| Chrome 99 Rushes Ahead With New Features |
| Written by Mike James | |||
| Wednesday, 09 March 2022 | |||
|
Chrome 99 has introduced some new features relevant to programming and left the competition behind - this isn't good.
Usually not much is added to Chrome that makes it worth mentioning in a developer context. This release, however, seems to have lots of important new things. The HTML element showPicker method is wonderful. You can now ask the browser to show a UI picker object for date, time color and files. Previously you could do the job, but only using non-standard, browser-specific, code or you could implement your own picker using JavaScript. The native picker is however more likely to be familiar to the user. This is a huge simplification and it makes you wonder why it has taken so long. Alll you have to do is call the showPicker method and an appropriate input element and you have your picker displayed and the data in the element when the user dismisses it: dateInput = document.querySelector("input");
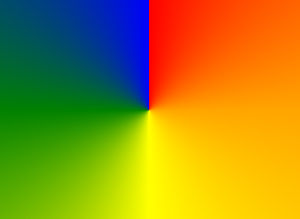
This a whatwg standard, but Can I use suggests that only Edge 99 supports it in addition to Chrome. So do you use it yet? Also new is the conic gradient. A new factory function called createConicGradient can be used to create a radial gradient that varies its color around the center point: const grad = ctx.createConicGradient(0, 100, 100); grad.addColorStop(0, "red"); ctx.fillStyle = grad; Produces:
The good news is that this one seems to be supported on Firefox and Safari. More surprising is the new Handwriting Recognition API. It is what it sounds like. This is an addition to the similar APIs out there such as Microsoft Ink - but this only runs on UWP; Apple PencilKit with no public API; and Google's ML Kit Ink Recognition. Currently the Handwriting Recognition API is only a W3C proposal and there is no sign that Firefox, Safari or Edge plan to support it. There are a number of other minor improvements, but most of these just prove that Chrome either getting ahead or going it alone depending on your point of view. With Chrome having by far the biggest share of the browser market, it can indeed lead the way, with Firefox scrabbling to catch up, Safari working out which innovation might damage Apple's profit line and Edge looking on wondering if any of it is worth it. More InformationRelated ArticlesChrome 92 Adds JavaScript Features Edge Gains Browser Market Share While Firefox Flounders Apple Blocks 15 W3C Standards In Safari Mozilla Layoffs Raise Questions Firefox 69 - New Features But Still Not Caught Up? To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info
|
|||
| Last Updated ( Wednesday, 09 March 2022 ) |