| Intercooler.js Declarative Ajax |
| Written by Mike James |
| Thursday, 24 April 2014 |
|
How can you make a dynamic client without writing a line of client side JavaScript? Easy - use intercooler.js to implement declarative Ajax. The client - server relationship in a web page isn't an easy one. How do do you best link static HTML entities with server end points? One particularly easy way is to make use of Intercooler.js, which makes Ajax declarative.
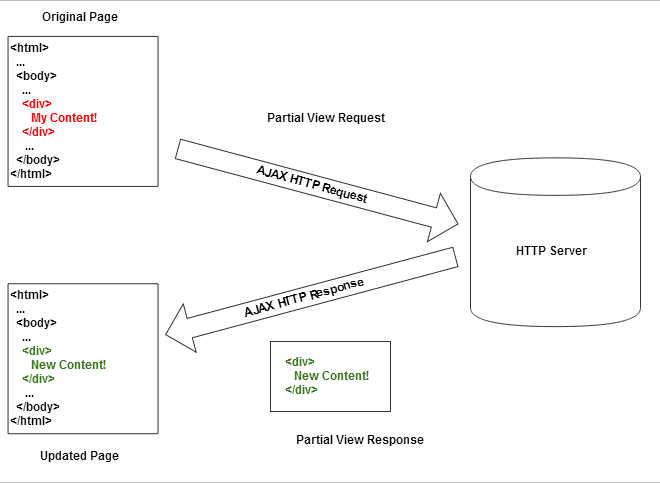
The biggest problem intercooler.js has in attracting new users is getting across the idea of what it does. In a standard Ajax application you set up some HTML to provide the user interface and then write some code to respond to what the user is doing by fetching data from the server using Ajax and then using the data to update the HTML. For example, if you set up on the server a URL that returns the number of an item in stock, then you can create a button that fires the Ajax request, get back the JSON data, parse the JSON data and finally load the stock level into a suitable element. This is all manageable, but it is a lot of code and most of it is fairly standard. Intercooler.js lets you do the same sort of dynamic update but without having to write any client side code at all. The first change is that the server has to return an HTML fragment that replaces the element's content. So, for example, you can arrange to display the stock level using:
where the URL identifies the endpoint that has the data that the span will display. To actually get the stock level you have to use an action attribute with another element. For example if you set up a button using:
then when the button is clicked a post is sent to the URL and the response from the server is automatically inserted into any elements bound to it - in this case the span. Notice that you now have full client-server update but without a single line of clientside code needing to be written. This is the sense in which this is a declarative approach. You bind elements to URLs as their data sources and set up other elements with action attributes to the same URLs and everything just works. When the action occurs the bound elements are updated. The principles are:
Of course there are a few more intercooler.js attributes that you can use to achieve more complex behavior but this is the basic idea. If you find the idea of dynamic updates without having to write custom client side code appealing then you need to read the intercooler.js manual - it is all fairly easy. The pattern in use is sometimes called a Partial View Controller PVC;
Credit: Intercooler.js web site Other examples of PVC frameworks are Turbolinks and pjax. intercooler.js is open source, needs jQuery to work and it can be used on its own or with a range of other frameworks. One of the big advantages of intercooler.js is that it is so simple and it is easy to see the relationships between elements in the HTML.
More InformationRelated ArticlesAdobe Snap.svg JavaScript Library Vanilla JS Used On More Sites Than jQuery
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info |
| Last Updated ( Thursday, 24 April 2014 ) |