| Blazor WebAssembly Crash Course |
| Written by Nikos Vaggalis | |||
| Friday, 28 May 2021 | |||
|
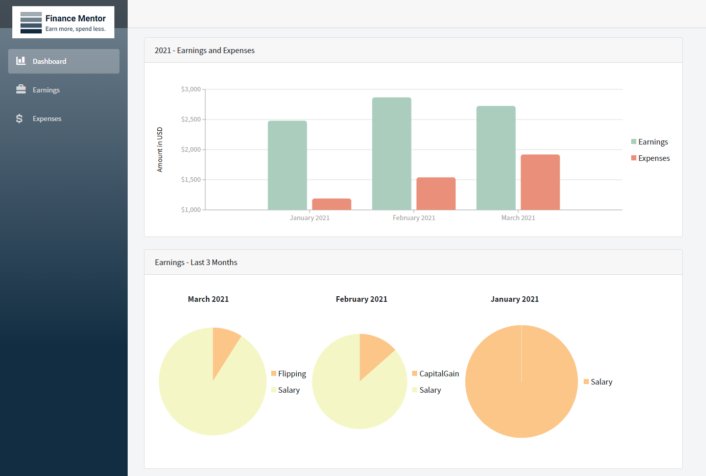
What is Blazor? What is it used for? What kind of applications can you write with it? Is it client side or server side? This free crash course on building Blazor WebAssembly applications based on .NET 5.offers a first class opportunity to get behind the hype of what Blazor is and what it can do. But before that, let me outline the background first... Blazor is a way to write web applications both on the server and client side with .NET and C# instead of using Javascript on the front-end. If you've heard of the Vaadin framework then Blazor is something similar. But with a small difference...code in Blazor compiles to WebAssembly, not Javascript. The way it works is that a .Net runtime compiled to WebAssembly is downloaded into the user's browser which then runs the Blazor application in the same sandbox that Javascript runs. And due to this magic of WASM, you can run high intensity apps, even C++ games, inside the browser! But doesn't it sound just like a Java Applet? An Applet needs a browser plugin and a host machine running JVM. In contrast WASM is targeting the browser's engine, for instance Chrome's V8. Additionally it can still interoperate with Javascript, especially since it currently can't access the DOM directly. That's one reason that it is branded as not a replacement to Javascript but as complementary to it. But to most people these technological advancements won't resonate;it's the productivity gains that will raise an eyebrow.They are after the big picture which is that backend devs don't have to learn Javascript and its frameworks in order to write full stack web applications. They can use the same 3GL language on the back and front ends.In addition you can run other kind of applications, normally not available to a web browser, it offers performance enhancements and the rest of advandages of compiling to WebAssembly. With that in mind,let's take a look at what this course covers. The use case is building a simple income and expense tracker application, FinanceMentor, complete with a menu, form and dashboard. This will involve Blazor component development, form handling, API handling, modal dialogs, CSS handling, using images, and building a Dashboard using a third-party user interface library. To follow along, Visual Studio and the .NET 5 SDK are required. Also note that the course is about Blazor WebAssembly and not Blazor Server. For a quick intro to Blazor and the differences watch this. Don't be alarmed though; while that video is from January 2020, the actual course is from Mar 2021. So after a short, but good, high-level overview of Blazor and its hosting models, we continue with the first lesson where we learn how to setup a new Blazor project based on a default template as well as lay out the first basic elements of our webpage. Advancing step by step, the second lesson, Blazor Form Component & Validation, goes through implementing the page, the menu item, the form and handling input validation for the form fields. In Lesson 3: Blazor API Handling, we learn how to save data and load data from the backend by implementing a simple data table and populate its data using an API call from the Blazor web application to an ASP.NET WebAPI backend.
Lesson 4 is on building a Blazor Modal Dialog Component which ask the user for confirmation when the delete button gets clicked. Lesson 5 is on working with CSS to style the components made, Lesson 6 on adding static images such as a logo and Lesson 7 wraps up the course by integrating a third-party user interface library, Radzen, in order to build the Dashboard. In summary the lessons are: 1.Getting Started Each video is short 10-16 minute long, is accompanied by instructions and all the code is up on Github. Recommended if you are a .NET developer wanting to be up to date with the latest hype and at at the same time check out a productive alternative to writing Javascript on the front end.
More InformationThe FREE Blazor Crash Course (.NET 5) Related ArticlesDesign Patterns Explained with Food In C# Microsoft Jumps on the OpenJDK Bandwagon
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Friday, 28 May 2021 ) |