| Learn Ramda.js The Interactive Way |
| Written by Nikos Vaggalis | |||
| Tuesday, 17 December 2019 | |||
|
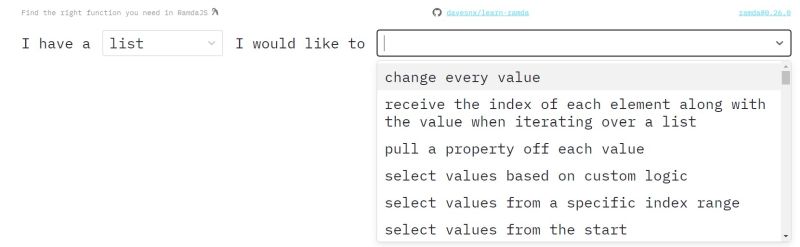
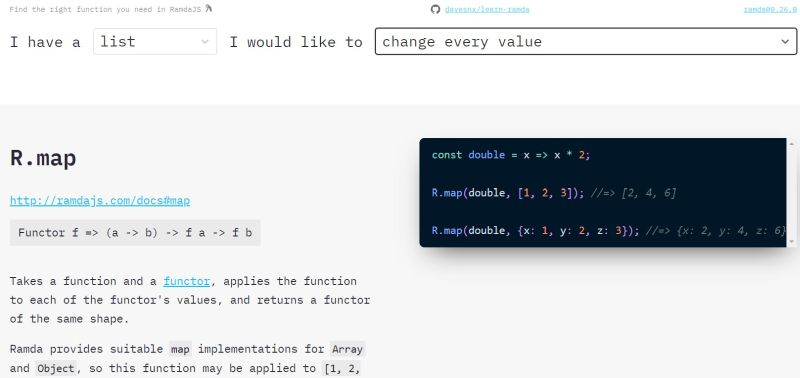
Ramda, a library which makes functional programming in JavaScript easy, gets its own playground. We take a look around and come up with a recommendation. But why RamdaJS? Can't I do FP in vanilla Javascript? Sure you can, but the difference is that RamdaJS is a library specifically designed for the functional style of programming: RamdaJS emphasizes a purer functional style. Immutability and side-effect free functions are at the heart of its design philosophy. This can help you get the job done with simple, elegant code. Ramda functions are automatically curried. This allows you to easily build up new functions from old ones simply by not supplying the final parameters. The parameters to Ramda functions are arranged to make it convenient for currying. The data to be operated on is generally supplied last. The problem is that Ramda has nearly 200 functions so it can be difficult to know which to use and when. For that reason there's a cheatsheet that "lists the most common actions you may wish to perform and the functions that are most likely to be suited to the task". It acts like an index. For example, when I'm looking to "change every value", I find the entry which points to the related function - in this case it's "map". Very helpful, but there is room for improvement. and this is provided by the "Learn Ramda, the interactive way" online playground which takes help to another level. Instead of looking up in a static list, this is a UI with which you can find the appropriate method interactively! It starts with a simple "I have a" dropdown list of scenarios,which matches against a "would like to" dropdown with actions. Making your choice forms a sentence like "I have a list and I would like to change every value", an action that reveals the related Rambda documentation and code samples.
For the example above, and the map function: R.map Functor f => (a -> b) -> f a -> f b
Ramda provides suitable map implementations for Array and Object, so this function may be applied to [1, 2, 3] or
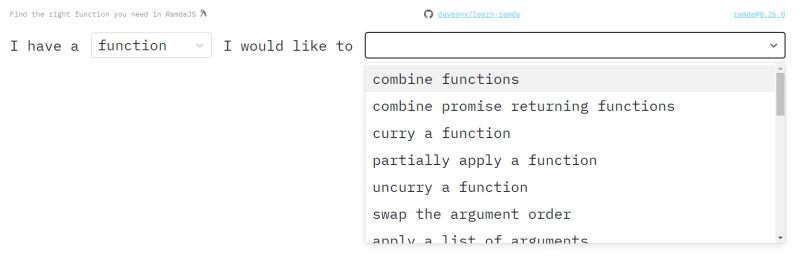
Another case could be "I have a list and I would like to select values from the start",and so on. The scenarios dropdown box also contains object, function, logic, relation and math, so one might read " I have a function and I would like to partially apply a function". A nice side effect of the playground is that, together with learning how Ramda goes about functional programming, you also discover the essence of the functional concepts themselves by examining the scenarios and actions that can be performed. For example, I observe the possible actions I can perform under the this paradigm:
If you want to really learn about Ramda I would recommend starting with the great (and free) online class Functional Programming Patterns With RamdaJS from Educative and use this interactive cheatsheet in the course of the class. More InformationLearn Ramda.js, the interactive way
Related ArticlesFunctional Programming Patterns With RamdaJS Functional JavaScript With Ramda
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Tuesday, 17 December 2019 ) |