| Firefox Gets Time Travel Debugging |
| Written by Mike James | |||
| Wednesday, 01 August 2018 | |||
|
No it's not anything to do with Dr Who nor H.G Wells nor a flux capacitor (Google them!). This is the best debugging technology you can get and it's coming to Firefox (we hope). In this day and age you might suppose there is nobody on the planet who would turn down a tool that helps them program, but you would be wrong. There are people who program using nothing but the command line and eschew debuggers as being evil temptations to gather too much information and waste time. I'm not joking. When you are to go into battle, you get the best weapons available. When you go to code you do the same, and time travel debugging promises to be the best. It's a recent innovation although it's not a difficult idea. What is difficult is implementing it. When you use a debugger, the general idea is that you set a breakpoint where you think the trouble might be. If you are correct then you should find some discrepancy in the variable values or some failure such as a wrong file name, division by zero, nonexistent array element and so on. Often the reason for the problem is obvious and once you have found the bug, you'll know how to fix it. This is, or should be, the standard way to debug a program for any problem that isn't obvious after thinking about it for a few minutes. However, occasionally things are a bit more difficult. Sometimes you don't find the fault and then one approach is to step forward in the program and see how things develop. Single-stepping is a standard technique, but it only works if the fault is downstream from the breakpoint. Why not single step backwards? This is the basic idea of time travel debugging - adding a back step to complement the forward step. In principle, you could run the program backwards and forwards and watch what happens as if it was a video stream. Good in theory, but very difficult to do in practice because programming languages generally have side effects. A side effect is a change in the environment caused by the execution of the program. For example, if the program writes data to a file, then stepping backward means un-writing that data. This is difficult. For a web page, where the JavaScript runs in a sandbox, this should be easier. A time travel debugger is now in Firefox Nightly, but only for the Mac at the moment. It is using an existing project - WebReplay.
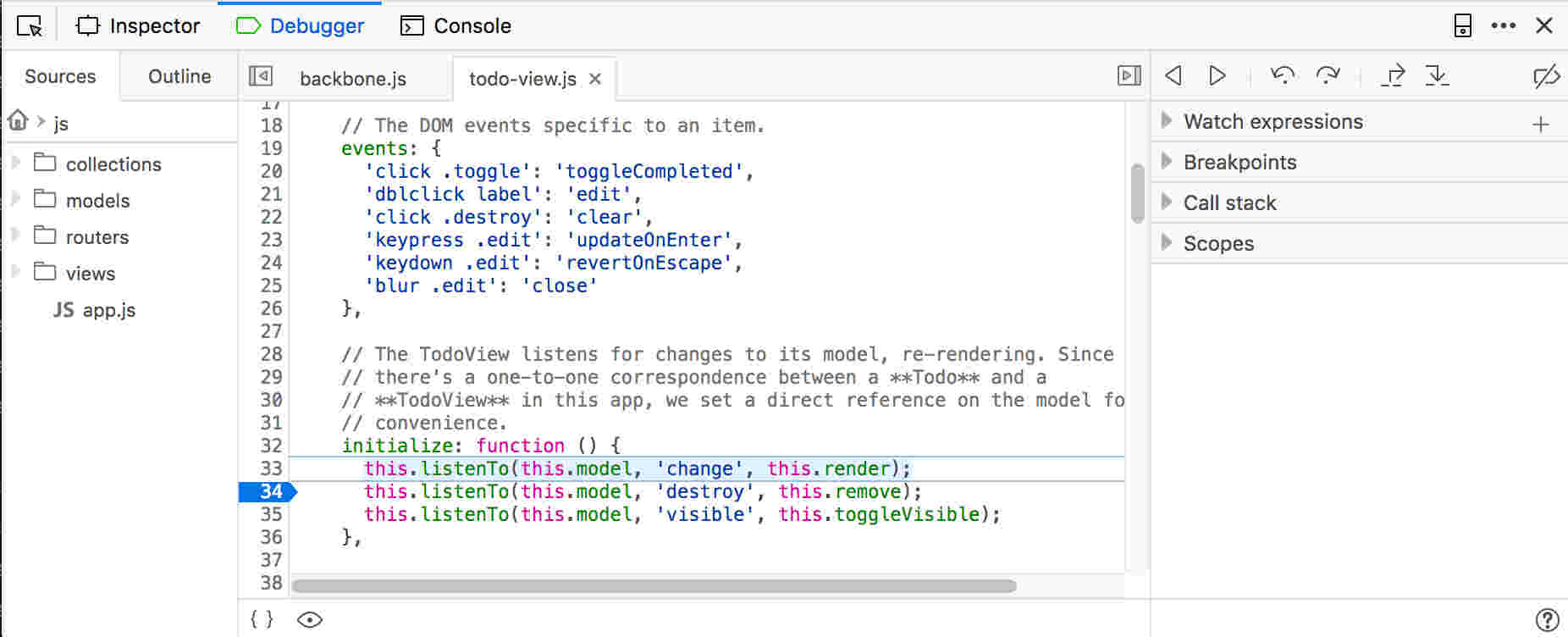
You can essentially record what happens in a tab and play it backwards or forwards:
It is also suggested that you might find it useful in a production environment:
It is stressed that at the moment it is only an experiment that might never end up in Firefox but it is clear that time travel is the future of debugging and other people are working on similar projects notably Microsoft and WebKit. If you would like to know a bit more about how it works then read the documentation on WebReplay and take a look at this talk by Jason Laster, who seems to be the driving force behind the project: Lets hope it makes it into the stable Firefox.
More InformationRelated ArticlesDebugging and the Experimental Method Reversible PHP Debugger Released 10,000 Bugs Found - A Milestone for Static Analysis MS Open Sources Java Debugger For VS Code To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Wednesday, 01 August 2018 ) |