| on{X} - Good for Non-Programmers and Programmers |
| Written by Ian Elliot | |||
| Thursday, 07 June 2012 | |||
|
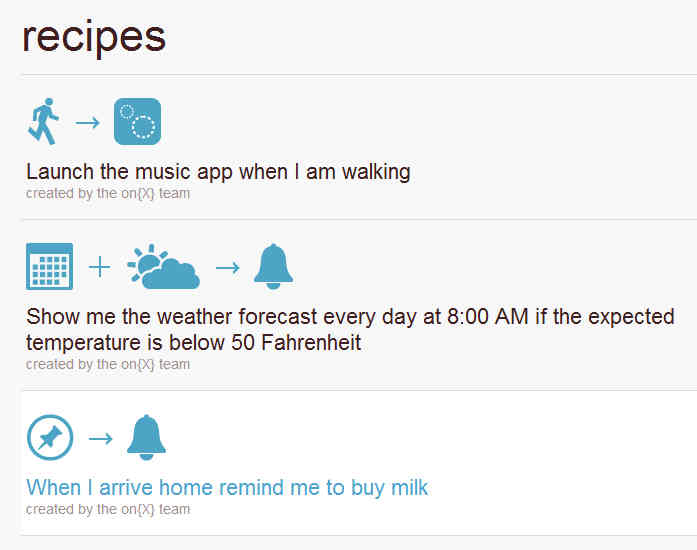
on{X} is a very simple rule-trigger programming tool. What is surprising about on{X} is that it is for Android and it is created by Microsoft. As a system intended to make it easy for the non-programmer to create useful apps, it is also of value if you can program and might even encourage some to learn how. The system is based on JavaScript - hence the curly bracket notation. The basic rule is on{trigger} Action and you can select a range of triggers and actions using a simple interface. This generates some JavaScript, which is sent to the phone, and from then on every time the trigger occurs the action is performed. For example:
To get started all you have to do is download the on{X} app to your Android using either the QR code at the website or by visiting download the App on your Android. Another surprise is that you have to log in with your Facebook ID. Why not the options of Google+ or Microsoft Account? Once you have the app you can use any of the predefined recipes by customising them on the website. The customization is very simple, consisting of a set of slots and fillers. For example, if you want to use the first recipe in the illustration above you can click the word "Walking" and select from the alternatives "running" or "driving". Occasionally you have to type something into a slot, like the name of the application you want to run when "walking", "running" or "driving". What you can do depends on the complexity of the recipe that you are using. For example:
You can see a promo video explaining the idea from the non-programmer's point of view below:
Of course what you can do with on{X} depends a lot on what recipes there are, and this is where programming comes in. There is a very easy to use JavaScript API that allows you to create recipes that use a range of built-in devices. For example, you can discover the battery state, network connection, location and so on. You can't get at every sensor the phone has and some of the sensor data is prepackaged. For example, the accelerometer is provided only as the modeOfTransport trigger.
It might look complicated if you don't know JavaScript, but it is by far the simplest approach to creating this sort of app. Notice that this does provide an alternative to browser based approaches to app creation such as PhoneGap/Cordova but only in a more limited way. Also at the moment it only works for Android which is also restrictive and slightly embarrassing for Windows Phone 7. More InformationRelated ArticlesGetting started with Android App Inventor
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info
|
|||
| Last Updated ( Friday, 02 May 2014 ) |