| An Easy Way To Embed Google Maps |
| Written by Kay Ewbank |
| Friday, 14 March 2014 |
|
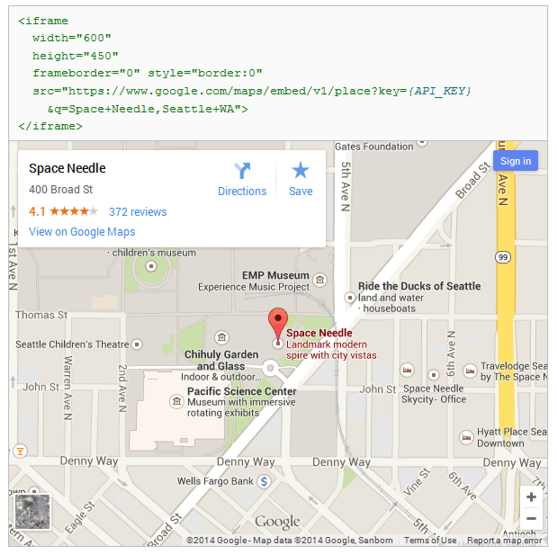
Google Maps Embed API lets you generate HTML snippets that make it easier to embed Google Maps in your websites. Writing about the new API on the Google Geo Developers blog, Ben Greenwood and Ken Hoetmer point out that while an increasing number of sites are using maps: “We know that many sites require multiple maps, and repeatedly generating them can be a challenge.“ To overcome this, the Embed API means you can embed maps, and customize the location and appearance of the map using URL parameters. All requests to the Embed API must include a free API key as the value of a The parameters let you specify the map mode for a place, directions, search or view. Optional parameters also let you specify what the center of the map should be, either as latitude and longitude, or a place name or address string (such as Champ+de+Mars,Paris,France). You can set the initial zoom level, and choose between a roadmap and satellite image. Other parameters specify the language and region.
(click to enlarge)
The blog post says that over the coming weeks, Google will be updating existing classic Google Maps embeds to the new format. While the Google Maps Embed API is free and without limits, the new API does include on-map advertising.
More InformationRelated ArticlesGetting started with Google Maps Google Maps API for Android Updated Google Maps - The Alternative iOS Mapping SDK
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info
|
| Last Updated ( Tuesday, 18 March 2014 ) |