| NativeScript 6 Goes Webpack All The Way |
| Written by Kay Ewbank | |||
| Monday, 22 July 2019 | |||
|
NativeScript 6.0 has been released with more support for Webpack and faster delivery of patches. NativeScript is an open source framework that can be used to write native apps for the web, Android, iOS and Windows Phone using JavaScript. The language is standard JavaScript that has been extended with some clever middleware that allows you to call functions in the native API.
In the new version, Webpack is the driver of the development experience, and Hot Module Replacement (HMR) is on by default. The Webpack module bundler bundles JavaScript files for use in browsers, and the developers of NativeScript say that bundling scripts for mobile app optimization provides fewer filesystem operations on app startup to improve performance; smaller code size because unused modules aren't included; and tree-shaking to strip unused parts of big modules and further reduce application size. The new release adds support for Angular 8 and the new rendering engine, Ivy. The developers say this will improve compilation time and application performance. There's also now full support for Vue.js. NativeScript now offers feature parity between Vue.js, Angular and Core frameworks as well as the use of all plugins developed for NativeScript. One of the main improvements to the new release is NativeScript AppSync. This is a service that lets you deliver new versions of an application to all users, and where necessary enforce a change to use the new version - where you've fixed a particular bug, for example. The service is at the moment in beta, but is available for use.
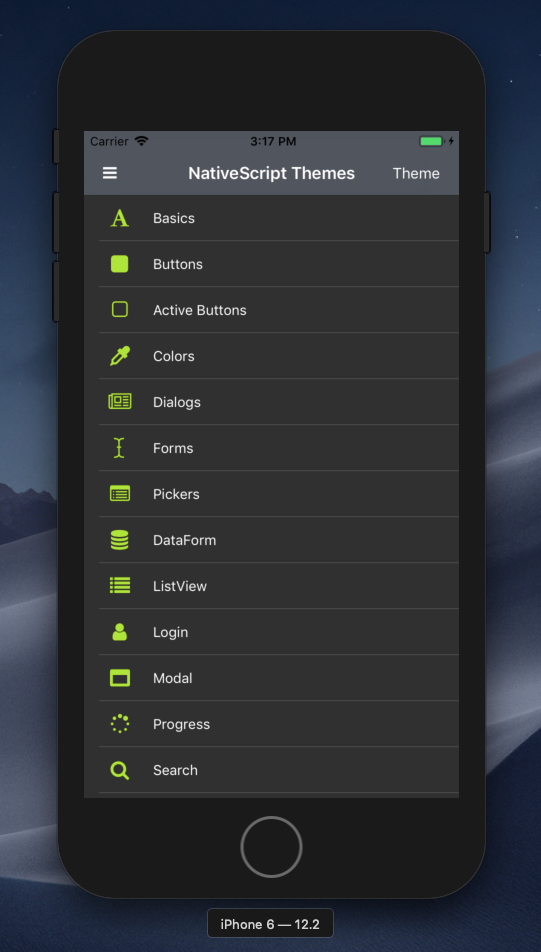
The next change to the new release is an enhanced NativeScript Core Theme. The core theme provides a common UI infrastructure for building consistent user interfaces, and this release adds a new Dark Theme to provide an alternative to the existing Light Theme. The new Dark Theme comes with all the possible skins of the Light Theme, and anticipates user demand when the Dark Mode is added to IOS 13. Support has also been added for Kendo Themes, so if you're using the Kendo components for your web applications you can now reuse your Kendo theme in NativeScript. The NativeScript Core Theme has also been improved so it's now completely plug & play. This means developers don't have to manually define classes for components, just install the theme and use it. AndroidX support has also been added, replacing the original Android Support Library, but providing backward-compatibility with it. The AndroidX support means developers can use features such as Material Design Components. NativeScript 6 Is available now from the NativeScript website.
More InformationRelated ArticlesNativeScript Adds LiveSync with Webpack NativeScript - to rule them all? Even Javascript Can Implement Ransomware
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |