| Getting started with C# Metro apps |
| Written by Mike James | |||
| Monday, 19 September 2011 | |||
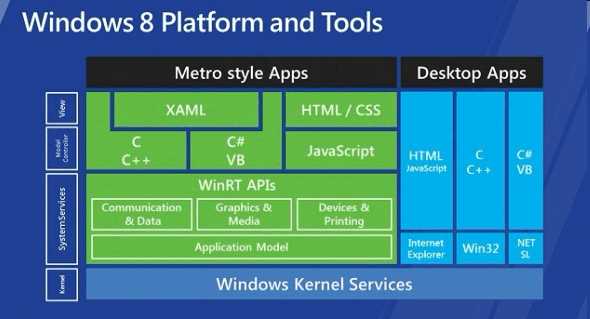
Page 1 of 2 How does Metro development in C# differ from desktop development? After looking at some general differences and the overall structure of a Metro app, we move on to consider how to make use of asynchronous MessageDialogs. It's a brave new world and an exciting one. As long as you can forget about legacy applications, there is nothing more stimulating for a programmer than to start to work on a new framework. And so it is with the new Metro application framework, except for the fact that it looks a lot like the old XAML WPF/Silverlight frameworks. So it is a restart but more like getting into a new model of a car you already own. Working with a Metro app feels a lot like working with a Silverlight app than anything else. Not only is the large scale implementation similar but a lot of the small details are the same. Although many of the facilities are the same and certainly the overall method of working is very familiar there are some important - perhaps critical - differences. The entire API is provided by WinRT - Windows Run Time. To follow any of the examples in this article you will need the Windows 8 preview installed either on a spare machine or a virtual machine; Windows 8 installs easily on Virtual Box and works well. You can also install the Visual Studio 11 preview. WinRTWinRT is the new OS layer that implements the Metro look and feel. It is a completely new Windows User component and if does away with Win32, so even if you are writing low level code there are no WinProcs, handles and so on. This a new object-oriented way to do Windows. It is build using COM technology but the API that is exposed to all of the client languages keeps this well hidden. All you have to do is treat WinRT as a collection of objects with methods and properties. There are however two important principles that are different from the WPF/Silverlight/Win32 API that it replaces. The first is that it is sandboxed. This is to allow the user to download Metro applications and run them without having to worry about malware getting access to their data. What this means is that there are missing API calls from the new framework. However, on the x86 platform, you can still access the Win32 API, or at least some of it, and you can work with COM. Both P/Invoke and Com Interop are supported in .NET for Metro.
There is a list of Win32 APIs and COM interfaces you can use in a Metro app, although how fixed this is and how much it will change is anyone's guess: Win32 and COM for Metro style apps. For example if you start a new C# Metro project, add a Button to the UI,
<Grid x:Name="LayoutRoot"
and enter the code: using System.Runtime.InteropServices; Then when you run the application you will be able to make a beep each time the button is clicked courtesy of the Win32 API. If you do make use of either P/Invoke or, to a lesser extent COM interop, you will probably find that you can't run your app on an ARM-based platform and you probably won't be able to get you application into the Metro app store. A pure Metro app doesn't use Win32 facilities. The UIThe second big difference is that a Metro app doesn't use overlapping windows, i.e. no dialog boxes or windows that you can pop up. You can forget all you know about creating child windows, modal or non-modal. Metro does have some facilities for creating popups but it isn't the mechanism you have come to expect in Win32. Essentially, when you design a Metro application, you need to think in terms of you application occupying a whole-screen window. If you need to work with a bigger area then you make use of multiple pages or new controls such as the FlipView control that presents the user with multiple pages that they can "flip" to using the familiar touch gesture. Creating the UI is no problem for anyone familiar with WPF or Silverlight and so I'm not going to bore you with a "Hello Metro" world type example - there is one in the Microsoft documentation. I'm going to look at the differences between Win32/WPF/Silverlight development and Metro development. The first thing is that you do have the usual layout panels: Grid, Canvas, WrapPanel (aka WrapGrid in Metro) and StackPanel, and these work in the usual way. To work with multiple pages the Page object provides a mechanism for navigation similar to that in Silverlight. Missing controls include Tab, TreeViews and DockPanel. You also have a range of new presentation controls mostly designed to help you create UIs that occupy the entire display area. JumpView maintains two views that the user can "jump" between and FlipView controls which lets the user select from multiple pages. Once you get used to the idea that your application always uses the entire screen real estate then creating a UI isn't difficult and you can easily arrange for the user to access multiple pages of results or input forms. You can also take account of differing screen sizes in the usual way by scaling, scrolling or using a dynamic layout Where things get tricky is a little unexpected. What do you do if you application really only needs a tiny amount of screen area? For example, if you design a timer application then it look just fine occupying the entire screen of a tiny phone. However, to have a simple timer display occupy a huge monitor looks silly unless you come up with a UI design that turns a size mismatch into an advantage. Metro doesn't have a niche for "widget" style applications unless you can find a way to present them as full screen applications. Alternatives include creating a live tile display of the time count - but why would a user linger on the start page for that long - and creating a "charm". A charm is a about as close Metro comes to a widget but it is still a pop-up display and so not really suitable for many applications.
<ASIN:1449380344> <ASIN:0123745144> |
|||
| Last Updated ( Monday, 19 September 2011 ) |