| Graphcool Eases Your Way Into GraphQL |
| Written by Nikos Vaggalis | |||
| Wednesday, 24 May 2017 | |||
|
GraphQL, dubbed by many as REST's successor, is a query language in which you can query database driven, JSON schema-exposed APIs. The problem is that because it is so different from REST, getting the hang of GraphQL when starting out is not that easy. But why go the trouble now that there are cloud-based FaaS (Framework as a Service) services such as Graphcool which take the pain out of the process of setting up, configuring, running and testing your GraphQL backend? Graphcool is a newly established GraphQL backend for mobile and web developers that lives on the AWS cloud:
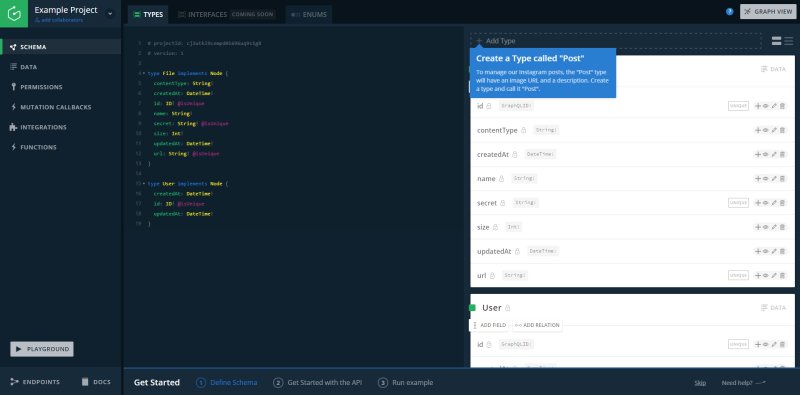
and lowers the entry barrier in getting into GraphQL. With Graphcool you don't have to write any code in order to set up your GraphQL infrastructure;everything is performed visually through the Console, a web based point and click designer which generates the underlying code conforming to your design and specifications. Of course, that does not rule out text based editing, quite the contrary.
There's even example projects and a quick interactive tutorial to ensure a smooth transition and familiarization with the Console. Navigating through the example project, you learn to create Types and Fields for your Schema as well as insert its underlying data.In this case, the example had us create a 'Post' type with two custom fields, 'imageUrl' and 'description', and import the related data, images of cats. In the Playground, we can then test our queries against our backend. For example, in asking for all Post's type's records and retrieving both the imageUrl and description fields:
Request:
Reply:
That's just getting our feet wet though, as there's much more you can do, for example set handlers or callbacks which are triggered in response to Mutation events, i.e. when our GraphQL backend is issued a request to update its data. The handler that will respond in turn can be an AWS Lambda function written in one of the programming languages provided by Amazon. Check out our tutorial on AWS and Lambda functions in AWS Lambda For The Impatient Part 1. The same goes for the available Integration options. Choose one of the popular third party services of Algolia, Auth0 and Digits, to plug into its GraphQL apps in a snap. After configuring and setting up your project you are given a HTTP Endpoint where your service is listening, ready to be accessed programmaticly, either by lowly clients such as cUrl : for example, to query allUsers through a POST request to your endpoint https://api.graph.cool/simple/v1/__PROJECT_ID__. with cUrl, you do : curl 'https://api.graph.cool/simple/v1/__PROJECT_ID__' -H 'content-type: application/json' --data-binary '{"query":"query {allUsers {id name}}"}' --compressed
There are several downloadable starter kits on which to base your project. Then it's a simple matter of integrating your endpoint requests into those client applications. Applications can choose from two API's to interact with, the Simple API, used in the cUrl example above and highly recommended for use with Apollo too; and the alternative Relay API, which is more complex. Although, the two APIs don't differ too much in features, they do so in usage. If you don't use Relay as a GraphQL client you probably should use the Simple API. If you decide to use Relay sometime later, you can easily switch to the Relay API or use both APIs.
So whether a first timer in GraphQL or a seasoned dev, if you're eager to take the pain out of manually configuring, running and testing things, make sure you give Graphcool a try. Developers can start for free while in the development phase, and move to one of the flexible pricing plans once their project goes public.
More InformationComparing GraphQL clients for React apps Related ArticlesAWS Lambda For The Impatient Part 1
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Friday, 11 September 2020 ) |