|
Page 1 of 2 In the second part of our beginner's guide to Modern Java, we find out more about objects by exploring the Swing framework with a simple hands-on example.
Modern Java
With NetBeans And Swing

Contents
- Why Java?
- Getting started with Java
- Introducing Java - Swing Objects
- Writing Code
- Command Line Programs
- User Interface - More Swing
- Working With Class
- Java Class Inheritance
- Java Data Types - Numeric Data
- Java Data Types - Arrays And Strings
- Building a Java GUI - Containers
- Advanced OOP - Type, Casting, Packages
- Value And Reference
- Java Lambdas, SAMs And Events
In Getting started with Java we covered the basic mechanics of creating a Java program including installing NetBeans is and creating and running a simple Hello World program. Now we are ready to move on to more interesting programs.
The first thing to restate is that that we are using an approach to learning to program which is based on creating a UI (User Interface) using the Swing framework and the drag-and-drop editor provided by NetBeans. This allows us to build quite complicated programs while writing minimal Java code. More traditional introductions to Java start from the other end of the problem and show you how to write code and work up to using the UI editor.
The advantage of starting with the drag-and-drop editor is that it introduces the key concept of "object" and hence object-oriented programmng (OOP) in a perfectly natural manner and it makes it both simple and obvious.
Objects via Swing
So let's find out a little more about objects by exploring the Swing framework.
Start a new Netbeans Maven Java Application project.
Call the project Swing1.
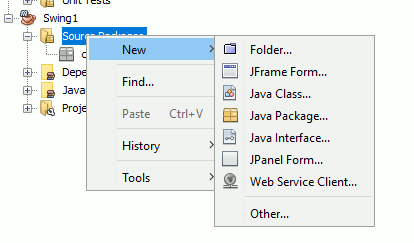
When the project opens right click on the Source Packages folder in the Projects window and select New, JFrame Form.

Call the new JFrame MyJFrame.
The JFrame is a very commonly used basic display window that you can place other Swing components on to build a UI. Most Swing based projects start with a JFrame as a JFrame is a "top level window complete with title and boarder".
From our point of view however one of the most important things about JFrame is that it is a container. That is it can contain and hence display other components like buttons.
Swing provides three top-level containers - JFrame which we have already met, JDialog a dialog window and JApplet a window that can appear within a browser (not much used in new projects).
More of both JDialog and JApplet later.
The JFrame is slightly more complicated than is apparent when you first meet it.
In particular when you add a component such as a button to a JFrame the button isn't actually added to the JFrame but to a Panel container. That is every JFrame has a Panel that is the main display area of the window, i.e. everything below the title bar. The reason for this extra complication is that the JFrame also contains another container which can be used to add a menu to the window - more of this later.
A JFrame is just a Java class and most Java classes are composed of nothing but Java code. This is true of JFrame but NetBeans "knows" that the JFrame is a part of Swing and it "knows" how to display it as a graphic. What is more NetBeans loads the MyFrame class into a text editor windows and a design window that you can use to add other Swing classes to it. That is NetBeans provides two ways for you to edit a JFrame - as source code or as a GUI in a designer. Notice that the view that you get of JFrame in the designer is all the work of NetBeans - JFrame really exists only as Java source code.
The designer is an easy way to generate and modify that Java source code.
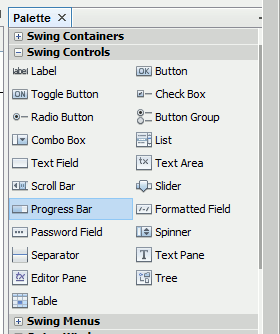
If you look at the Palette to the right of the Designer window you will see a set of different Swing components that can be placed on the JFrame surface. Each one of these corresponds to a Java class that belongs to the Swing library.

When you drag and drop a component onto a JFrame it is added to its internal Panel container. You can move the components around and change there sizes using the mouse and so design a user interface.
Let's take a moment an look at one of the components in more detail.
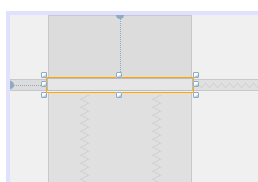
If you drag-and-drop a Progress Bar component onto the JFrame you will see that it doesn't look very exciting. As you might expect the Progress Bar component is intended to be used to show a percentage complete bar as you application does something time consuming. Its default state when you place it on the JFrame is to show 0% completed which is why it is just a white bar.

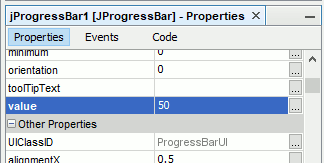
If you look at the Properties window while the bar is selected and scroll down you will find a property called value.

If you now enter 50 in value then you will see the bar change to a 50% display.

<ASIN:1871962544>
<ASIN:1871962552>
<ASIN:1871962536>
<ASIN:0321356683>
|