| React 18 Released |
| Written by Ian Elliot |
| Thursday, 31 March 2022 |
|
React 18 has been released with improvements including concurrent rendering, automatic batching, new APIs like startTransition, and streaming server-side rendering with support for Suspense. React 18 has been released with improvements including concurrent rendering, automatic batching, new APIs like startTransition, and streaming server-side rendering with support for Suspense. React is Facebook’s open source JavaScript library, which lets you describe what you want to render in a declarative way using shared components and elements.
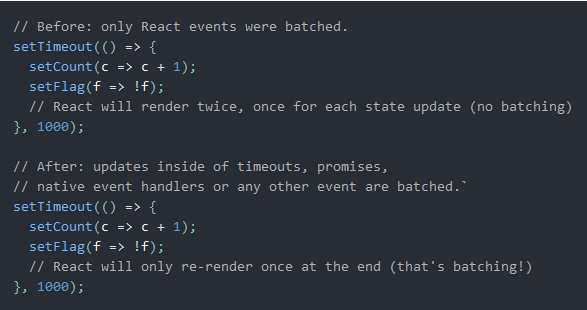
Most of the improvements to React 18 are made possible because of the new opt-in concurrent rendering mechanism. Concurrent rendering means that rendering is interruptible. Until now, synchronous rendering meant that once an update started rendering, nothing could interrupt it until the user could see the result on screen. With the concurrent render, this is not always the case. React may start rendering an update, pause in the middle, then continue later. React guarantees that the UI will appear consistent even if a render is interrupted. It does this by waiting to perform DOM mutations until the end, once the entire tree has been evaluated. React can now prepare new screens in the background without blocking the main thread. meaning that the UI can respond immediately to user input even if it’s in the middle of a large rendering task. Automatic batching support has been added in the new release. Batching in React refers to the way multiple state updates are grouped into a single re-render for better performance. Until now, only updates inside React event handlers were batched, and updates inside of promises, setTimeout, native event handlers, or any other event were not batched by default. With automatic batching, these updates will be batched automatically.
New Suspense features have also been added. Suspense lets you declaratively specify the loading state for a part of the component tree if it’s not yet ready to be displayed. A limited version of suspense was included in React several years ago, but this didn't include rendering on the server. React 18 has support for Suspense on the server and expanded capabilities when using concurrent rendering features. React 18 now supports using Suspense for data fetching in opinionated frameworks like Relay, Next.js, Hydrogen, or Remix. The developers say that ad hoc data fetching with Suspense is technically possible, but still not recommended as a general strategy. Streaming HTML support has also been added, meaning React will send the static pieces of UI components using Suspense, which will decide which part of the component will take longer to load and what can be directly rendered. React 18 is available now.
More InformationRelated ArticlesReact 18 Adds Concurrent Renderer New Version of React Native for Windows React 16.5 Adds Programmatic Profiler The Programmers Guide To React
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info
|