| Progressive Web Apps Do Seem To Be The Next Big Thing UPDATED |
| Written by Mike James | |||
| Monday, 26 February 2018 | |||
|
We know that we work in a field where fashion swings back and forth. The next big thing is what we all want to use, and it looks as if Progressive Web Apps are it.
Update:After writing about Chrome allowing PWAs on the home screen in Android, it now seems that this is being extended to installation of PWAs on the desktop. At the moment this is only in the Canary channel and you have to enable it, but it is another step in Google's adoption of PWAs. In addition it is rumored that Firefox is about to get a similar facility. All this raises the question of compatibility. Will a PWA installed using Chrome or Firefox to the desktop work in the same way as one installed by Edge? As Edge can integrate more closely with Windows than other browsers will this make it the default option? All of this suggests that Microsoft might have a way to push other browsers out of Windows. Let us hope that Google doesn't follow suit by making other browsers second class in Android. No word on what Apple is doing with Safari, but it already is the only browser in town. Original ReportWe seem to have gone from 0 to 60 in just a few seconds. One day Progressive Web Apps, or PWAs, were something few had heard of and virtually no one supported to being the center of announcements and plans. Chrome and Google have supported PWA from the start and are largely responsible for its adoption. Mozilla is second in the list but hasn't really made as much noise as Google. Of course Apple and Safari have been dragging their feet because PWAs are a threat to a profitable business model, but now even here we have PWA - in the future at least. The big news is that Microsoft has jumped on board with both feet. A new announcement makes good on a promise to bring PWA to Windows. Edge now supports PWA's main components - Service Workers and push notification. The real news, however, is that PWAs will be included in the Windows Store where they can be found and installed just like regular apps. Well almost like any regular app - as web apps they will still run in a sandbox and they won't be able to access any local resources other than they would in a browser. The Microsoft Store has a two-pronged approach to publishing Progressive Web Apps:
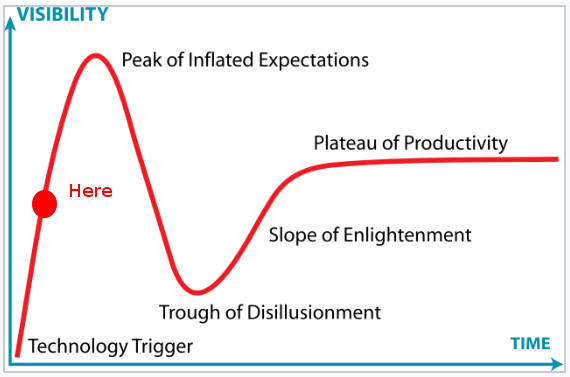
However don't underestimate this particular announcement: "We’ve announced before in several venues that we’re all-in on PWAs. In fact, as hinted above, we want to take PWAs on Windows to the next level, by making them first-class app citizens in Windows. This follows from our general philosophy that the web platform, powered by EdgeHTML, is a core part of the Universal Windows Platform on Windows 10. Because of this any device running EdgeHTML 17 gets full access to the technologies and characteristics of Progressive Web Apps." The last part is a bit redundant in that it is like saying "any device that can run a browser can have full access to a web page". However, Microsoft is planning to hide the browser from the user. From finding the PWA app in the Store to downloading and running it, in theory, the browser will be invisible and behind the scenes. Remarks like the one above are the main reason that there are rumors that Microsoft will play down UWP apps and perhaps even kill them. It is clear that UWP apps aren't really universal in any meaningful sense, but PWA apps are. However, UWP apps do have access to system features that PWA apps don't - as yet. What is obvious is that Microsoft still lacks a clear vision of the way Windows development should be done. Bring back the Windows API, .NET and WPF, say I, and let PWA do the rest. Just in case you are wondering what a PWA is all about it is worth saying that what you have is a standard web page - JavaScript, CSS and HTML - but with the support of a Service Worker. A Service Worker is a strange entity that once installed in the browser acts more like an add-on than part of your code. Unless the Service Worker is disabled by the user it monitors URLs and intercepts any requests to the domain that your PWA is using. It can choose to pass on the request to the web and have the data served in the usual way or retrieve the data from a local cache. You can see that the Service Worker is the key to making the web app look like a local app that carries on working no matter what the connectivity is like - but that's it. It isn't a huge revolution and a lot more depends on the way that the operating system treats the PWA. That is why Microsoft's decision to make it look as if the PWA is native and hide Edge's involvement is so important. Other operating systems are making similar accomodations. Chrome lets you install PWAs on the home page under Android. Of course, it and Firefox cannot be as well integrated with Windows as Edge, and it looks as if Microsoft's very unpopular browser has found a reason to exist. So it looks as if PWAs are the next big thing. We still have to deal with Apple's problem. PWAs threaten to break Apple's walled garden of profit. Why buy an app from Apple when you can get a PWA and Apple can't control what PWAs are allowed on its platform. For a while Apple refused to add PWAs and then decided that they would be added in good time. The latest is from Youenn Fablet, software engineer at Apple: While WebKit’s implementation and feature set is quickly evolving, we believe it has reached an important milestone in terms of functionality and compliance: applications using service workers for offline support or network/cache optimizations run successfully on latest WebKit builds. So it might just happen, but there are still problems. Apple seems to be adding some features, such as deleting caches that belong to PWAs that aren't used for, say, a month, which makes offline apps less attractive. Why Apple doesn't follow Microsoft and fold PWAs into its App Store experience I'm not sure. As Apple controls the only browser that runs on iOS, it would be easy to ensure that only approved PWAs were allowed to run. Not part of the standards, yes, but that would be a small price for Apple to pay. So watch out for the PWA hype to grow over the coming months. I wonder how long it will be before we hit the trough of disillusionment. My feeling is that we are about:
Credit:Jeremykemp
More InformationWelcoming Progressive Web Apps to Microsoft Edge and Windows 10
Related ArticlesGoogle Starts Its Push To Progressive Web Apps - Bye Bye Chrome Apps JavaScript Async - The Fetch API
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info
|
|||
| Last Updated ( Monday, 26 February 2018 ) |