| Mozilla's Browser Compatibility Project |
| Written by Lucy Black |
| Friday, 09 February 2018 |
|
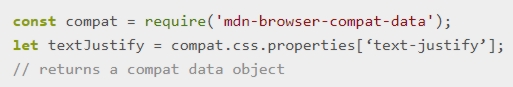
One big problem with web development is making your website accessible to everybody who wants to visit it, irrespective of the device or browser the are using. Mozilla's browser compatibility project aims to help. It simply isn't possible to achieve universality in web development. Not only is there is the problem of older browsers that don't and won't ever implement features you want to use and that current browsers don't immediately support the latest HTML elements, CSS properties or JavaScript APIs, To help you MDN Web Docs provides browser compatibility tables in its documentation pages, so that when looking up a feature you’re considering for your project, you know exactly which browsers will support it. The data is kept up-to-date and maintained by the MDN community and browser vendors who, as we reported in October 2017 formed the MDN Product Advisory Board to oversee MDN documentation and ensure it: stays relevant, is browser-agnostic, and helps developers keep up with the most important aspects of the web platform. This type of help is also provided by caniuse.com, which also provides an estimate of what proportion of your potential market you might lose by including a specific feature. As the Mozilla blog explains, however, looking up features in compatibility tables isn't ideal. Florian Scholz writes: Whilst unquestionably helpful, this resource alone doesn’t eliminate all challenges. First of all, it requires people to actively search for compatibility data for each feature they use, which may not be trivial for less experienced developers. In addition, there is the question of what happens when you inherit a project that already has hundreds or thousands of lines of code. Inspecting each line individually to look for compatibility issues doesn’t seem like a reasonable option. The Mozilla community is therefore working on an alternative approach in which compatibility data can be accessed programmatically rather than by manual search. The first step is to migrate the compatibility information currently stored on thousands of wiki pages to a machine-readable JSON format in a GitHub repository. The data is available as an npm package and you can get compatibility information for a given web feature like this: This will return the data stored in the repository, in this case from the text-justify.json file. You can query the data set, like for example finding out which Firefox version added support for text-justify: On the Mozilla blog Scholz warns that as yet not all the compatibility data has been migrated from the MDN wiki pages into this repository. However a promising start has been made and he says: This opens the door to a myriad use cases, such as displaying compatibility information on a text editor as the developer writes the code, or an audit tool that scans an entire codebase and flags compatibility issues that the developer might not be aware of. As an example of the possibilities created by this data the blog refers to a compat-report, an extension made by Eduardo Boucas that adds a Compatibility panel to the browser developer tools. It displays a table showing how any given site is expected to perform on multiple versions of each of the main browsers. Green indicates no compatibility issue, yellow means few issues and red alerts you to several problems. This gives developers an initial overview of how well their site stacks up against the different browsers on the market.
Currently the extension only analyzes CSS, but in the future it could also flag compatibility problems with HTML and JavaScript and even leverage the vast number of polyfills on MDN to not only flag compat issues but also offer ways to address them. The project is on GitHub and contributions are welcome. More InformationMDN browser compatibility data: Taking the guesswork out of web compatibility mdn/browser-compat-data on GitHub eduardoboucas/compat-report on GitHub Related ArticlesMozilla's Plan For Easier Web Development Mozilla Updates and Renames MDN Mozilla Developer Network Celebrates 10th Anniversary Mozilla Developer Network Redesign
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
| Last Updated ( Friday, 09 February 2018 ) |