| Progress On WebAssembly |
| Written by Ian Elliot |
| Tuesday, 29 December 2015 |
|
WebAssembly might change the way we program web apps. It might even make the distinction between web and native apps disappear all together. But for this to happen it has to be finalized and implemented. Mozilla has been busy working on the WebAssembly tool chain.
WebAssembly is designed to solve a problem that you might not have noticed you have. JavaScript is the universal language of the web, but it is a complex language and this makes it difficult to implement in a way that is fast and efficient. This often doesn't matter, but if you are writing any sort of web app then speed might be a big concern, especially if any graphics are involved. It is also an issue when JavaScript is used as the target language for a compiler, which it often is. The first solution to the problem of speeding up JavaScript is to define a subset which is simple enough to allow optimization. This is what asm.js is all about. However, even this isn't enough for many applications. In the summer of 2015 a new project was launched to create a WebAssembly language. That is a low level language that could be implemented by browsers that would allow close to native code speeds. WebAssembly is backed by Microsoft, Google and Apple, which is good news, but you have to keep in mind that the extent of the backing isn't clear and at the moment there are no browsers that actually run WebAssembly. WebAssembly in the browser isn't the only issue. It is a low level language and it isn't going to be written by humans, it is going to be generated by compilers from other languages. What this means is that as well as needing browsers to run it, it also needs tools to create it.
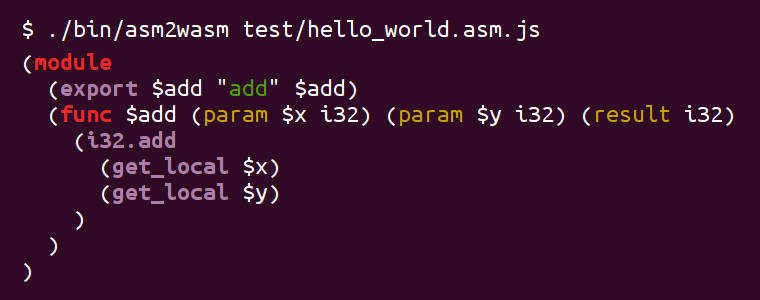
Some WebAssembly created by compiling asm.js Mozilla has been talking about the Binaryen toolchain that includes a compiler for asm.js:
If you consider all of the options you can see that this allows you to try out WebAssembly. Using Emscripten you can compile C/C++ programs to asm.js and then use the compiler to compile asm.js to WebAssembly. This is a little long winded and round about, but it is claimed to work reasonably well. Finally to try it out you can use the Polyfill to run WebAssembly as JavaScript in any browser - completely mad, but it is the only way of doing the job at the moment. Notice that you obviously aren't going to see any speedups using this route to WebAssembly. This is a start and it can be seen that in the future it will be a useful part of the tool set for WebAssembly, but if it is to be widely used we are going to need better tools and at least one browser that supports WebAssembly. In particular we need a JavaScript to WebAssembly compiler.
This is one to watch in the coming year.
One of the many proposed WebAssembly logos - contribute your suggestion at the GitHub page.
More InformationCompiling to WebAssembly: It’s Happening! From ASM.JS to WebAssembly Brendan Eich Related ArticlesWebAssembly Has Mozilla, Microsoft,Apple and Google Backing It Mozilla Enhances Browser-Based Gaming WebKit JavaScript Goes Faster Thanks To LLVM Firefox Runs JavaScript Games At Native Speed Java, ASM.js Or Native - Which Is Faster?
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on, Twitter, Facebook, Google+ or Linkedin.
Comments
or email your comment to: comments@i-programmer.info
|
| Last Updated ( Tuesday, 29 December 2015 ) |