| Trying the PhpStorm 2.0 IDE |
| Written by Mike James | |||
| Wednesday, 27 April 2011 | |||
|
What does JetBrains IDE PhpStorm 2.0 offer the professsional PHP Developer? We put it through its paces using the free 30-day trial. I am a long term user of Eclipse PDT and most of the time it more or less does what I want, but this is more due to me learning its ways than any basic usability it might have. Even though Eclipse is an imperfect solution any IDE speeds up the development process such that it becomes worth using. Is there a better way? I decided to give JetBrain's PhpStorm 2.0 a try - for 30 days at least before the free-trial elapsed. This isn't a full and comprehensive review of PHP Storm but a look at how it helps with the day-to-day task of working with a PHP web site.
I will skip the usual download and install story because it did just that with no problems - just go to download and install it. However don't expect to simply open the IDE and start writing PHP code. The reality of almost any sort of web development is that you have to set the system up to serve the content and at the moment only Microsoft with ASP.NET and Visual Studio provides a complete development environment out of the box. If you just want to create PHP scripts then you will need to install just the PHP interpreter but in most cases you will need to set up a web server as well, and so you might as well download and install a full LAMP or WAMP system. Basically you have to have a development system up and running so that you can browse PHP pages before you even think about using PhpStorm. Currently this is the way it is with all PHP IDEs and it will probably remain so. Also in most cases will need an existing PHP system to be imported. If you have the luxury of developing a system from scratch then everything is much easier because you can let it grow from a single file and grow with your knowledge of the IDE. In most cases, however, importing a complete project probably based on one of the content management systems such as Joomla or Drupal is going to be the norm. In my case the import took about 20 minutes as a local copy was created. You can make the connection to the remote file system using file shares or FTP. As with all such setups it is important not to work on the production site - you need to make a development copy. The good news is that that PhpStorm makes it particularly easy to keep both the remote development site and the remote production site updated in a controlled way via the deployment menu. Once the local copy of the site is made you can start working with it. If you are creating a site from scratch then the first things you tend to notice are the quality of the editor and other features that help with code generation and management. If you start will an existing site at first your attention is generally drawn to debugging facilities. PhpStorm uses the same approach to debugging as Eclipse. You have to setup not only the debugger of your choice you also have to setup a debugging profile which indicates the start page and how local files map to files on the server. This isn't difficult but it can be a waste of time when you discover that you have the exact mapping wrong. PhpStorm has an alternative way of debugging that appears, at first sight, to be magic.
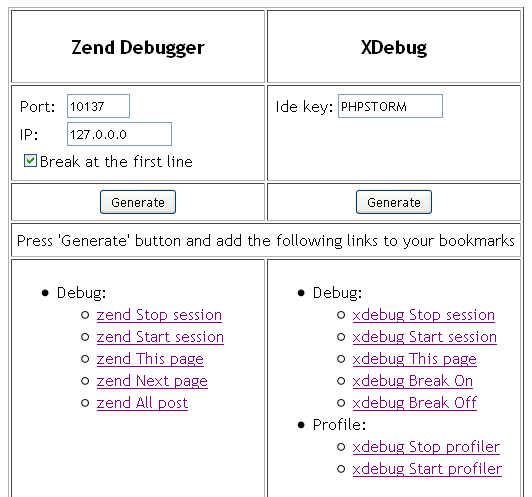
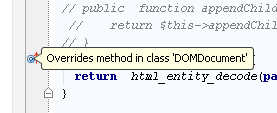
First you use a web page bookmarklets generator (see above) to generate some custom bookmarks for your browser - you can install them by dragging them to the bookmark area. You specify the port that the debugger is running on and the IP address of the server. Then you click the listen icon on the PhpStorm toolbar and start to browse the development website. When you want to debug a page simply click the bookmark that says Start Session and reload the page. As if by magic the Variables pane suddenly shows the contents of the variables used by that page and any breakpoints you have set are honored. Basically you can debug as if you had setup a profile. It works by setting a cookie on the server and there might well be clever ways of using this. Code creationAt some point you are going to have to write some PHP and this is where the fun begins - after all code creation is so much more satisfying than debugging! The first thing that you notice using PhpStorm is the auto code completion but it doesn't end there. The code editor is extremely rich in features and you are unlikely to find the best way of using them all in the first few minutes of use so take it slowly and build up. I'm just going to mention the few that I found immediately of use. Given how much trouble I have with spelling the built-in spellchecker saves me from many embarrassing moments - it may not be directly about code but it's something many coders really welcome. The code prompting includes properties and methods of any classes you have defined and you can immediately find usages of any name, declaration, implementation and so on. You can also automatically generate overrides, getters, setters and so on. One feature I really liked was the ability to find out what a function was overriding by hovering over the small icon that appears next to its name.
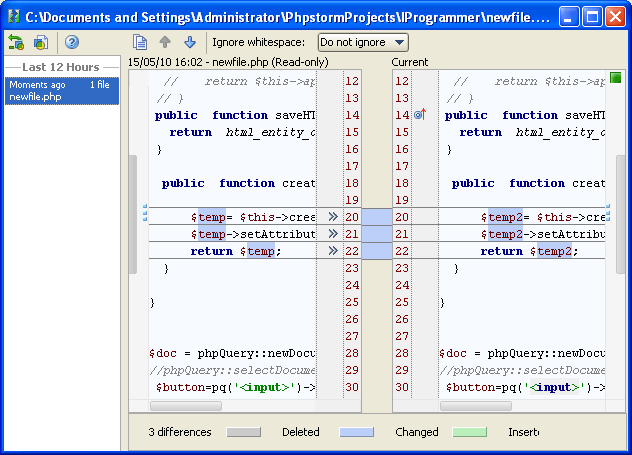
And if you click on the icon you can drill down through the inheritance chain. A structure panel shows you the methods and properties of the class you are creating including inherited methods and properties. As you might expect the editor has a lot of help with refactoring. You can safely rename, move and delete existing elements and create new variables, methods and fields. One of the stranger but welcome features is the multi-languge syntax support. You can mix HTML, PHP and JavaScript all on a single page and the editor not only manages to do syntax highlighting but autocomplete as well. One aspect of PhpStorm I haven't got into as yet is the Smarty Template engine. This has to be downloaded and setup as a separate step but PhpStorm 2.0 supports its use, including syntax highlighting, custom delimiters and so on. I have been meaning to try a template approach to creating pages and this seems like a good chance to get to grips with it - look out for another article. PhpStorm 2.0 also has support for automatic unit tests with the help of PHPUnit. Again, as I am working with an existing project that doesn't have any unit tests already it isn't a facility I have been able to try out but it is nice to know it is there! Another big area I have so far avoided is source control in PHP and it is something I miss. I use it with C++ and Java but not PHP for no obvious reason other than not getting round to setting it up. The good news is that PhpStorm supports all of the main source control packages including Git, Subversion and so on. You can customize the support to the one you choose. It also has a local history option that you can use to see what has happened to a file since you last uploaded it to the server.
(click to enlarge)
There are a great many facilities that I haven't mentioned simply because I haven't explored them just yet. This is a big full featured IDE that supports not only PHP but also JavaScript and HTML. What is important to me in using PhpStorm is that it is robust and easy to use and so far is it better than Eclipse (Helios) in both of these requirements. It debugs better than Eclipse and it provides more help in generating correct code than Eclipse - and for these two reasons I plan to stick with it. To try PhpStorm 2.0 for yourself go to its area of the JetBrains site:
http://www.jetbrains.com/phpstorm/download/index.html and click the "Download now" button to start a Free 30 day trial - there's no forms to fill, it's a simple matter of running the .exe file and following the steps in the Installation Wizard.
If you would like to be informed about new articles on I Programmer you can either follow us on Twitter or Facebook or you can subscribe to our weekly newsletter.
|
|||
| Last Updated ( Thursday, 02 April 2015 ) |