| HTMLDOM.DEV - Common DOM Tasks With Vanilla JS |
| Written by Nikos Vaggalis | |||
| Monday, 20 April 2020 | |||
|
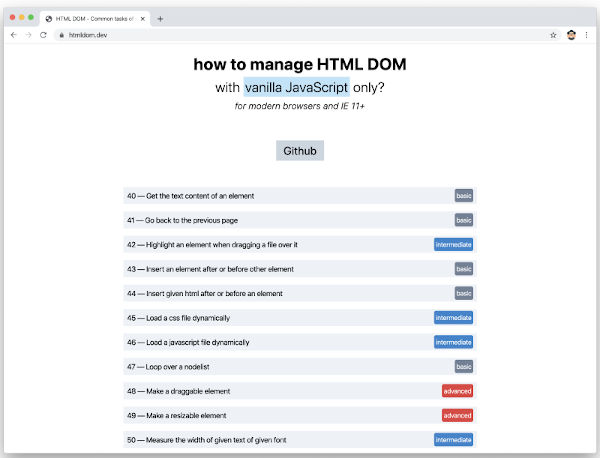
The open source project HTML DOM has 100 snippets of vanilla JavaScript for common DOM manipulation tasks. It also has 1.8K stars on GitHub, which must make it worthwhile taking a look.
Why should I do manual DOM manipulation when there are third party libraries and frameworks that can do it easier and better? There could be a couple of reasons. First do you need all the bloat that comes with the library? because in most cases a library would do more than one thing which you might not need. Then do you want to get into the learning curve necessary to master a framework for just getting one thing out of it? Finally, by building your own you advance your knowledge and become a better programmer.I know that this might not be possible as in most cases you need a library but this tiny case of manipulating the DOM should be self-contained. Also the standardization of the native browser APIs in every modern browser and the performance gains you get by using them, render libraries like Jquery not necessary anymore. Of course when you're dealing with large scale applications, a framework like React or Vue might be a one way direction.But in all other cases it's best to start bare bones and add libraries and frameworks as deemed necessary.In any case, learning vanilla JS first makes it much easier to jump onto a framework later on. With that out of the way, let's see what HTML DOM has to offer.It contains 100 snippets of vanilla JS to common DOM manipulation tasks.They are small and easy to understand and exclusively use the native browsers' APIs, no external libraries.
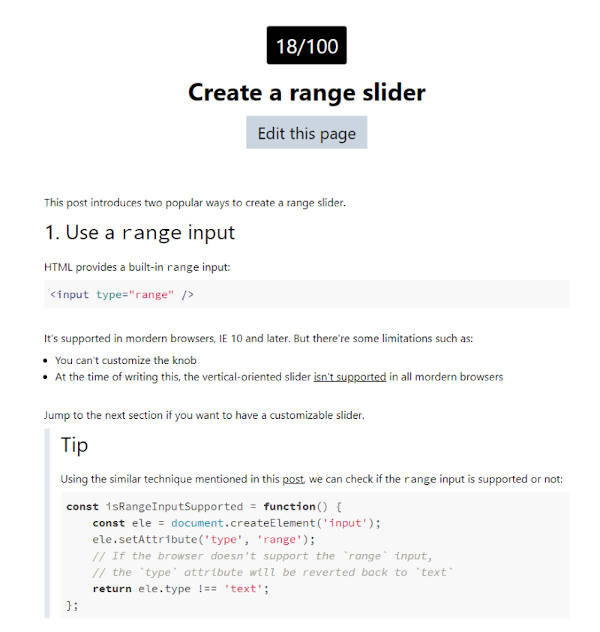
The tasks range from basic like "Adding or removing a class from an element":
to intermediate like "Checking if an element is scrollable":
to advanced like "Dragging and dropping an element in a list". Others include:
and much more.
Closing up, HTML DOM is a great and compact guide for jump-starting your journey into JS or writing quick and dirty scripts or building something awesome with just vanilla JS and no external dependencies. The project can also be self-hosted locally by forking its Github repo. More InformationHTMLDOM.DEV on Github Related ArticlesLInQer ports .NET LINQ to Javascript Getting Started With React For Free Dwitter On The JavaScript Demoscene
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Wednesday, 22 April 2020 ) |