| Microsoft Makes Clear Where IE Is Going |
| Written by Mike James |
| Thursday, 29 May 2014 |
|
In another sign of openness, Microsoft has created a page where you can see which of the many standards it is planning to implement in IE. This is good - unless you happen to spot a missing standard that is vital to your project when it suddenly turns bad.
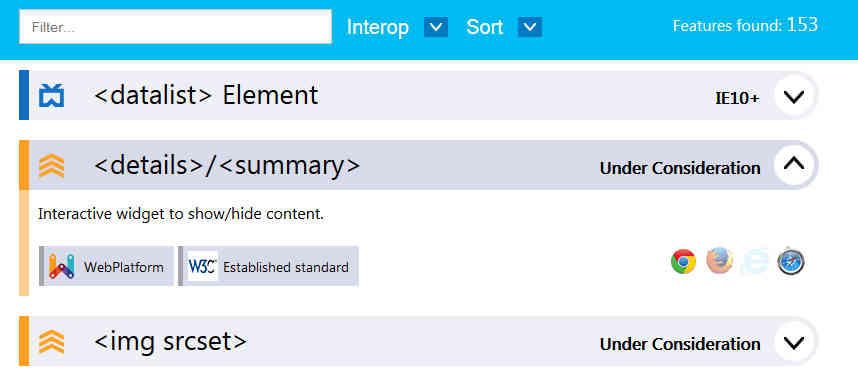
Microsoft does seem to be improving in its attempts to tell programmers where it might be going in the near future. There are still lots of areas where its silence is either worrying or puzzling - what about WPF for one and where is the replacement for XNA for another? However, if it is IE you are interested in then a new feature on the modern.ie website gives you a complete rundown on what is coming and what probably isn't. The status.modern.ie page provides a list of features with a status of:
So to work out if IE is going to be a good modern browser and not cause problems you have to scan down a very long list. Most of the decisions are reasonable assuming Microsoft is allocating limited resources to IE development. Here's a selection of some of the more noteworthy. Among the features Microsoft is working on are: GamePad API, Media Capture and Streams, HSTS, HTTP/2, WebGL Instancing, CSS Transforms - preserve 3d, The under consideration group includes some tags that the other browsers are working on and are W3C standards: <picture>,<template> and <details> Other things being thought about are: CSS Variables, SVG Filters on DOM elements, Shadow DOM, Finally what they most likey will pass on: MathML, Microdata, Quota Managment API, UIEvents, Most of the features in the under consideration category are W3C standards or drafts and either implemented or being implemented by Chrome, Firefox and Safari. What this means is that if "under consideration" turns out to be "not for a long time if at all" then these are areas where IE is going to lag. It is also interesting that the IE team is still thinking about many APIs that are key to HTML web apps on mobile devices such as Firefox OS. If it turns out that things like vibration, battery, touch events and so on are not implemented then this will be a problem for web app writers. One things that I'd pick out for special mention is that IE is getting Promises as well as some, but not all, ES6 features. The biggest omission from near future IE is support for Web RTC v1 API. The other features being passed over are either niche or only implemented by one of the mainstream browsers. For full information visit the site where you can also search and filter to find the feature of most concern to your future. The site and all its data has been open sourced and you can download it from GitHub.
More InformationLaunching status.modern.ie & Internet Explorer platform priorities Related ArticlesInternet Explorer Vulnerability Poses Threat Of Remote Code Execution F12 Changes With Windows 8.1 Update It Is Official - IE 11 To Support WebGL Help For Testing With Modern.IE Why Do We Tolerate IE? Just Say No
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info
|
| Last Updated ( Thursday, 29 May 2014 ) |