| Functional Programming Patterns With RamdaJS |
| Written by Nikos Vaggalis | |||
| Tuesday, 19 March 2019 | |||
|
An interactive course on Educative's platform exploring the underlying principles of FP in Javascript with aid of the small RambdaJS library. It is addressed to programmers already familiar with Javascript at intermediate to advanced level. Let me start by saying that this is obscure the concepts with each other. It's also interactive as you won't have to leave your browser window to run the code examples. All the code is embedded within the course's web pages and runs in place, hence there's no need to open a separate browser tab or window in order to load a code playground. However, if that is your preferred way of doing things, there's also a dedicated RambdaJS playground available at https://ramdajs.com/repl/
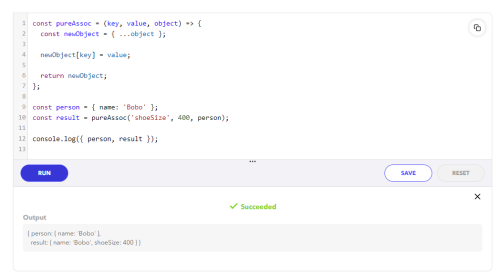
So why RamdaJS? Can't I do FP in vanilla Javascript? Sure you can, but the difference is that RambdaJS is a library specifically designed for the functional style of programming: RambdaJS emphasizes a purer functional style. Immutability and side-effect free functions are at the heart of its design philosophy. This can help you get the job done with simple, elegant code. Ramda functions are automatically curried. This allows you to easily build up new functions from old ones simply by not supplying the final parameters. The parameters to Ramda functions are arranged to make it convenient for currying. The data to be operated on is generally supplied last. These facilities make it easy to build functions as sequences of simpler functions, each of which transforms the data and passes it along to the next one, a style of programming which Rambda calls "point-free". Since Rambda is considered a utility library, the likes of Lodash and Underscore, another question addressed is what it offers more than those two popular Javascript libraries. Mainly this boils down to: while it shares many utilities with Lodash/Underscore (map, filter, reduce, merge), Ramda never tried to be another toolkit. Instead, Ramda made FP as painless as possible for JavaScript developers–something no one had succeeded in doing at the time. Having established its usefulness, let's see how the course goes about it. It begins with an introduction to FP for newbies explaining what pure functions, immutability and side effects are, and why they make for cleaner and safer code. I found the "Purification Exercises" where you are required to turn a number of functions to Pure ones, very intuitive in that it requires you to think hard and really understand what the concepts are about before even touching the keyboard. This approach of concept-first, code-second is followed throughout the rest of the course. We're still going vanilla Javascript upon reaching the High Order Functions section till the endings of the Function Composition where Rambda is being slowly added into the mix.At that point where we Curry, we get a glimpse of how Rambda does it better than vanilla. Given the following function:
we replace vanilla:
with Rambda as in :
which results in two fewer lines and is even more declarative than Array.map. Pipping,Sorting and Conditional Logic leads us to the modules' recap and into the Exercises where we apply what've learned so far in doing the following:
Then we progress to Functors.The refreshing part here is that while I've read many articles which over-complicate the notion of the Functor, this one is ruled by simplicity and discusses the concept in its essence in just one to two sentences: Think of the Functor as a container that holds any value. It can be a string, date, boolean, array, object, etc.This container must have a map method to be considered a functor. Here’s a basic example
This function, Identity, takes a value and returns a functor.
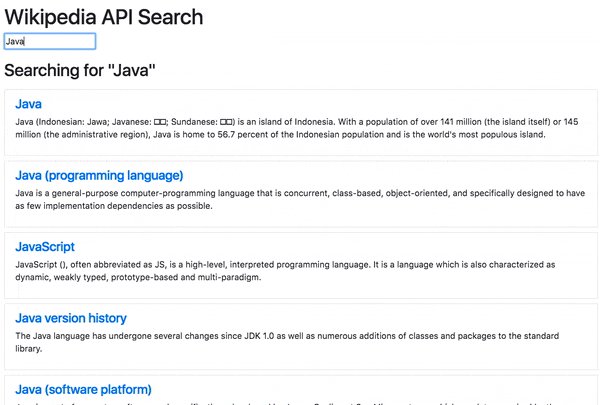
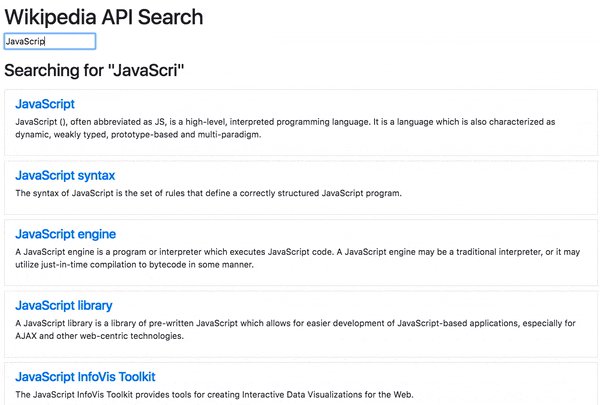
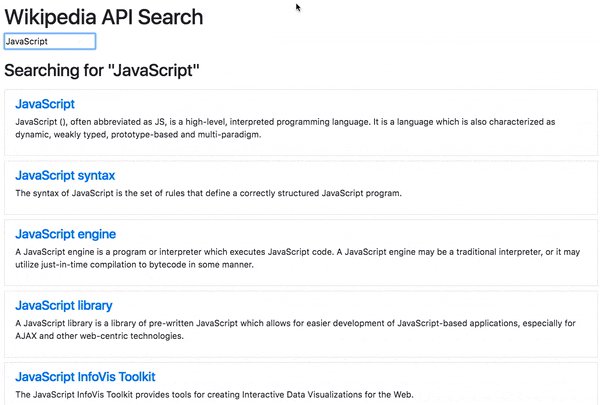
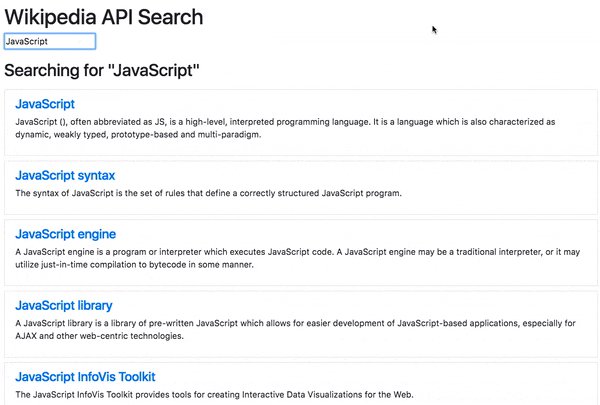
The course ends with an elaborate and fun exercise, building a UI for Wikipedia’s public search API.You first have to clone its GitHub repo, which contains the skeleton app, and then modify it by making the necessary amendments.
In conclusion, this was a short, focused,straight to the point. no-fat course on FP's concepts applied through Javascript with help of the RambdaJS library. Being light on theory and employing little runnable in-place snippets to get the point across, makes it easy to follow along. There's also a fully blown project, which aims to transcend the student from doing snippets and short-lived exercises, to a concrete real world example, in order to render you FP battle ready in a snap.Oh, did I mention that it's free too? Strongly recommended. More InformationFunctional Programming Patterns With RamdaJS on Educative Related ArticlesNeural Networks In JavaScript With Brain.js aijs.rocks - JavaScript Enabled AI Lodash - A Functional JavaScript Library To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Tuesday, 19 March 2019 ) |