| Firefox Developer Edition Goes Quantum |
| Written by Ian Elliot | |||
| Wednesday, 27 September 2017 | |||
|
Firefox is toward the end of a complete overhaul and the first to benefit is the developer edition, now called Firefox Quantum. Fittingly the dev edition is a beta, which is why we are first. Firefox was a radical departure in its architecture. It was the first desktop web app in that it used the same HTML-based technologies to create the browser as the web page. This was intended to be the way of the future, but it wasn't to be. Today the current Firefox has a big disadvantage when it comes to speed and efficiency compared to native browsers like Chrome. Project Quantum can be described as Mozilla's way of making Firefox better, but it is also the end of the experiment. Firefox is being rebuilt using today's best approaches to the problems of implementing a browser and, if the benchmarks are correct, it is twice as fast as it was just a year ago and a touch faster than Chrome. Is this all due to the use of Rust? Probably not. The change in architecture. and the emphasis on multiprocess implementation. is enough to double its speed. What has all this got to do with the dev edition?
The developer edition was derived from the Aurora channel, which posted alpha level code. This was closed down recently and now the developer edition is basically the beta with a different theme. It is a bit of a con really because, with no extra features, it is basically a way to get devs to try out the beta. However, it also means that Mozilla can announce the release of Firefox 57 developer edition - or Firefox Quantum - well before the real Firefox 57 is rolled out to "ordinary" users. The new name is a good cue for jokes about Schrodinger's fox. Is it faster? The benchmarks say so and informal testing seems to agree. It actually feels more responsive, but psychology gets in the way of objectivity. The first thing you notice are the changes to the UI, which has been given th name "Photon". Is it better? It's different and only longer term use will reveal if it is any improvement. I personally don't like dark themes' so for me it isn't immediately appealing.
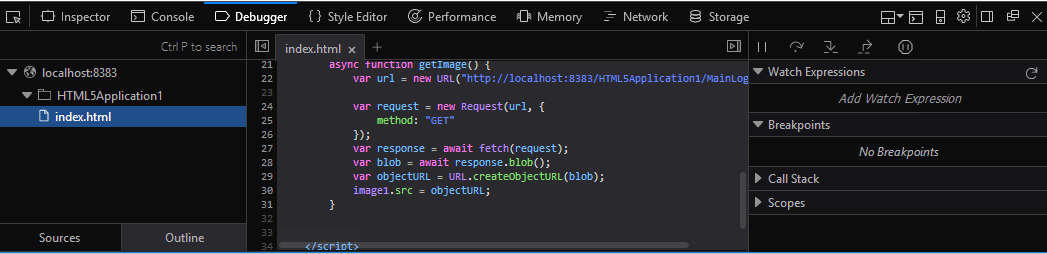
As to developer tools, the star of the show is probably the new console UI implemented using React and Redux - so Mozilla had no problems swallowing the Facebook BSD+patents licence. The new debugger has had an outing before, but it is an improvement on what we previously had. Perhaps the most important new feature is the async single step. With the rise of webworkers and async and await, JavaScript programs are going to become even more multi-threaded and asynchronous and we need better debugging aids. There are lots of small changes that all help.One I particularly liked, I just happened to be testing a cookie-using program, is the ability to add new items to localStorage directly in the Storage Inspector. I doubt very much if a super developer-oriented browser is going to do much for Firefox's falling user base. I'm not even sure that developer tools belong in the browser and I am sure they don't belong in the user's edition. I'd prefer to have a debug harness in the IDE I'm working in - NetBeans, for example, does exactly this. What I am impressed by is the speed of the new Firefox. If it can work with tens of tabs open and not slowly bleed to death in its own memory leak or thrash itself to death with its thread management then I'd certainly say it was on to a winner. It is difficult to believe that, until now, we have put up with such terrible implementations.
More InformationDeveloper Edition Devtools Update: Now with Photon UI Related ArticlesFirefox 55 Is Great Yet Its Marketshare Is In Freefall Firefox 54 Multi-Process and Faster - Can It Woo Us Back First Contact - Firefox & Chrome WebRTC Mozilla WebRTC Goes Mainstream
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Wednesday, 15 November 2017 ) |