| HTML 5 Rocks |
| Monday, 28 June 2010 | |||
|
"HTML 5 Rocks!" isn't an expression of an opinion, it is a new website that Google has set up to showcase and promote the new web standard. On reflection that's exactly what it is - an expression of opinion.
It is always a mystery why some technology or other suddenly springs to the top of the pile and everyone is talking about it and claiming it is the solution to everything. HTML 5 is what? Just the next version of HTML - which is what? A page markup language. Now how can we get all excited about the next version of a markup language?
It seems that it's all a state of mind. HTML5 is the label given to a group of technologies that form the next phase in the development of the current web standards. It also seems to be the main weapon in the recently launched war against proprietary browser extensions. Of course it is so much better to have standards-based environments, but the reality is very complicated. You always need to ask why is company X backing technology Y and the answer isn't always "because it is better". For example the recent spat between Apple and Adobe over the use of Flash in iOS devices seems to be about HTML5 versus Flash, standards versus proprietary and so on. However allowing Flash onto iOS means that programmers can create applications that are no longer under Apple's control. In short Flash is not wanted by Apple because it has the potential to weaken its control of the App market. The real question then is why is Google backing HTML5? It certainly doesn't seem to be to do with a desire to bash Adobe Flash. After all they have gone to the trouble of integrating it and PDF support within Chrome, and Flash works just fine on Android. If Google is taking aim at any plugin maker then it is probably Microsoft with Silverlight. However, overall Google seems to have little to lose by backing plugins and standards which make them obsolete in the very near future. So what has HTML5Rocks got to offer? Initially we have nine tutorials on various subjects:
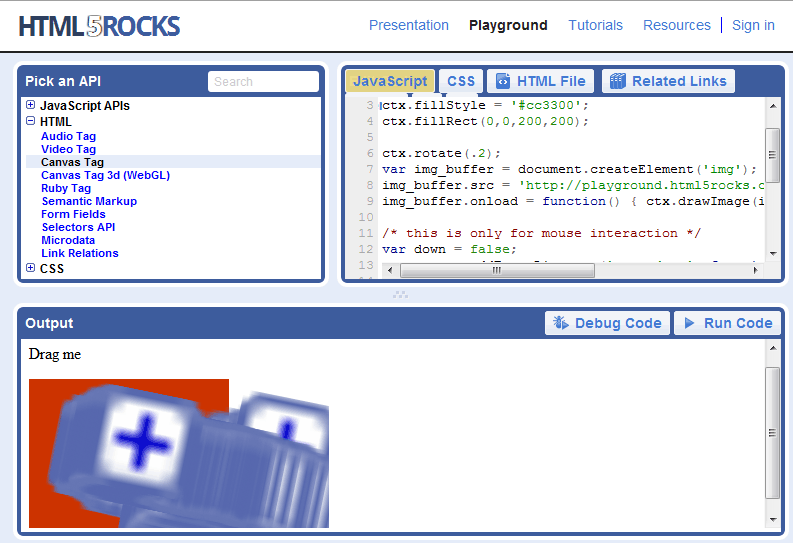
The tutorials are all well written complete with plenty of links to reference material and an easy-to-read conversational style. In most cases the example is introduced step-by-step and the final code is embedded in the page - but don't be surprised if you can't view it in your current browser. This of course is the problem with HTML5 - it may be a standard but currently it isn't standard. Most of the tutorials also have details of how to fall back gracefully - usually to Flash or custom Javascript code - to do the same job. Of course this raises the question of why do things the HTML5 way when we already have a way of achieving the same result? Another interesting area of the site is a presentation of HTML5 technology. To view this you have to have an HTML 5 browser - Firefox and Chrome seem to work but IE doesn't. However, if you do browse the presentation with IE, Google offers to download Google Chrome Frame, an add-in which allows IE to open a page using Chrome and hence render HTML 5. So here is one good reason for Google creating the site - to get you to try Chrome Frame. The final section of the site is a playground where you can try out HTML5 features interactively. You can see and edit the full Javascript, HTML or CSS of the examples and can contribute your own. If you are working with Firefox and Chrome Frame expect to see lots of error messages - this isn't stable technology.
All this is a handy resource and it puts HTML5 into context in practical terms. You can use it as a way of finding out and showing others just what the collection of technologies we call HTML5 can bring to your web app.
However after looking it over you might just begin to think that HTML6 can't come fast enough. For example, why are we still programming in unreconstructed Javascript? Other articlesWe don't need no plug-ins! HTML 5 is enough
<ASIN:0596806027> <ASIN:0240813286> <ASIN:1430228741> <ASIN:1430227907> <ASIN:0321687299> <ASIN:0321719913> |
|||
| Last Updated ( Monday, 28 June 2010 ) |