| WebAssemby Another Milestone |
| Written by Ian Elliot | |||||||||||||||||||||
| Tuesday, 01 November 2016 | |||||||||||||||||||||
|
WebAssembly is most likely the next step for programs running in the browser and it is inching forward towards a release. The latest step is a coordinated preview in Chrome, Firefox and Edge, only leaving the question of where is Apple's Safari? What does WebAssembly mean for the future? First we need to be clear what the big idea is. We all know that JavaScript is the language of the web and, while it is a sophisticated language, its sophistication makes it difficult to optimize. While great improvements have been made in speeding up JavaScript it is generally thought that it is now running about as fast as it can go with only minor improvements to be had. The need to achieve native code speeds is something that has to be addressed. As web browsers become the host for what used to be desktop application we need the extra speed. We also need a way to write in languages other than JavaScript. The first attempt at a solution is asm.js which isn't a new language but a subset of JavaScript. You can think of it as JavaScript written in a particular way that makes it possible for the engine to assume things that allow it to make the code run faster. Using asm.js does speed things up but perhaps not enough. It can also be used as a target for compilers like Emscripten to allow C/C++ code to run in the browser. WebAssembly, or wasm, goes a step further than asm.js. It isn't a subset of JavaScript but a binary representation of a program in a byte code for a stack machine. In other words, WebAssembly is run on a virtual machine in the same way that Java is run on the Java Virtual Machine. WebAssembly is a low level language for a simulated machine. The V8 team's blog post comes with an example of what wasm looks like:
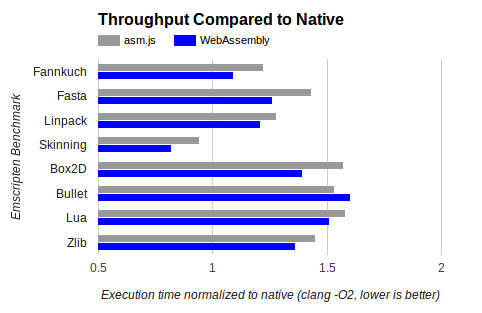
The raw bytes in the first column are what are sent to the browser to run. The second column shows the assembly language version and the third is the corresponding C source that is complied to wasm. The compiler outputs the raw bytes and this is not instantly human readable, but the browser can convert it to the text format automatically. Whether you regard this as human readable or not depends on how much assembler you have encountered. It is clear that we are moving away from the era where code in web pages was fairly easy to read. What has all this got to do with JavaScript? The answer isn't what you might expect. WebAssembly is loaded, run, and generally controlled by JavaScript. There is a WebAssembly object and you have to use this to get the WebAssembly code, compile the bytes and run it. In the future the idea is that wasm modules will be loaded into the browser just like JavaScript. The Firefox blog gives a recent graph comparing wasm, asm.js and native C/C++:
All of this is exciting but before you can use it the browsers have to implement it. The Chrome blog says: Today we’re happy to announce, in tandem with Firefox and Edge, a WebAssembly Browser Preview. WebAssembly or wasm is a new runtime and compilation target for the web, designed by collaborators from Google, Mozilla, Microsoft, Apple, and the W3C WebAssembly Community Group. The milestone involves:
This just about makes the whole thing usable as an experiment, but because the feature isn't in the production browsers you can't actually expect to ship the code to end users. Notice the mention of Apple in the announcement. The Webkit browser is supposed to be developing wasm support, but they are doing quietly on their own and without joining in the releases. It isn't currently clear if Webkit and Safari will eventually ship with wasm. Why is Apple hanging back? Probably because the company hasn't made up its mind. Apple controls what runs under iOS and apps are a key attraction of the platform to the end user. If wasm becomes a reality there could well be little difference in performance between a native app and a wasm app and this might mean that Apple would lose control of the iOS app space. This is obviously speculation about Apple's motives but it is undeniable that it is the odd one out of the big browser makers when it comes to work on wasm. Is this a bright new dawn that will see the death of JavaScript? The first thing to say is that many programmers like and admire JavaScript's design - it is one of the few languages that doesn't slavishly follow the lead of Java and C++. Even if you do want to drop JavaScript, there is little prospect of this being a reality for some time. At the moment JavaScript provides much of the infrastructure that wasm uses and the two are likely to coexist for a long time.
More InformationRelated ArticlesWebAssembly Takes A Big Step Towards Being Real WebAssembly Has Mozilla, Microsoft,Apple and Google Backing It Mozilla Enhances Browser-Based Gaming WebKit JavaScript Goes Faster Thanks To LLVM Firefox Runs JavaScript Games At Native Speed Java, ASM.js Or Native - Which Is Faster? To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on, Twitter, Facebook, Google+ or Linkedin.
Comments
or email your comment to: comments@i-programmer.info
|
|||||||||||||||||||||
| Last Updated ( Tuesday, 01 November 2016 ) |