| Getting started with Google Maps JavaScript |
| Written by Ian Elliot | |||
| Tuesday, 04 February 2014 | |||
Page 1 of 2 Google Maps is the basis of all Google Mapping products and it's easy to use in your website or web app. We take a quick look at how to get started and what features you can take advantage of.
You will also need an API key to make use of the service but as long as you don't go over 25,000 map downloads per day you don't have to pay anything and you don't even have to provide a credit card to get started. If you have implemented a Google Maps application in the past it is also important to know that the current version 3.0 of the API replaces the earlier versions and you need to up-grade your applications. You can find out more at: https://developers.google.com/maps/documentation/javascript/
Beginners are often confused by the array of choices they have in using Google's map offerings. The basic Google Maps service provides 2D maps and satellite image: Google Earth is an add-in and application that allows you to view the satellite imagery in 3D. Google Earth is fun but it involves installing a download and this can put users off and it is overkill for many web and mobile applications. As well as Google Maps there are a range of other services such as geolocation - the converting of an address to a location - that you can use but these are all best examined after you have discovered how easy the core Google Maps API is to use. Getting startedThe first thing you need is a Google API key. This you can get very easily but you will first need a Google account - an account with any of Google's services such as gmail, G+ and so on. Next you need to visit the API Console: https://code.google.com/apis/console Select the Services link and navigate down to Google Maps API and set it to On. At this point you are presented with a terms of service notice which you have to accept. Finally click the API Access link on the left and you will see your API key listed under the Simple API Access heading. This is the number you need to embed in your programs. To stop other people from using it you should also set up allowed referrers to restrict its use to your domain. If your key is used by someone else simply generate a new key. By default your key will work from any domain and this is the setting to use when you are first getting started. If you are just wanting to experiment with maps the best thing to do is download and use a copy of NetBeans - it has an easy to use HTML and JavaScript editor and will launch a local server for you when you run the program. This means you hardly have to set anything up to try things out. You can use Microsoft's Web Developer Express or Eclipse or even just a simple text editor to create the HTML and Javascript. Your first map-enabled web pageIf you are using an IDE start a new Empty Web site and add an HTML page. The whole principle of using the Map API is that you load a Javascript library which you then use to create and manipulate the Map object. Every page that uses the Map object has to load:
This is usually in the header where you load all of your JavaScript libraries. The sensor parameter indicates whether or not the device has a location sensor. If you are targeting mobile devices this could well be true but for most web pages we can assume that there is no GPS sensor. You also have to replace yourkey with your API key - simply copy and paste it in. Now that we have the map library we can start to make use of it. All Google APIs live in the google namespace and the mapping API lives in the google.maps namespace. The Map object has a single constructor
This accepts a a parameter which specifies the DOM object that will be used to display the map and an options object which controls the features that are displayed. That is, any HTML that the Map object creates is added to the DOM as children of the specified object. In most cases the DOM object used is a Div but this isn't essential. The Map object is also often created as a global object so that all of the script can access it. Thus most Google Maps applications start off in the same way. First we have to initialise a LatLng object that specifies will be used to specify the location of the center of the map:
Next we set up an Options object that specifies how the map will be displayed:
Notice that this specifies the zoom, center of map and type of map - in this case a road map. You will be using the Options object a lot to customize the way the map looks. Now we are ready to create the all important map object. First we need the DOM object that is going to be the container for the map then we can create the map object:
This creates a variable "map" as a global variable and when GetMap is executed this is set to an instance of the Google Map object. The object used to render the map to container. All that is needed to complete the page is a Div with the correct ID and something to call the GetMap function and make everything happen:
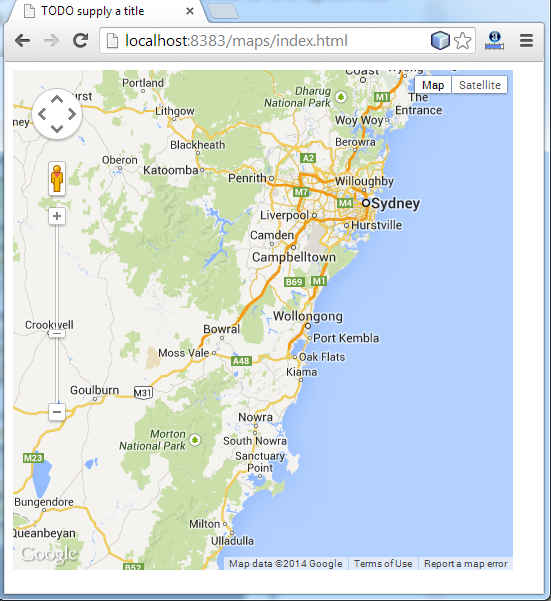
As long as you call GetMap the map will be rendered to the specified DOM object - the div in this case. If you load this page via a web server then you should see the map appear.
The complete web page is:
<ASIN:0596101619> <ASIN:1430216204> <ASIN:0471790095> <ASIN:0470236825> |
|||
| Last Updated ( Friday, 20 March 2015 ) |