| TypeScript Adds Unused Span Reporting |
| Written by Kay Ewbank |
| Thursday, 07 June 2018 |
|
The latest release of TypeScript is now available with improvements to the editor including support for unused span reporting; the ability to convert properties to getter/setter; and the choice of moving declarations to their own new files.
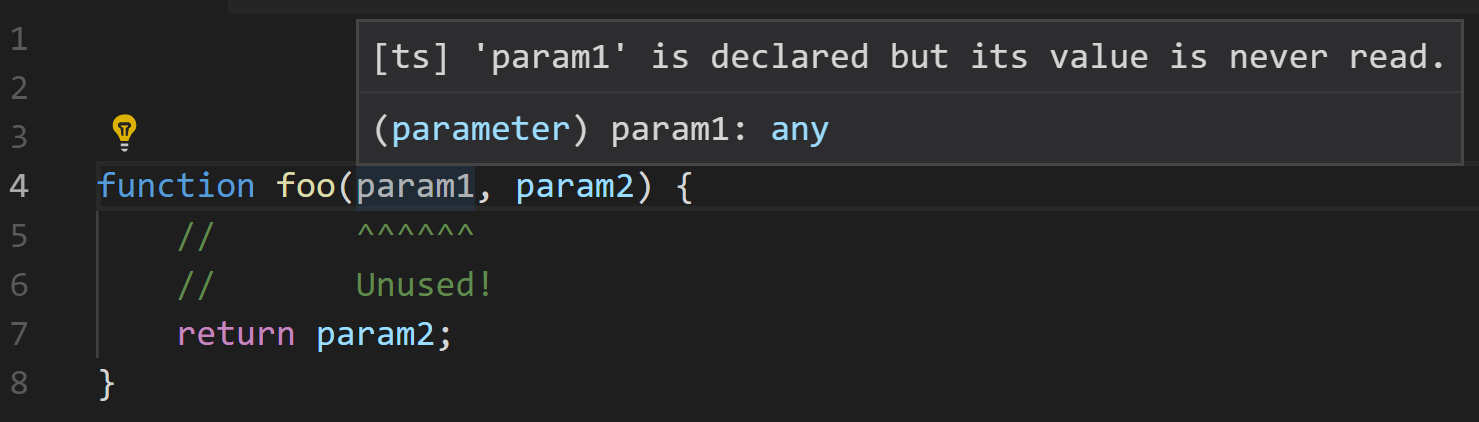
The support for unused span reporting in TypeScript 2.9.1 means that unused declarations will now be highlighted. Just how they'll show up will depend on the editor you use - Visual Studio Code will display the unused part as grayed out text. The addition has been made to provide a less draconian alternative to throwing an error when declarations are found to be unused, which is what happens if you use either of the lint-like flags:
The next improvement has been, according to the developers, the subject of much community demand. Two refactorings mean that you can now move declarations to their own new files, and you can also rename files within your project while keeping import paths up-to-date. This version also has a new feature that means you can reference a type in another module without including an import at the top of the file. In addition to avoiding the need for the reference, the new feature means you'll be able to do things such as referencing a type within a module in the global scope. Until now this wasn't possible because a file with any imports or exports is considered a module, so adding an import for a type in a global script file will automatically turn that file into a module. The new version introduces a new Other language changes mean that TypeScript’s
More InformationRelated ArticlesTypeScript Adds Conditional Types TypeScript 2.7 Improves Type Inference TypeScript 2.5 Adds Optional Catch Binding TypeScript 2.4 Adds Dynamic Import Expressions TypeScript 2.2 Adds More Code Actions
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info
|
| Last Updated ( Thursday, 07 June 2018 ) |
 TypeScript was developed by Microsoft, and is a superset of JavaScript that builds on the ECMAScript standard and includes support for static types. Your TypeScript code then gets transformed into clean, runnable JavaScript. TypeScript includes editor support for Visual Studio 2015 and 2017, Sublime Text 3 and from the next release, Visual Studio Code.
TypeScript was developed by Microsoft, and is a superset of JavaScript that builds on the ECMAScript standard and includes support for static types. Your TypeScript code then gets transformed into clean, runnable JavaScript. TypeScript includes editor support for Visual Studio 2015 and 2017, Sublime Text 3 and from the next release, Visual Studio Code.