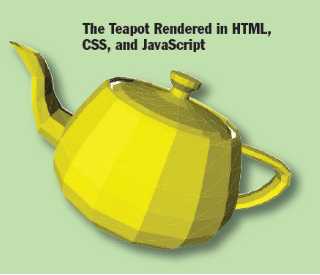
| 3D Teapot Classic Using Pure DHTML |
| Written by David Conrad |
| Monday, 18 February 2013 |
|
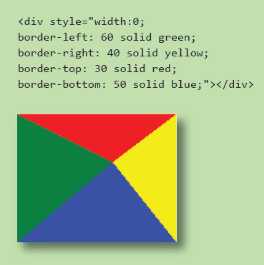
This is a project of madness - but you have to admire it. Render the classic 3D Teapot using nothing but DHTML, i.e. JavaScript and HTML but no canvas, no CSS 3, no SVG? It sounds impossible - but it's not. Brian Beckman and Erik Meijer are well-known figures and often turn up in interesting Microsoft Channel 9 videos, but their latest exploit is written up as a post on the ACM website. The idea is to create a 3D rendering application using nothing but HTML and JavaScript. If you are acquainted with the technology then you might think that it is impossible, but if you know the technology a little better you realize that all sorts of things are possible, although rarely done. The key is that you can take a div and, using JavaScript, you can assign it a color, size and position. This means you have a small rectangular graphics component that you can use to create other shapes. In other words DHTML (Dynamic HTML) already has a primitive vector graphics ability. You can even work with bitmap graphics if you shrink the div down to the size of a single pixel, but this might just overload the layout engine of a typical browser. You could even use multiple divs to render a 3D scene. The problem is that modern graphics pipelines tend to work in triangles and a div is a rectangle. The solution is to make use of a quirk of the div that does allow you to show a triangular area of color. Essentially the trick is based on using the border style to create a border so big that there is nothing left in the middle of the div:
Next you shrink two of the triangles, by setting them to zero width borders, and finally set one of the remaining two borders to transparent. The result is a div showing as a single triangle. The problem is that this is a right-angled triangle with horizontal and vertical edges. A 3D rendering pipeline usually needs general triangles i.e. a triangle between any three points with any angles. The solution to this is simply to break up each of the general triangles into combinations of right triangles. This sounds easy, but it is quite involved - see the original article for the full detail. The triangle trick was probably invented by Jeff Lau: http://www.uselesspickles.com/triangles/, but to use it to render the complete classic teapot is a work of glorious lunacy. As the authors say: "The final ingredients of the graphics pipeline are backface culling, Z-ordering, orientation by quaternions, and a kinematics library for spinning the object. Add a little spring-and-dashpot physics, and you can make your teapot bounce, morph, shatter, and unshatter."
You can see some examples of teapot rendering with right triangles on https://github.com/gousiosg/teapots but sadly not this particular JavaScript implementation. It all raises the question of do we actually need HTML5, let alone canvas or WebGL? More InformationThe Story of the Teapot in DHTML Useless Pickles - Real-Time 3D in Javascript Related ArticlesHidden Markov Models, Viterbi and the Higgs Boson
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info
|
| Last Updated ( Monday, 18 February 2013 ) |