| WebGL Playground - Now Open |
| Written by David Conrad | |||
| Saturday, 17 December 2011 | |||
|
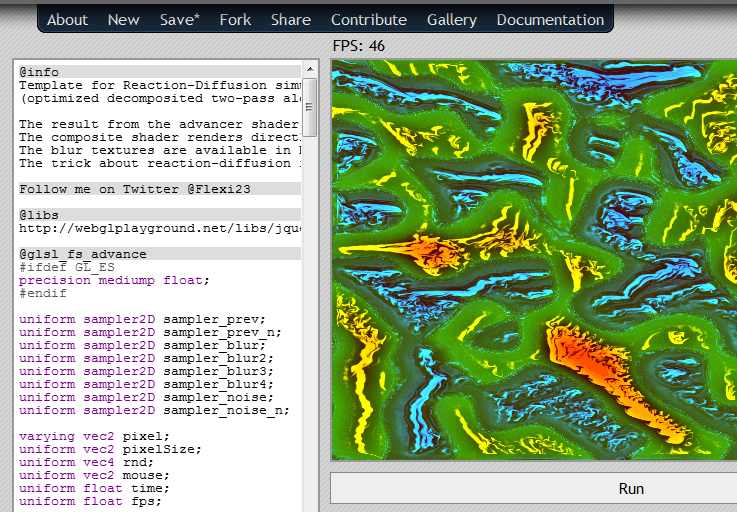
WebGL is a 3D graphics interface that allows you to write 3D programs within a web browser using JavaScript. Now there is an easy way to get started - simply type in your WebGL script and see the results instantly at WebGL Playground.
WebGL Playground is an online web development service, currently in beta, that allows you to create multiple files - html, css, js, glsl - to implement a 3D web app. You don't need to set up an editor or manage the code it is all done for you. You do need a browser that supports WebGl, of course, and is means Chrome or Firefox. When you start a project the files are auto-generated with the skeleton code you need in every project and you can simply get on with writing the code that matters. There are currently three templates and a number of example projects in the gallery that can be used to start a project.
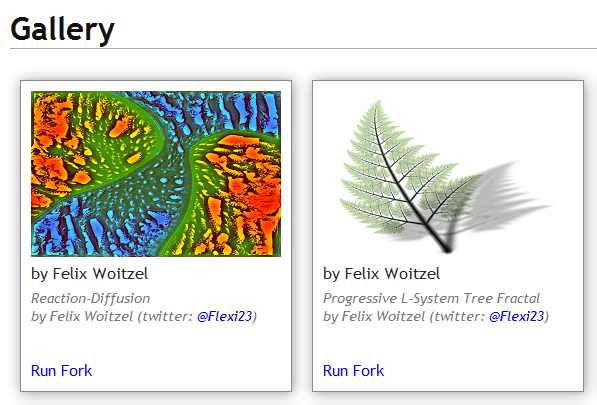
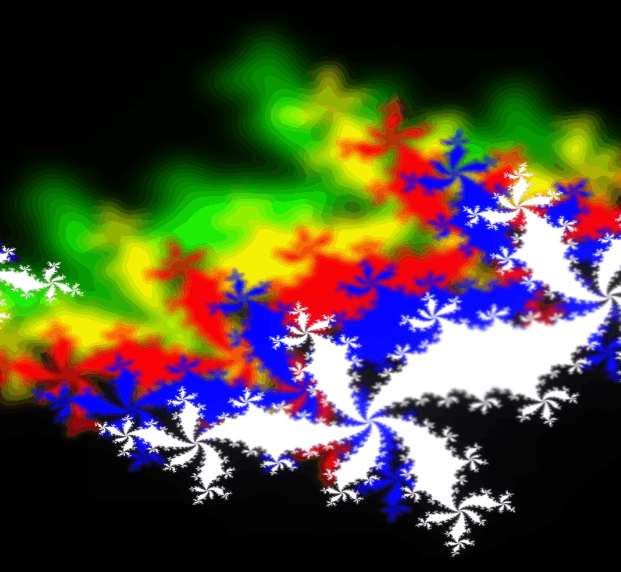
The gallery itself is well worth a visit just to see the sorts of things that you can create with WebGL.
You can try the WebGL Playground site without signing in, but if you want to save your files you will need to set up a free account.
To be informed about new articles on I Programmer, subscribe to the RSS feed, follow us on Google+, Twitter or Facebook or sign up for our weekly newsletter.
|
|||
| Last Updated ( Saturday, 17 December 2011 ) |