| Getting started with the Bing Maps Silverlight Control |
| Tuesday, 23 March 2010 | |||||
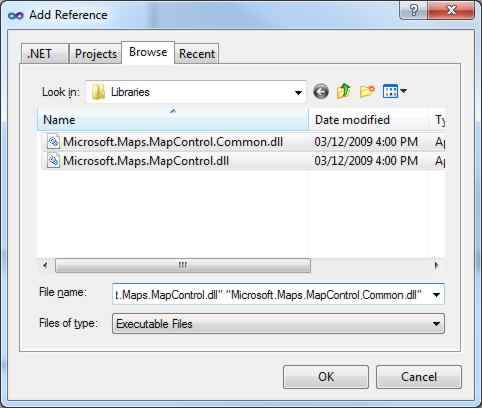
Page 1 of 4 Microsoft Virtual Earth is undergoing a rapid development in order to challenge Google Earth. It is now called Bing Maps and there is a new Silverlight control that allows you to program Bing Maps using .NET technology. Microsoft Virtual Earth is undergoing a rapid development in order to challenge Google Earth. It is now called Bing Maps and there is a new Silverlight control that allows you to program Bing Maps using .NET technology. The original Javascript/Ajax control is still supported and if you want a platform neutral technology then this is the way to go. However Silverlight is a much richer development environment and there are significant advantages in starting new projects using it. Getting startedFirst download, from the Microsoft website, and install either Visual Studio or Express Web Developer 2010 - make sure that they are the latest versions. Next download and install the Silverlight 4 tools - this should also be the latest version. Once installed you should see the Silverlight 4 SDK in the start menu and when you open Visual Studio 2010 you should be able to select Silverlight 4 as the version you are targeting. Assuming all this works we can move on to the Silverlight Bing Maps control. The first thing to do is download and install the control - search Microsoft downloads for Bing Maps Silverlight Control. You can simply accept all of the defaults during installation. To try it out start Visual Studio and create a new SilverLight application. Once all of the standard files have been created and the project is ready to use it is worth checking that you have created a web server hosted Silverliight application. Simply select Run and you should see a blank web page appear with the URL starting http//localhost// This confirms that the project is being served by the ASP .NET development server rather than just being loaded from a local file. To add the Bing Maps Control to your Silverlight project you first have to add a reference to the assemblies needed. If you accepted the default installation folder in when you setup the control you will find the assemblies stored in: C:\Program Files\ To be exact they are stored in the Vn\Libraries subdirectory where n is the version number of the control . At the moment the control is version 1 and so the assemblies are stored in: C:\Program Files\ To add the reference use the command Project,Add Reference and navigate to the directory: C:\Program Files\ Select both of the files you see listed: "Microsoft.Maps.MapControl.dll" Once you have the appropriate references to the map control assemblies you can start using them.
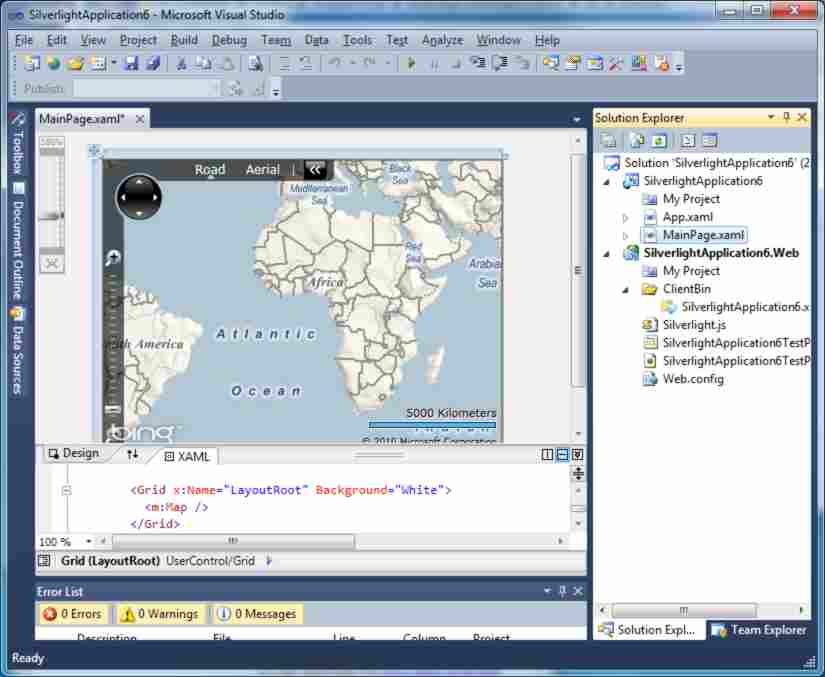
Adding the references XAMLTo use the map control from XAML it is easier if you first add a name space so that you can refer to classes in the assemblies with the prefix m. Add the line: xmlns:m="clr-namespace:Microsoft. to the <UserControl> tag in the Silverlight Application's XAML file (MainPage.xaml by default). The full tag will read something like: <UserControl x:Class= Now we can add a tag that creates the Map object: <m:Map /> In most cases this would sit between the generated <Grid> tags to give something like:
As soon as you add the map tag the designer displays a default map view. You can't interact or use the map facilities in the designer - it just acts as a placeholder. The map in the designer If you now run the program you will discover that a map appears in the browser but then a message to say that you have invalid credentials appears. You have to sign up at https://www.bingmapsportal.com/ and obtain a valid key.Once you have a key you can apply it by assigning it to the CredentialsProvider property: <m:Map CredentialsProvider="KEY"/>
where, of course you replace KEY with your real Bing Maps key. If you now run the application you will see the same map but now you should be able to interact with it using the zoom, pan and all of the other default tools. |
|||||
| Last Updated ( Monday, 26 July 2010 ) |