| PhysicsJS - Physics In Pure JavaScript |
| Written by Ian Elliot | |||
| Tuesday, 01 October 2013 | |||
|
PhysicsJS may only be in alpha, but it's already very impressive. You need to see it in action and when you do you will probably end up writing some app or other. It's not just fun - it's easy fun.
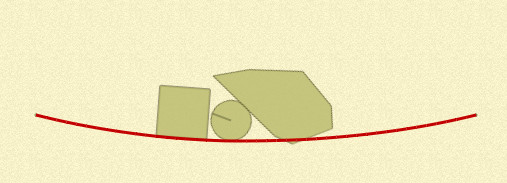
Physics engines are fun. You set a few things up and you have a convincing animation with real world accuracy in no time at all. You get a lot of reward for very littel effort. You want a bouncing ball - you got it. You want the ball to spin and rebound accuractly like a ball with spin - no problem. It's great for games, presentations and serious applications but before you start thinking that the serious applications include real world simulation it is worth reminding everyone that a real-time physics engine generally cuts corners in the computation so that it look right even if it isn't 100% accurate. PhysicsJS isn't the only JavaScript physics engine you could try out, but it is a rare thing. It is written in JavaScript and not ported from C++ or some other language. What this means it that its API is JavaScript-oriented, not just a function call or an object-based API. If you are a JavaScript programmer this can make a lot of difference to its usability. It also makes it possible for you to extend and modify the code to make it do exactly what you want. The current Alpha 0.5.1 is modular and you only need to load a 31KByte core library. It can render the results of its calculations in DOM, Canvas, or whatever you want to use. It not only supports the standard simple shapes - circles and squares - but extends to arbitrary convex polygons. This makes creating complex bodies so much easier. There are also extensions to work with constant gravity, i.e. falling objects; Newtonian gravity, i.e. stuff in space, collisions and Verlet constraints.
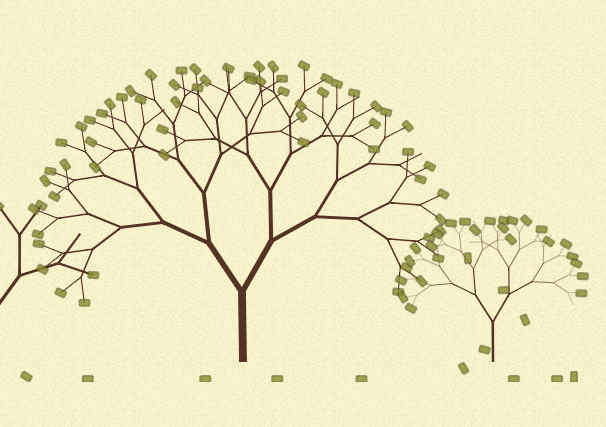
This range of abilities is easy to see in the demos which starts off with bouncing balls, moves through some planetary orbits, does some collisions, implements a tearable cloth demonstration and finishes with a simulation of a few trees that lose their leaves when you disturb them.
It is all open source (MIT Licence), and if you really think that it's good why not help its creator "wellcaffeinated" aka Jasper Palfree who would welcome some help. It's a new project, open sourced on the September 10th and would be a good place to get into some very nice code. This is a project worth helping to grow. More InformationRelated ArticlesGetting Started with Box2D in JavaScript
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info
|
|||
| Last Updated ( Tuesday, 01 October 2013 ) |