| Build Your Own Pixel Shader Snail |
| Written by David Conrad | |||
| Sunday, 03 January 2016 | |||
|
How hard is it to create an animated 3D realistic snail? If you use ShaderToy and have lots of imagination it's not as difficult as you might think. See how it was made and try it out. ShaderToy is an interactive graphics environment that runs in the browser and lets you try out ideas. If you take a look at the demos on the site then you should be impressed, but it can take some time to work out exactly what is going on. Inigo Quilez, one of the people who implemented ShaderToy, has a nice example for you. Take a look at the following video of a snail:
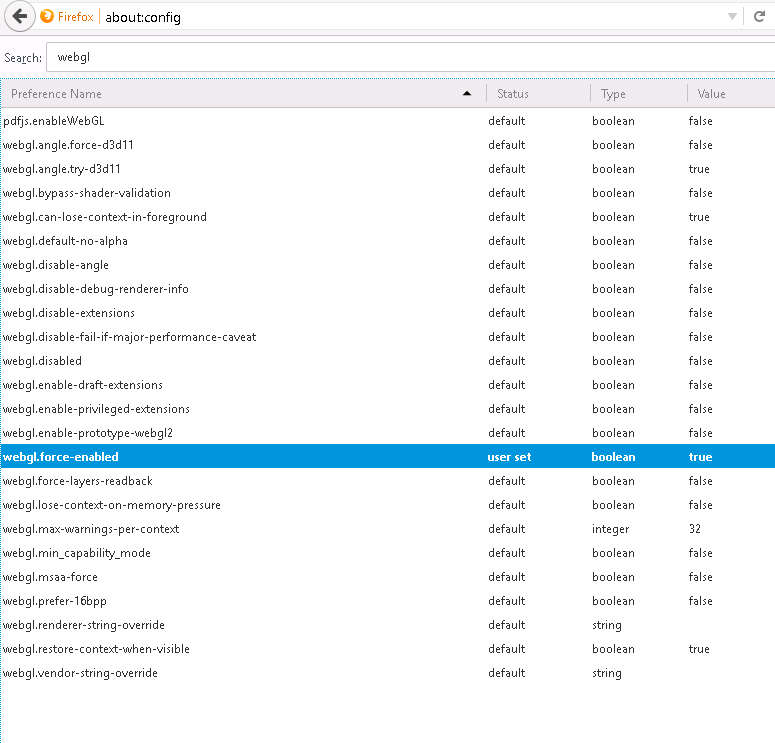
You should be impressed. The video is of the realtime graphics that the program generates. If you want to see it for real visit: https://www.shadertoy.com/view/ld3Gz2 and see if you can run it. If you are running Windows then this might not be as easy as you suspect because both Firefox and Chrome have WebGL disabled by default. So far I have only managed to make it work on Firefox which was done by typing about:config in the address box and searching for webgl. I found I had to set webgl.force-enable to true - even though this should be unnecessary.
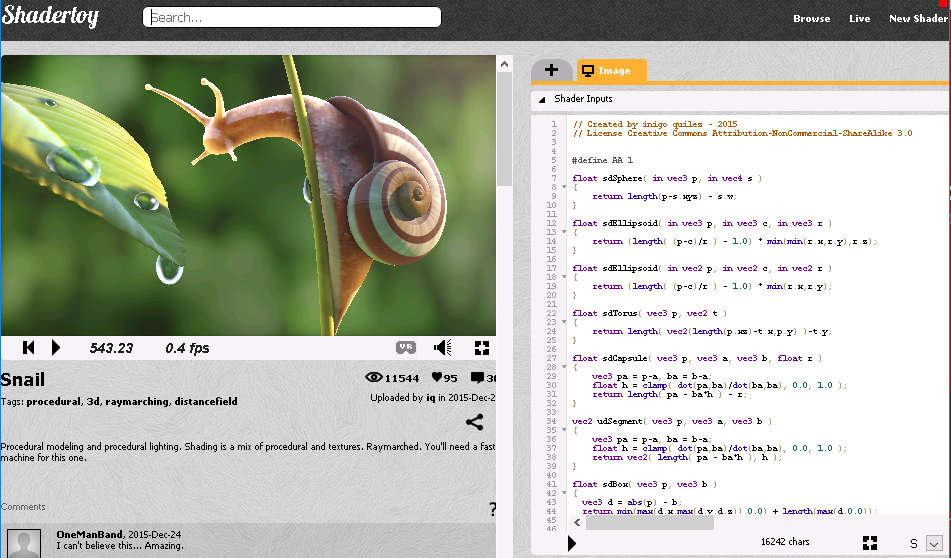
If everything works after this you should be able to load the demo, see the code and the graphics that it produces in the top left-hand window:
Once you get it to work you can also make changes to the code and generally explore. Finally there is a video that shows how the snail was made, which is just as amazing as the program itself:
Let's be honest - it is very rare to be so impressed by just a snail!
More Informationhttps://www.shadertoy.com/view/ld3Gz2 Impressive Pixel Shader of a Snail (Geeks3D) Related ArticlesWatching Paint Dry - GPU Paint Brush WebGLStudio.js - 3D Development For The Web FIrst Person Engine In 256 Lines - The Simplicity Of Raycast Unified Particles Make Better Graphics Water In WebGL - One You Have To See
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on, Twitter, Facebook, Google+ or Linkedin.
Comments
or email your comment to: comments@i-programmer.info
|
|||
| Last Updated ( Sunday, 03 January 2016 ) |