| Google Launches Local Home SDK |
| Written by Kay Ewbank | |||
| Tuesday, 16 July 2019 | |||
|
Google has released a developer preview of a JavaScript SDK for Local Home. The SDK provides an easier way for developers to connect users' home devices to Google Assistant and to run their actions locally. The SDK was announced at Google I/O 2019, and is based on Google Smart Home, Google's system for controlling connected devices through the Google Home app and the Google Assistant.
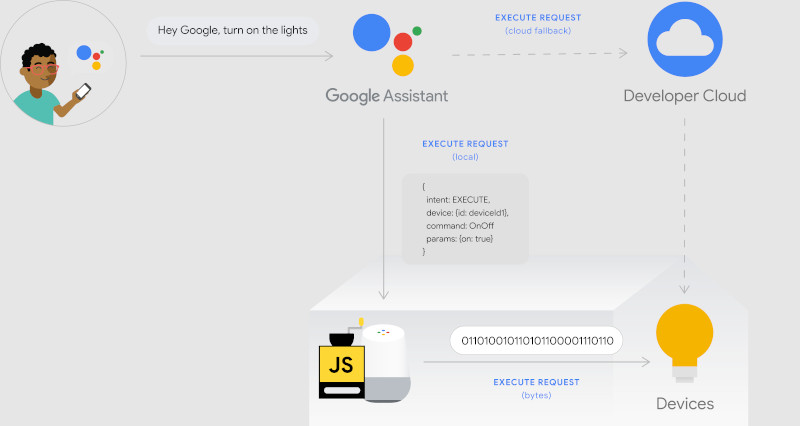
 This SDK is a NodeJS client library for Actions on Google, and can improve performance when controlling smart devices by running execution apps locally. You can write a local execution app that contains your smart device business logic using TypeScript or JavaScript. If the app is aimed at controlling Google Home smart speakers or Nest smart displays, these can load and run your app on-device. The SDK supports Dialogflow, Actions SDK, and Smart Home fulfillment. The SDK adds two new intents to the available options - Identify and Reachable_Devices. The local home platform scans the home network to discover any smart devices connected to the Assistant, and triggers Identify to get the device ID. If the detected device is a hub or bridge, Reachable_Device is triggered and treats the hub as the proxy device for communicating locally.
From that point, if the user triggers a smart home Action that has a local execution path, the Assistant sends the Execute intent to the Google Nest device rather than to the cloud. Your JavaScript app is invoked, which then triggers the Local Home SDK to send control commands to the smart device over TCP, UDP socket, or HTTP/HTTPS requests. Google says that this default choice for local execution, rather than the cloud, makes users' requests work faster. If there's a problem with local execution, the request can then be sent to the cloud path to make it less likely the request fails. The SDK also provides support for all wifi-enabled device types and device traits apart from those that require two-factor authentication, and makes it easy to configure discovery protocols and the hosted JavaScript app URL through the Actions console.
More InformationRelated ArticlesTo be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Tuesday, 16 July 2019 ) |