type in XAML and see what effect it has at once. The samples also give you a good idea of what is supported.
If you look at the list of implemented features then you have to admit that it is impressive, but there are still omissions. The project needs your help so to quote from the readme again: "Granular is still under development, and there are a lot of ways it can be moved forward. Any help from developers who are passionate about WPF (or not-so-passionate about the html/css ecosystem) would be much appreciated. This is an open source project that deserves some support.
More InformationRelated ArticlesVS Update & .NET 4.61 With WPF VS 2015 WPF And Forms Live Not So Sure About C++
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on, Twitter, Facebook, Google+ or Linkedin.
Comments
or email your comment to: comments@i-programmer.info
|
| Last Updated ( Tuesday, 03 November 2015 ) |