| Waterbear - a visual language for Javacript |
| Written by Mike James | |||
| Thursday, 05 May 2011 | |||
|
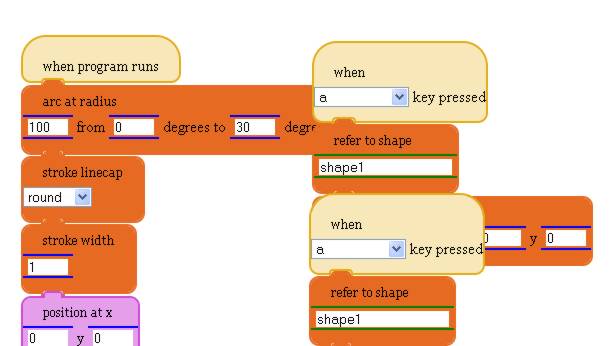
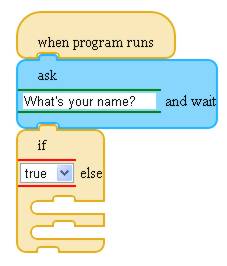
Waterbear, a new "Scratch- like" visual programming language made its debut at a JavaScript conference this week. Waterbear is the brainchild of Dethe Elza who presented it at the JSConf held in Portland on 2-3 May 2011. Inspired by Alan Kay's Squeak language and Semour Papert's Mindstorms he hope it will introduce programming concepts to learners, including children. His choice of the name Waterbear is because he want it to be an extremely robust language - like the microscopic animals that are found in extreme environments over he entire world. This news item is a lot easier to understand if you already know about the Scratch programming language. Scratch is a visual language aimed at beginners and children in particular. You don't write a program in Scratch you assemble it by dragging and dropping blocks representing programming constructs onto a design surface. You still have to set values via parameter slots within the blocks but the difficult task of creating the program's flow of control is reduced to clicking blocks together.
Scratch isn't the only language to take the visual approach. The Android App Inventor uses the same idea to let you create mobile phone apps. One of the first such visual systems was the robot programming language packaged with the Lego Mindstorms kits. Now we have something a little different. Waterbear is a visual programming language that generates JavaScript. Scratch just creates the program and you run it in the Scratch environment but Waterbear is a compiler or translator from the visual language to JavaScript. It actually doesn't create pure JavaScript as it uses the jQuery library fairly heavily.
As the whole thing runs in a web page the JavaScript it creates already has an environment to run in and you can create and test a program without having to install anything additional - this is also one of the first fully web hosted development systems. Not only is it web hosted it is, of course, written in HTML5/CSS3 and Javascript. You can download the code or join in the project at github. You can also try the whole thing out at http://waterbearlang.com/ but be warned it is a very early alpha. As well as a really interesting educational tool you can't help but speculate on its use as a real HTML5 based app. Maybe this is the tool we are looking for!?
More Informationhttps://github.com/dethe/waterbear Getting started with Android App Inventor App Inventor open to everyone including robots If you would like to be informed about new articles on I Programmer you can either follow us on Twitter or Facebook or you can subscribe to our weekly newsletter.
|
|||
| Last Updated ( Thursday, 05 May 2011 ) |