| Mobile App Development Webinar Reviewed |
| Written by Nikos Vaggalis |
| Monday, 12 September 2016 |
|
Rob Lauer, from the Telerik Platform Product Management Team at Progress, recently hosted a webinar on ways of building mobile applications. Mobile Application Development - Demystified is now available to all.
The presentation was logically divided into two parts; the first on choosing the right tools depending on the developer's background, while the second, on using Telerik's integrated platform for building and deploying applications, even visually without requiring any coding. The first part was very educational in putting the record straight, acting as the ultimate guide on the bootstrapping process one has to go through in achieving a smooth transition form the existing infrastructure into the mobile one. It was also one of the rare occasions that labelling people had a positive effect. The labelling relates to the dividing of developers into tribes depending on what they are busy with in their daily non-mobile work activities. As such there's the Web developer that knows HTML, Javascript, CSS and Jquery, then there is the .NET developer, comfortable with the .NET framework and traditional Winforms/WPF/ASP.NET applications, and lastly the pure Javascript developer who is familiar with NodeJs and Angular.
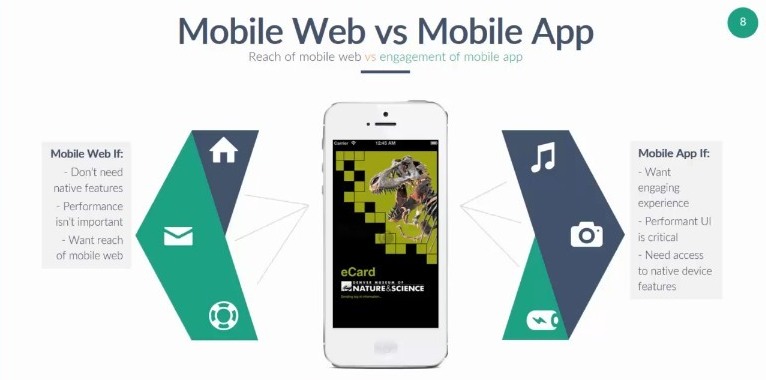
Now, depending on which group you fit in, a unique path to mobile development is recommended, one that will have the littlest transition overhead and allows for the reusing of the skills already in possession. As such Group 1 will find it easier to adopt the Mobile Web, that is applications that don't need native features or their performance is not important, pointing to the direction of the one size fits all Responsive Websites. Group 3 will find interest in Hybrid applications, applications that despite their making with HTML5, do have access to the devices' native features. Hence this path is recommended when performance counts plus you need to offer an engaging experience to your users. This kind of apps will utilize HTML+Javascript+CSS, but will also have access to the native parts through the WebView under Apache Cordova and Phonegap.
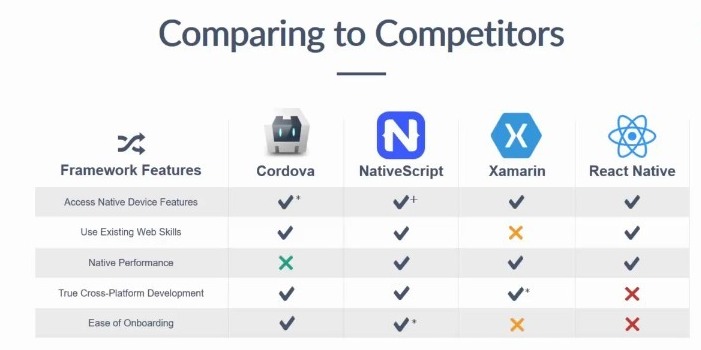
Last but not least Group 2 will find shelter in the native applications family, which offer ultimate performance plus a platform specific UI. The problem with this approach lies in how to achieve cross platform capability, i.e write code once and run it across all mobile platforms, be it Android,iOS or Windows Phone. The options here, if you are a .NET/C# developer, are obviously Xamarin and Mono, but note that Group 3 is looked at from Telerik's Microsoft shop perspective, as such the Java option is not even mentioned. Then there's yet another option, an amalgam of all the three approaches we've already mentioned, one that will allow for the seamless transferring of the web developer's skills into the mobile application building landscape. This is the way of Telerik's homegrown solution. NativeScript. which we've already commented on in NativeScript - to rule them all? So thus far the first part was an informal as well as educational attempt of demystifying and shedding light on the alternative ways in going mobile, wrapping it up with a great side by side comparison chart between Nativescript and its competitors Cordova, Xamarin and React Native, highlighting its merits against theirs: access to native device features, use existing web skills, native performance, true cross platform development and ease of onboarding.
This chart also builds the bridge and prepares the transition to the next part which is dedicated to NativeScript, or is it? Well kind of, as in place of the expected talk and code demonstration, an overview of Telerik's platform is provided instead. Telerik's platform is integrated because is not just about running an IDE/Visual Designer in your browser, but includes many more features such as Cloud builds, Push notifications, Device simulations, easy distribution of your app to the iOS and Google Play stores, package management, icon generation, dashboards that give insight into your apps' monetization or user adoption rates, various other analytics etc. All these are quickly demonstrated through building a simple app that shows restaurants on a map,allowing visitors to give feedback on them. The Reataurant app was solely build with the Visual Designer, by means of dragging and dropping, plugging Authentication in, going through screens to create master-detail views on so on, and by clicking checkboxes that utilize backend databases and bind controls to the UI. Despite no coding being necessary for the demonstration, viewers are free to go behind the scenes and amend the generated code or write their own from scratch. What is suggested though, is using the Visual Designer as much as possible and then applying the necessary code modifications.
Summing up, it was a great webinar, especially for aspiring developers wanting to make the move to mobile. As such I recommend it whether interested in the Telerik platform or not.
The recorded session, which lasted almost 50 minutes, has now appeared on YouTube and we've included it here to make it easy for you to watch it:
More Information
Related ArticlesNativeScript - to rule them all?
To be informed about new articles on I Programmer, sign up for our weekly newsletter,subscribe to the RSS feed and follow us on, Twitter, Facebook, Google+ or Linkedin.
Comments
or email your comment to: comments@i-programmer.info
|
| Last Updated ( Monday, 12 September 2016 ) |