| Top 5 Tutorials for the Ajax Enthusiast |
| Written by Limor Leah Wainstein | |||
| Friday, 02 March 2018 | |||
|
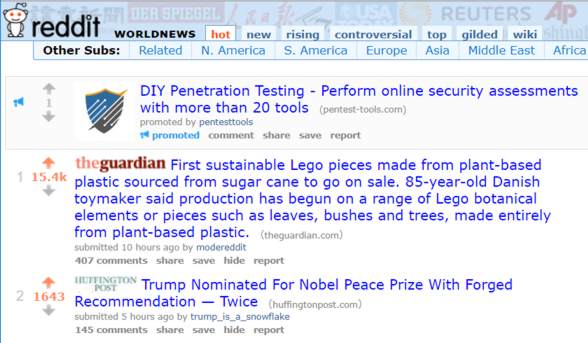
Here are five tutorials for getting to grips with Ajax, a technology that allows web pages to be updated asynchronously by exchanging data with a web server behind the scenes. With Ajax, it's possible to update parts of a web page, without a need to reload the whole page. Ajax is one of the most important development techniques that emerged with the move to Web 2.0 in the early part of the 21st century. The methodology uses established standards from JavaScript, HTML, XML, and more recently, JSON, to create interactive web applications, in which content can be updated dynamically without requiring a complete web page refresh. The main benefits of using Ajax relate to improved speed and usability for web applications. Many popular services such as Netflix use Ajax calls, for example, by letting users rate a TV show without reloading the page. Another use case is evident on sites that rely on user generated content, such as Reddit, on which users can rate posts and leave comments without needing to refresh the page.
Some other useful things you can do using Ajax include Ajax file upload tasks, which let users upload files without requiring an entire refresh of the web page, and form autocomplete, which uses Ajax to make suggestions to users about search terms (see the following wiki page for resources on Ajax file upload). Tutorials can provide a useful starting point for programmers who want to understand Ajax techniques and use this powerful tool when building their web apps. There are many high-quality and free tutorials available online, the five best of which you’ll find out about in this article. W3Schools Ajax IntroductionThis tutorial by W3Schools is aimed at complete beginners to Ajax but it’s assumed you have some XML, HTML, and Javascript knowledge. The tutorial teaches you by starting out with a basic, practical example of what Ajax can do before going through the code used to make that example work. There’s also a link to a page on which you can try the code the code for yourself and view how it works.
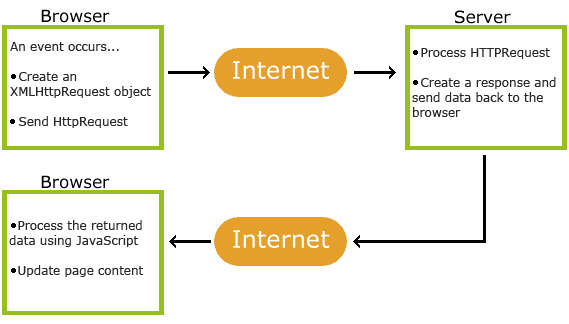
Tutorialspoint Learn AjaxAimed at web developers familiar with HTML and JavaScript , this tutorial by Tutorialspoint is another excellent starting point for Ajax development. This tutorial begins with a broad overview and explanation of Ajax, before going through some examples. You also find out about other important Ajax aspects, including security, database operations, and some of the current issues, such as the growing complexity of presentation logic on websites. Mozilla Ajax Getting StartedThis resource by Mozilla goes through Ajax fundamentals, with a particular emphasis from the beginning on the Javascript XMLHttpRequest object, which lets web apps communicate with servers. You’ll find out how to make an HTTP request in addition to handling a server response. Mozilla’s tutorial concludes with an example of using ajax to send data to a server and receive a response. W3 Resource: Working with Ajax, PHP and MySQLThis W3 resource tutorial focuses on the use case of making Ajax work with PHP and MySQL in a simple web application. The idea is that when a user begins typing in a field, an Ajax request goes to a PHP server, which queries a MySQL table. The results from the query are then displayed to the user. This is an example of how to achieve the form autocomplete that Ajax techniques are often used for. LearnWebCode JSON and AJAX TutorialThis 40-minute video tutorial goes through Ajax and JSON, in particular, teaching you how the two can be used together to update web page data on-the-fly. There are some real examples that you can follow along with via the links provided in the video’s description.
Closing ThoughtsThese five tutorials provide a wealth of knowledge for free and they can really help to familiarize you with Ajax and give you a good basic working knowledge of this useful set of development techniques. It’s important to also follow some of the best practices for Ajax development, including:
Combining the knowledge you glean from these tutorials with some Ajax best practices will have you well on your way to developing web apps with a rich range of interactive features, like Ajax file uploads, form autocompletes, and voting scripts.
Image credit: Gengns-Genesis Related ArticlesGetting Started With jQuery - Advanced Ajax Characters & Encoding To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Friday, 02 March 2018 ) |