| Google's Dart Reborn As Cross Platform App Language |
| Written by Mike James | |||
| Wednesday, 28 February 2018 | |||
|
If you, like many, thought Dart was dead as a JavaScript replacement, you might have to think again. The beta of Dart 2 is a surprise, but an even bigger surprise is Flutter - a Dart-based framework for building iOS and Android apps.
The real question to ask is why is Google bothering? It is too easy to say that Dart was a failed attempt at getting a replacement language into browsers and this is Google's second attempt - but it isn't. Dart was introduced in 2011 as a better JavaScript. The intention was that unlike other JavaScript replacements Dart wouldn't be compiled to JavaScript. Instead eventually browsers would support it directly. In 2012 a special edition of Chrome that ran Dart was produced, but it soon became clear that Microsoft and Mozilla had no intention of adding the Dart VM into their browsers. Having to compile Dart into JavaScript made it seem a less attractive proposition and it soon became a minority interest. Add to this developments such as asm.js and Web Assembly and the possibility of using almost any language you care to name with a compiler, and the case for Dart becomes even weaker. In 2015 the Dart team announced that any plans to include it in a future version of Chrome had been abandoned and instead it would concentrate on creating a better compiler. This seemed to be the end of the story. or at least the beginning of the end. Now in 2018 we have the announcement of the beta of Dart 2 and this brings us back to the initial question of why bother? The first thing to say is that Dart 2 is now strongly typed by default. You can no longer opt out of type checks. It has to be said that Dart is a fairly boring, run of the mill, class based, hierarchically typed language in the same mold as Java or C#. It does have a few small additions that make it a little more interesting than this description suggests. The first is that, as in JavaScript, functions are objects and this means you can pass them around and assign them to variables. It also supports a set of modern programming features - generics, closure, futures (promises), async and await, generators and so on. You could probably best describe Dart as resulting from taking modern JavaScript - say ES2015 - and adding a true hierarchical type system to it. Although you can use any web framework, the natural pairing of Dart and Angular in AngularDart seems like the best choice. Notice, however, that Angular gave up on both Dart and JavaScript and opted for an alternative strongly-typed language in the form of Microsoft's TypeScript.
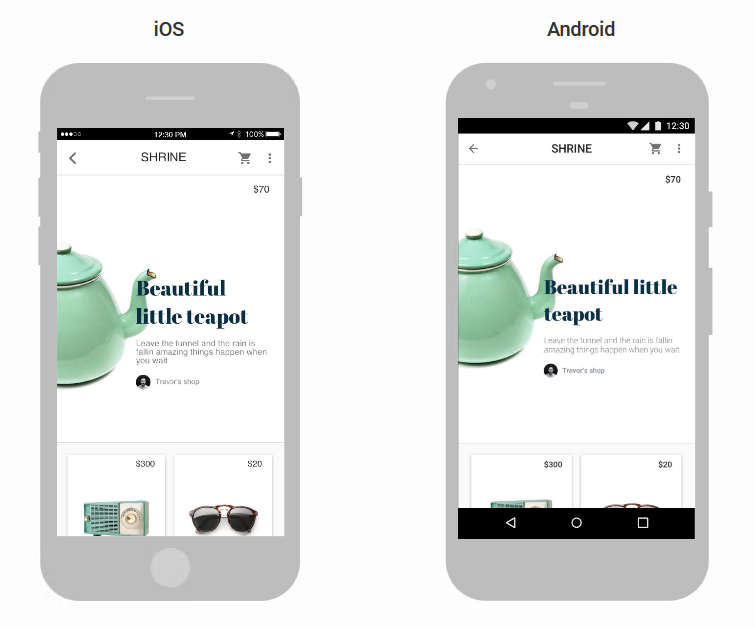
The future for Dart as a web development language looks not much better with Dart 2 than with earlier versions, but that doesn't seem to be what it is all about. Instead it seems that Dart 2 has a chance in the mobile app world. Flutter, which is also now in beta, uses Dart 2 as its language and it can create apps for iOS and Android.
The idea is you write your program in Dart using the Flutter UI and it will just work on Android or iOS. Notice that you aren't using native UI components. There is a set of basic widgets, a set styled for Android and a set styled for iOS. Widgets are the only UI component and a widget can define:
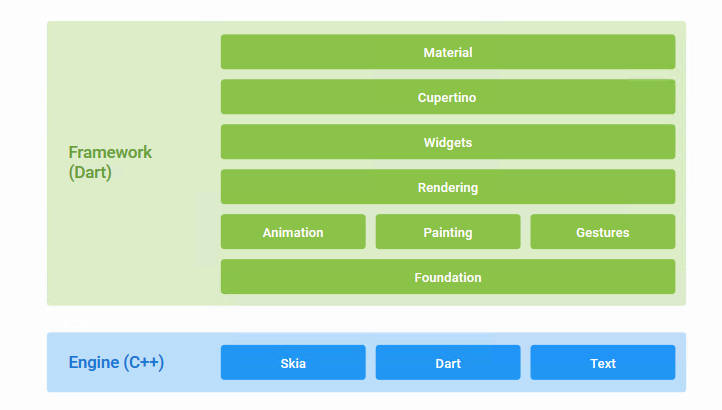
So how does this all work?
The simple answer is that there is a C++ engine that takes your Dart code and runs it under either Android or iOS. The key is Skia, which is Google's C++ graphics system that is used in Chrome and other Google apps to allow Chrome to run on a range of operating systems. Skia provides a uniform graphics API which isolates the app from the differences in the actual graphics API the app runs under. Skia is also open source. The C++ runtime also gives the app access to the underlying hardware facilities in a uniform way.
At this point you might be thinking that all this is great, but notice that it is just a reimplementation of systems such as Cordoba. Cordoba takes a program written in JavaScript with a UI created using HTML and runs it on a mobile platform with the help of a runtime package. In this case the runtime package is a modified web browser, but it's the same general idea. So what does Flutter give you over the systems like Cordova? There are many possible advantages. The first is that Skia is a general purpose graphics engine and the Flutter widget library is likely to be more lightweight than HTML. Also notice that there is, currently at least, no markup language associated with Flutter. Everything is done in code - a method I really like, but only with the help of a layout editor that generates said code. At the moment you can use Android Studio, IntelliJ and VS Code, none of which have a layout editor. Of coruse, you will need XCode if you plan to release an iOS app. So Google has just made it easier to write apps that work on Android and iOS. I'm not at all sure what the payoff is for Google, or even sure what the payoff is for Dart. A language designed to replace JavaScript now has a completely different role as the language of Flutter. If it doesn't work out I guess Flutter could follow Angular and adopt another language. One possible explanation for all this is that Google has committed too much of its own internal code to Dart and really needs it to be better used and supported to avoid the fear of its code base becoming written in a legacy language. Should you use Flutter for app development? Not until its is well out of beta.
More InformationRelated ArticlesDart Changes Course - No Longer To Be Native In Chrome Dart 1.8 Adds Support for App Engine and enums Angular Partners With TypeScript
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info
|
|||
| Last Updated ( Friday, 02 March 2018 ) |