| Getting Started With Bing Maps AJAX |
| Written by Harry Fairhead | |||
| Thursday, 07 January 2010 | |||
Page 1 of 2
Microsoft Virtual Earth is no more as it has been renamed Bing Maps - not a particularly good name but it's part of Microsoft's reorganisation using its latest marketing label. Currently you will still find lots of references to Virtual Earth in the documentation and even the API is full of objects with names starting VE. If you want to get started with Bing Maps then you can either use an Ajax Javascript control, which is a really good example of the Spartan approach to creating web pages, or you can use the latest Silverlight control. This article is about using the Spartan Ajax Bing maps control. If you have implemented a Virtual Earth application in the past it is also important to know that the older Javascript controls have been phased out. Versions 2 through 5 were phased out in September 2008. Version 6.1 is backward compatible with version 5 and manually upgrading to version 6.2 isn’t difficult. You can find out more at: http://www.microsoft.com/maps/ Getting startedYou don't need to download anything to get started but you do need a web development environment. If you already have a web site and the necessary tools you can just use them. If not then you could download Visual Web Developer 2008 or 2010 from the Microsoft website - it's free and comes complete with a web server which you can use to try things out. A change since the days of Virtual Earth is that you now have to register and obtain a key to use Bing Maps. This isn't a big problem. All you have to do is visit https://www.bingmapsportal.com/ and set up an account or sign in with your Live ID. You will need to supply the name of your proposed application and the URL it will be hosted from. At the moment neither of these pieces of information are used to tie the key to the site or application but this might change in the future. You can register up to five applications and sites for free i.e. you have five keys. Your first map-enabled web pageAssuming you have your key and your development environment ready to go creating your first map enabled web page is easy. If you are using Visual Web Developer start a new Empty Web site and add an HTML page. You can view the page by right-clicking on it and selecting View in Browser - (this is quicker than using the Run command). The whole principle of using the Map control is that you load a Javascript library which you then use to create and manipulate the Map control. Every page that uses the Map control has to load: <script type="text/javascript" Now that we have the Map control script we can start to make use of it. The map control has a single constructor VEMap which shows its origin as part of Virtual Earth. This accepts a single parameter which specifies the ID of the HTML object that will be used to display the map. That is, everything that the Map control creates is added as children of the specified object. In most cases the HTML object used is a Div but this isn't essential. The Map control is also usually created as a global object so that all of the script can access it. Thus most Bing Maps applications start off in the same way: <script type="text/javascript"> This creates a global variable "map" and when GetMap is excuted this is set to an instance of VEMap with the ID of the object used to render the map set to "myMap". Next we have to set the user key that you obtained from the web site: map.SetCredentials("AgcOp..a very long
and finally we can load the default map map.LoadMap(); In general you have to load a map before you can do anything more with the control.
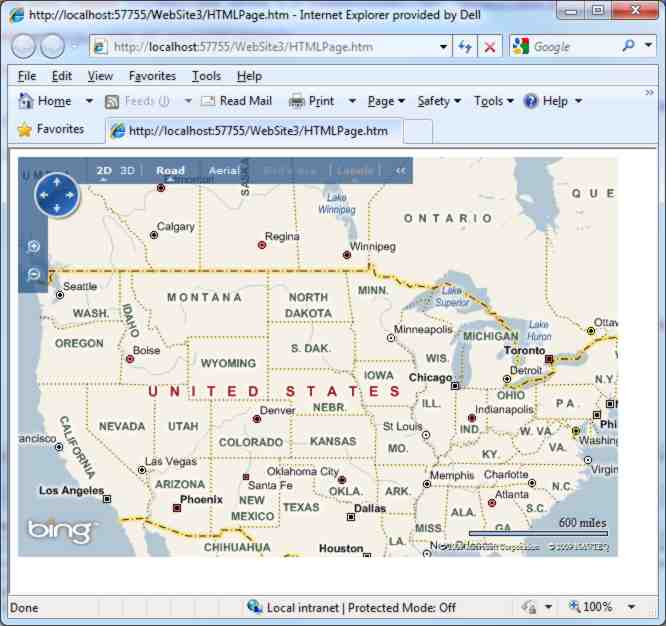
All that is needed to complete the page is a Div with the correct ID and something to call the GetMap function and make everything happen: <body onload="GetMap();"> If you don't specify a height and width 400 by 600 is used by default. The complete page is: <!DOCTYPE etc> If you load this page via a web server then you should see the default Bing map appear.
<ASIN:0596101619> <ASIN:1430216204> <ASIN:0471790095> <ASIN:0470236825> |
|||
| Last Updated ( Monday, 13 April 2015 ) |