| Python & WebAssembly Plus Science Equals Pyodide |
| Written by Nikos Vaggalis |
| Friday, 26 April 2019 |
|
Based on Iodide, we now have Pyodide which allows a Python interpreter to run inside the browser and create living documents there, thus bringing data science to the browser. As we've seen in "Run VSCode in the browser", portability is the new trend sought after. And with that we mean the ease of running everything inside the ubiquitous browser, be it an IDE, a game or an interpreter. Pyodide is the Python offspring of Iodide, the attempt to bring Javascript and science to the browser. Iodide was already a success, but since Javascript had no well-defined scientific stack whereas Python does, the idea of replacing JavaScript with Python was suggested. And thus, Pyodide. The solution was to make a Python interpreter run inside the browser's Javascript virtual machine and, unlike VSCode's code-server which has a server part that the client/browser communicates with, the Python interpreter is loaded exclusively into the browser client-side without any remote components. That happens because of the magic of Webassembly, which allows compiling languages other than Javascript for use inside the browser. For example Perl with WebPerl. The notion here is that your Perl, or Python or whatever, code is not translated to JavaScript, but instead their respective interpreters/binaries are ported to WebAssembly which subsequently targets the Javascript VM living inside the browser.
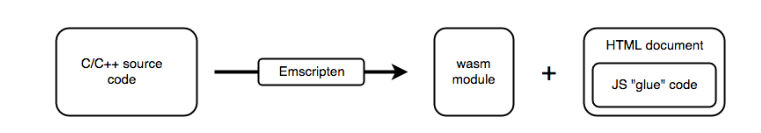
In the case of Pyodide it was a Python interpreter which was followed quickly with support for Numpy, Pandas and Matplotlib, by far the most used modules in the Python science ecosystem, and later on with support for Scipy and scikit-learn.So not just Python but Python+Scientific stack. It is worth noting that Pyodide has full access to the browser’s Web APIs.This means that while the data loading and processing is performed in Python, the results are handed over to Javascript and WebGL for doing the plotting using for instance JS libraries like d3. It also makes possible accessing the DOM through Python without touching Javascript, but as WebAssembly cannot currently directly access the DOM this happens through a proxy.To access any Web API, WebAssembly needs to call out to JavaScript, which then makes the Web API call. Emscripten therefore creates the HTML and JavaScript glue code needed to achieve this.
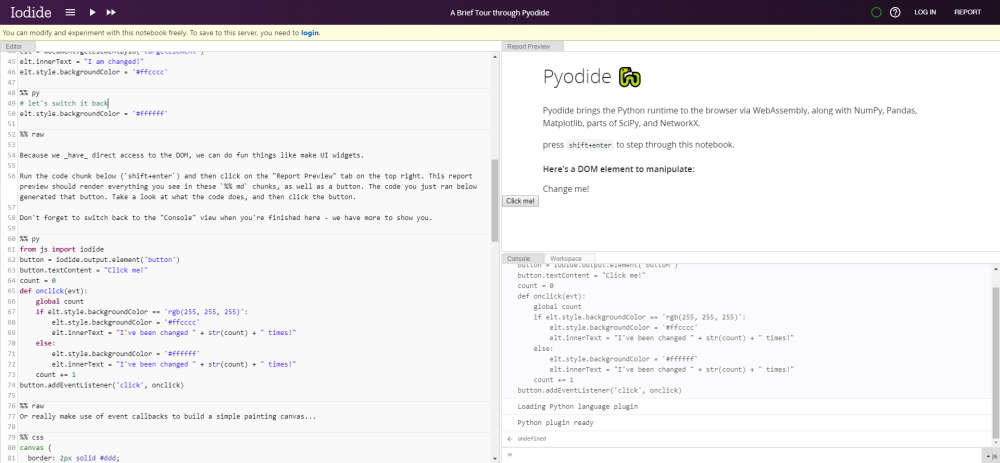
In Pyodide you do that by importing the document object from JavaScript over to the Python side.
and then start calling methods on it from Python:
In this example we're making UI widgets:
There's an ongoing debate based on the current Webassembly's inability to call the WebAPI's directly without the intervention of Javascript. The debate is whether WebAssembly is going to render Javascript obsolete since you can program the browser through any Webassembly supported language.If direct access to the DOM is possible then you might have a case. While Pyodide is based on Iodide, it may be used standalone in any context where you want to run Python inside a web browser. Iodide, however, forms the basis of a tool with which you can create living documents in the browser comprising of your code, plots, data tables, even interactive visualizations into one document, running your code and witness its results exclusively inside the browser.Furthermore you can export and share your notebook so that others can easily access the source and replicate and extend your presentation. Their repos on Github with their installation instructions can be found at project Iodide and project Pyiodide while there's also an interactive playground at A Brief Tour of Pyiodide where you can do your experiments and experience how it works without having to install anything. There you have it;Python after Data Science conquers the Browser too.
More InformationMozilla Hacks:Pyodide- Bringing the scientific Python stack to the browser Related Articles
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
| Last Updated ( Friday, 26 April 2019 ) |