| Google Speeds Up Mobile HTML With AMP |
| Thursday, 08 October 2015 | |||||||||||||||||||||||||||||||||||
|
Google has stepped into the web arena once again with AMP, Accelerated Mobile Pages. It is built on HTML and associated standards and the way that it achieves its speed up is to do more with less.
A typical web page is a mess of HTML, CSS and ad-hoc JavaScript. Google's great idea is to reduce the mess to a regulated and approved subset. It is not so much that JavaScript is banned in AMP, but you can only use the JavaScript that is included in AMP.
For example, there are just four standard built-in JavaScript components
At the start of an AMP page you load the AMP JavaScript library which defines these components:
You can't add any additional scripts, so we are mostly talking about creating static pages. The JavaScript library provides the standard components and deals with downloading resources. You can add CSS but it too is restricted - limited range of selectors, you can't restyle the major semantic elements, no animation etc. In addition all resources have to state there size so that layout can be created and hence optimized before they finish loading. There is also a range of extended components can be added to the page by being explicitly loaded:
There is no word on how to get additional components into the library. By cutting everything down to this simple level, things obviously can be made to go faster. Google is also offering to host a cache for AMP pages - i.e. a free content delivery network. It will also high AMP news pages but also add that this will not effect search ranking.
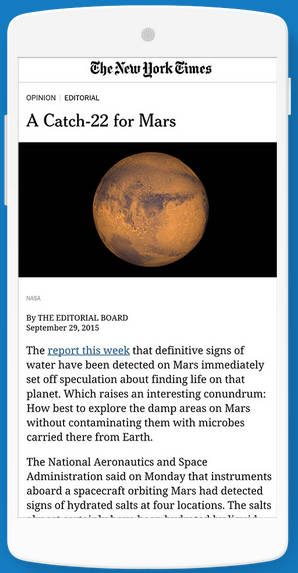
Given how many publishers use add-hoc JavaScript for serving ads, analytics and implementing paywalls, the restriction to just a core set of features is going to be unattractive. However, the changes to convert a web page to AMP are not difficult to make and the offer of free page delivery from Google seems have a lot of big publishers queuing up to use it - BBC, Guardian, Huffington Post and a lot more. It is also being supported by Linkedin, Twitter, Pinterest and so on. Of course how real any of this support is will take time to discover. The page speed increases are claimed to be from 15 to 85%. It is reported that the New York Times load time went from 3 seconds to 500 milliseconds. Of course page load times are important but so is page profitability. At the moment Google says it will support a range of ad-networks and while the ban on ad-hoc JavaScript does means that analytics and tracking are more difficult, Google claims that its analytic component will provide good page statistics and will get better. The project is open source under the Apache License 2 and available on GitHub. At this stage it is difficult to know what to make of AMP. It is open source and a subset of HTML/CSS/JavaScript which means if you adopt it you can serve it and any browser can consume it. Google is effectively providing a free CDN in return for you using AMP. Many comments on the web are trying to find a reason why Google is being so generous - perhaps it can make it ad services preferable or perhaps they just get analytics, or perhaps it is a devious scheme to take over the web? There is plenty of suspicion but no evidence and no obvious big problems - apart from the restrictions.
More InformationIntroducing the Accelerated Mobile Pages Project, for a faster, open mobile web https://github.com/ampproject/amphtml Related ArticlesChrome Mobile Uses Proxy For Data Compression A Faster Web - mod_pagespeed Comes Out Of Beta Faster websites for free - thanks Google!
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info |
|||||||||||||||||||||||||||||||||||
| Last Updated ( Thursday, 08 October 2015 ) |