| Clipboard API Working Draft |
| Written by Kay Ewbank | |||
| Tuesday, 18 March 2014 | |||
|
The W3C has published a Working Draft of the clipboard API that supports common clipboard operations including cutting, copying and pasting in your Web applications.
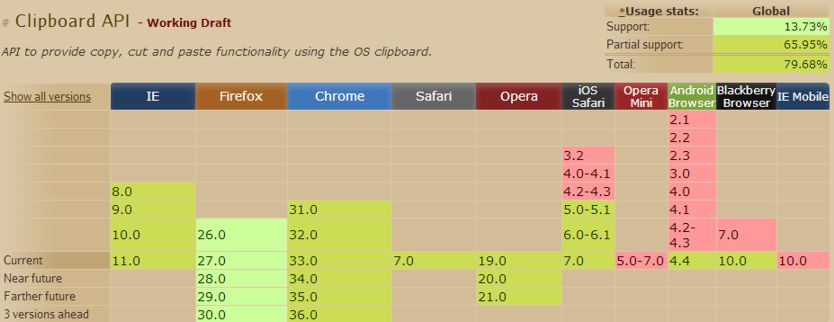
According to the draft document, the specification also makes it possible that the clipboard actions ‘can be adapted to provide advanced functionalities’, The road to getting a standard clipboard API has been long and difficult, partly because of the very different techniques supported by the different browsers. Even as late as the major draft in 2011, Firefox needed a configuration change before opening up the clipboard to JavaScript, while Opera needed an add-on, and the Chrome extension was still "experimental". The current situation has improved, but support is still far from ideal as revealed in this table:
(click to enlarge) In summary, IE, Chrome, Safari and Opera offer partial support, Firefox offers full support, and other browsers offer some or no support. The website says that partial support in IE refers using a non-standard method of interacting with the clipboard, while for other browsers it refers to not supporting the ClipboardEvent constructor. The clipboard API lets you access the clipboard using the setData, getData and clearData methods that are defined in HTML5’s DataTransfer interface. The new draft also adds beforecopy, beforecut, and beforepaste events that let you carry out actions such as setting up what state user interface controls should be in before the user can initiate a copy or cut. The Clipboard API and events Working Draft document is intended to become a W3C Recommendation and comments on it are welcome. The fact that even the Clipboard API is still being argued about and the patchy implementation gives you a clear idea of what is still wrong with HTML5 approaches to building apps. There are still too many missing features.
More InformationClipboard API and events Working DraftRelated ArticlesDraft Specification of Streams API W3C Draft For Device-Independent Input Complete HTML5.0 Definition Published
Comments
or email your comment to: comments@i-programmer.info
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
|
|||
| Last Updated ( Tuesday, 18 March 2014 ) |