| Effortless ERD Design With Prisma Markdown |
| Written by Nikos Vaggalis | |||
| Monday, 21 October 2024 | |||
|
Prisma Markdown is a new tool that takes the pain out of drawing entity relationship diagrams. An essential help if your design is database driven rather than code driven. It's always exciting to discover new, useful and open source tools, especially on the database/SQL front. We've examined some of them in the past, like Azimutt, a database schema explorer with many great features. Azimutt could read your SQL DDL and generate an ERD out of it, but that wasn't all it could do. Among other things it could also :
It was great help in trying to reverse engineer a third party schema to base a Spring Boot application upon. If you want to get all the details then make sure to follow the link to that article at the end of the this one. Another tool was ERDLab, an intuitive SQL Visualization Tool which helps in capturing your database design thoughts. With both of those tools you could render an ERD starting from the SQL DDL code, aka code driven, or by drawing it using a GUI. If on the other hand you are starting the other way around, that is start from the ERD to then get to the code and don't want to use a GUI to draw it but instead use text to describe it to generate it automatically from it, then this new tool is for you; Prisma Markdown.
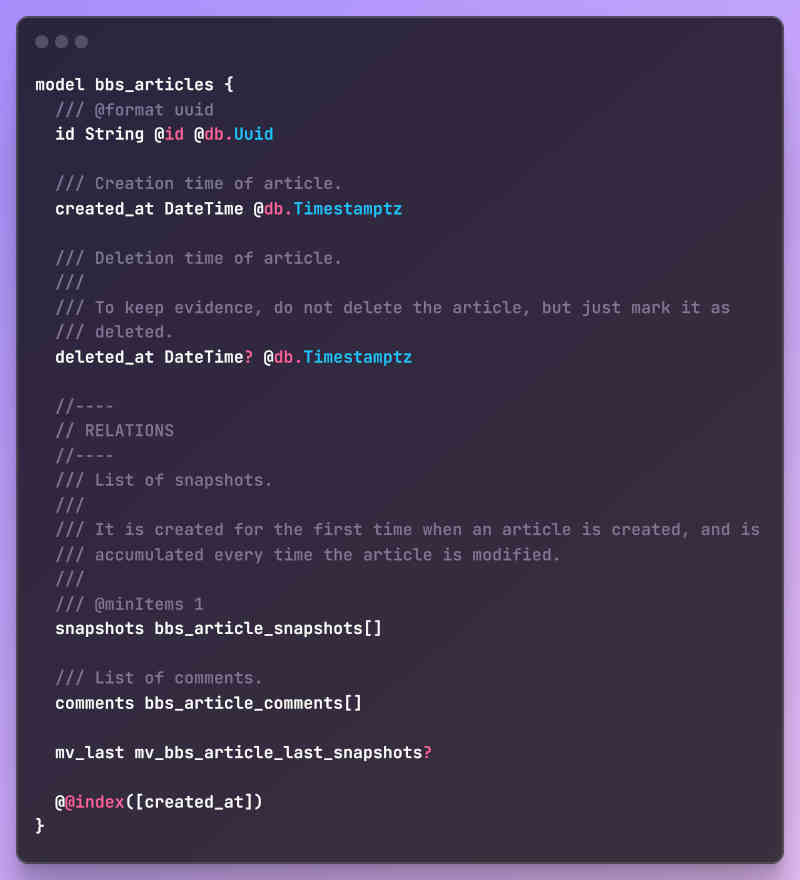
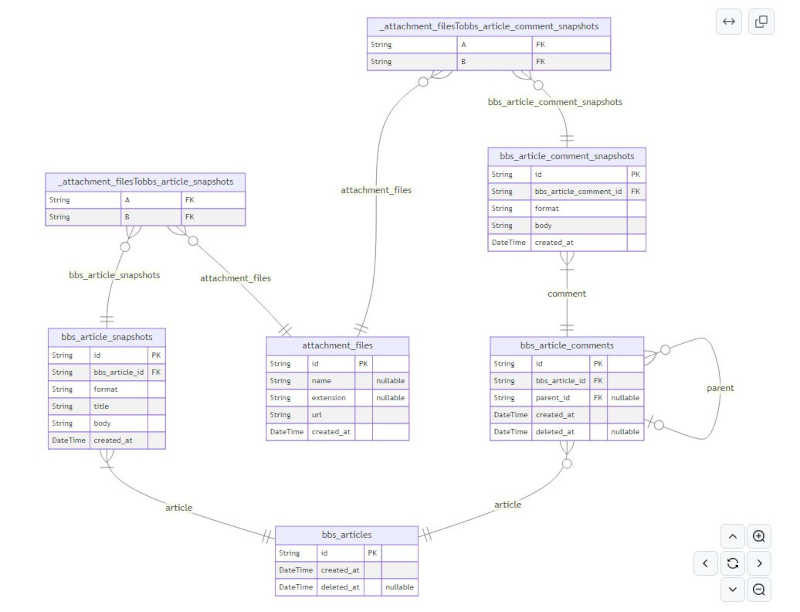
Prisma Markdown can automatically generate ERDs while, importantly covering the documentation aspect as well. In addition, by utilizing the concept of pagination, prisma-markdown can draw diagrams properly even if the number of tables exceeds the hundreds or thousands. You just add a few tags to annotate your model and relationships which are then prepared in a diagram. Let's see a simple example, of a table called "bbs_article" with a 1:n mandatory relationship to "snapshots bbs_article_snapshots"
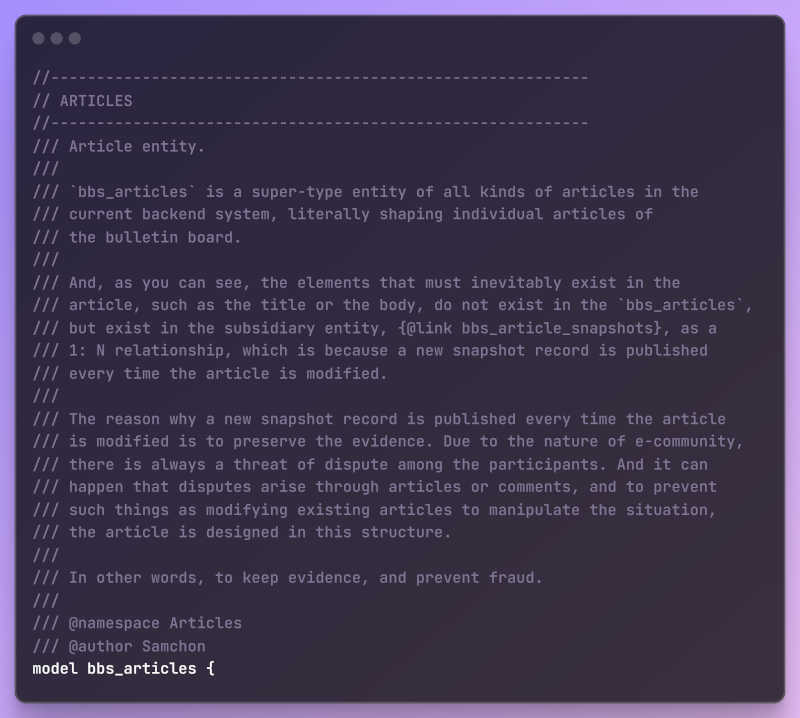
But that's not all! Let's not forget the 'documentation' part not just the diagram. So, annotating the model with comments:
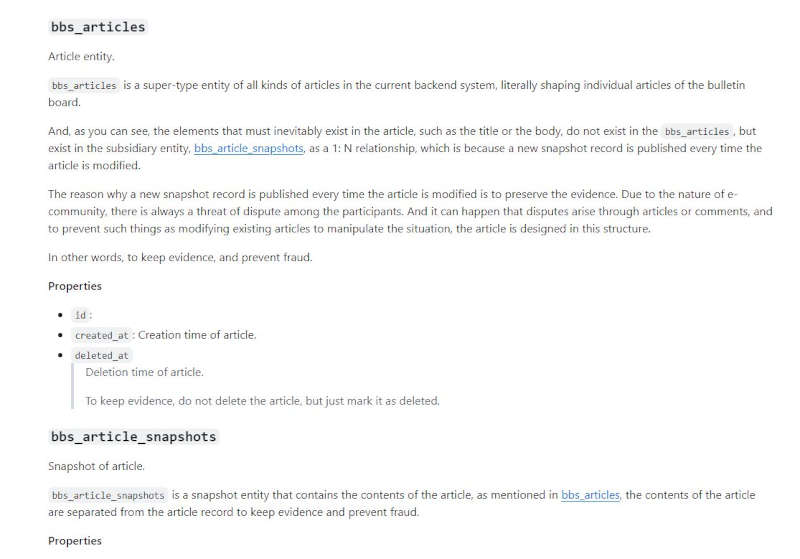
you get that nicely rendered HTML:
A very handy tag is that of the Namespace, handy when your database has many models. @namespace can render those to multiple paginated diagrams, separated to proper sections of markdown document. For instance the case we examined above belongs to the @namespace of "Articles". To start with it you can install the tool with npm i -D prisma-markdown Next, add the generator to the schema file datasource db { generator client { generator markdown { and then write the comments and annotate the models. When ready just run npx prisma generate to generate the ERD/documentation.
With that said, the tool's Github repo is full of examples of diagrams to get started with. The specific example we used for this article can be found here and here. Making a dev's life a little bit easier...
More InformationRelated ArticlesEntity Relationship Diagraming with ERDLab Real World Schema Exploring With Azimutt
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Monday, 21 October 2024 ) |